This is a Free Divi Construction Layout pack designed specifically for small businesses in mind such as contractors, plumbers, roofing, landscapers etc.
This package includes 5 Divi templates:
- Home
- About us
- Services
- Subpage
- Contact
How to download & import this package
Step 1
sign up and download the package here.
You need to have Divi installed before you can import this layout.
Step 2
Unzip the ‘Free_layout_pack_construction.zip’ file to your computer.
Step 3
Go to Divi > Theme Options. Click on the import/export options (up/down arrow).
Click on Import and upload Construction Theme Options.json.
Go to Divi > Theme Customisation. Click on the import/export options (up/down arrow).
Click on Import and upload Construction Customizer Settings.json.
Go to Divi > Divi Library. Click on the import/export options.
Click on Import and upload Construction Builder Layouts.json.
Step 4
Create a new page and go to Load From Library > Add From Library add the page you want to use.
Step 5
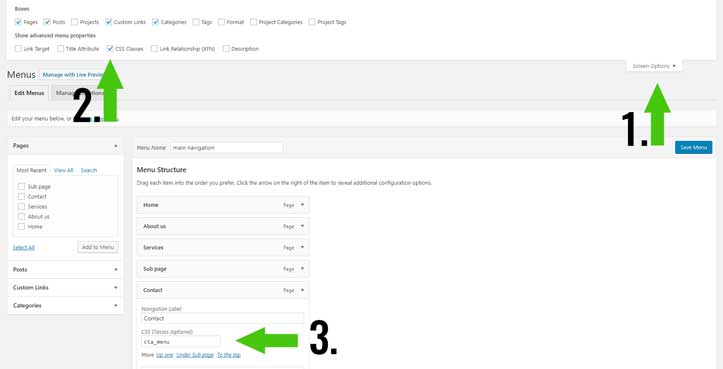
To create the Call to action button in the menu you have to add a CSS class to this menu item.
Go to appearance > menu go to screen options (top right) and enable CSS classes. Expand the contact menu item and add the class cta_menu

Settings
Change the Call to action button menu color
You can change the color in Divi > Theme Options.
Scroll to the bottom and in the CSS box field you can change the color codes.
@media (min-width: 981px) {
.cta_menu a,
.et_header_style_left .et-fixed-header #et-top-navigation nav ul li.cta_menu a {
background-color: #d2bb0d;
padding: 15px !important;
color: #000 !important;
}}
Google Maps API
To get a Google API key to follow the instructions in this video from Elegant Themes.
https://www.elegantthemes.com/documentation/divi/map/
You might also like
- How to create a custom search result page
- How to build an image grid with a rollover
- How to create a call to action button in the menu
- How to make a sticky section in Divi
- How to build a services sidebar menu
- How to create a Divi read more blog button
- How to Make a Horizontal Email Opt-in in Divi
- How to create a custom 404 page in Divi
- How to Style the Divi Call to Action Module





































Awesome!
Thank you very much!
🙂
It seems like a good starting point for my web builder’s journey.
Hi Mark,
I am getting this message. “Importing a previously-exported Divi Theme Options file will overwrite all current data. Please proceed with caution!”
As well as this one “This file should not be imported in this context.”
Any idea why?
Hi Diana,
I think you are uploading the files in the wrong place.
Did you follow the steps above under step 3?
I did do it correctly. I have done this many times before.
I had already set up some options on the site. I also uploaded a child theme. Should I reinstall Divi? I assumed your info would just overwrite what I had done.
If you want I can take a look at your website.
You can send a login to info@markhendriksen.com
Im Getting the exact same issue and have followed the directions to that letter.
Could you please email me at heathfriend@gmail.com?
Will do. You are the best!
I want to say thank you Mark. You are not only a great Divi designer but a great guy also. Thanks for all your assistance. You went above and beyond!
Keep producing those great Layouts.
Hi Mark,
Great theme, thank you.
Was wondering if u can make a tutorial on how to make the button like the one you have in you menu “Divi Marketplace”., or point me towards a tutorial 🙂
Thank you again 🙂
Hi Atif,
You can follow this tutorial that I recently made.
https://www.markhendriksen.com/create-beautiful-divi-button/
Custom button 3 is the one you want.
Thank you Mark, really appreciate the work you are doing 🙂
How do i remove the Construction Logo? and the footer with
Designed by Markhendriksen.com
Hi Kaycee,
The logo you can change in Divi > Theme options
The Footer credits you can change in Divi > Theme Customizer > Footer > Bottom Bar
please i’m getting this message
”This file cannot be imported. It may be caused by file_uploads being disabled in your php.ini. It may also be caused by post_max_size or/and upload_max_filesize being smaller than file selected. Please increase it or transfer more substantial data at the time.”
when i want to import it on divi builder how will i go about it?
Hi Victor,
You need to increase your upload_max_filesize and post_max_size in your php.ini file.
This guide from Elegant Themes shows how you can do that https://www.elegantthemes.com/blog/tips-tricks/is-the-wordpress-upload-limit-giving-you-trouble-heres-how-to-change-it
Hello, first thanks for the layout. I can not do it, followed the instructions, and it gives me a message “This file should not be imported in this context”. I have installed many layouts before, and I go directly to Divi – Theme options, import and choose the correct file according to the instructions
Hi Wilberth,
If you want I can do it for you. Just send a login and URL to info@markhendriksen.com
Hi!!! Mark, first thanks for the layout, but when i tried to install it, i receive this message: ” This file should not be imported in this context”, how can i process please?!
Hi Stephen,
Can you check if you are uploading the files in the right places? If you did, you can mail me a login to info@markhendriksen.com and then I’ll have a look.
Hi Mark and Stephan that is a problem with newest version of DIVI – here you can upload the page designs like it seems in many cases only directly from the Page site itself.
Steps
1. Create a Page
2. Call Divi
3. Click on the up/down arrow to import the layout
That should work!
Thank you so much, Mark. You are a great designer!
Hi Mark
I this is brilliant – thank you. I have installed everything and applied the layouts to my pages but the black footer menu is missing. How do I add this please?
Hi Kristin,
That is just a text widget with links,
How can I change the original colour scheme. I dont want to use yellow, I want to change the yellow colours to a different colour
You can change the colors in the sections, row and modules. If you are new to Divi I recommend watching the videos from Elegant Themes. They will teach you the basics.
Hi there,
Thank you – this has been extremely helpful! Can you tell me how to modify the contact form information, please?
Thanks,
Brandy
Hi Brandy,
You can change that in the contact module.
Thank you,
I wasn’t clear about my question – sorry. What I want to change is the email, phone, fax, address and map listed to the right of the contact form.
I love the layout, just want to plug in my client’s info.
Thanks again,
Brandy
You can just open that text module and change the info. It’s next to the contact module on the contact page. The map is just beneath those.
I was able to navigate around that, But i have been having issues changing the image in the header. I want to change the image in the main header to an image of my choice.
You are doing a wonderful job here
Open the section (blue bar) and you can change the background image there.
Hi, mark, how to change the color of navbar? thx u
Hi Henry,
Go to Divi > Theme Customizer > Header and Navigation > Primary Menu Bar > Background color
and how to change color text (about us, services, sub page)
You mean the navigation text color? if so it’s in the same place but then text color.
wow thx u,
I was wanting to download the construction pack https://www.markhendriksen.com/free-divi-layout-pack-construction/
but when I go to download/signup form and fill it out and press Subscribe, nothing happens.
Thanks for the assistance
Hi Ed,
I just mailed you the layout pack.
Hello, I import it without any problem
hi mark, i’m successful change the color navbar to white….why the color of navbar change black again after i’m scrolling??
I want to keep the color white 🙁 please help me..thx u
Hi Henry,
You can change that in Divi > Theme Customizer > Header and Navigation > Fixed Navigation Settings > primary menu background color
why the color is still black if i shrink the screen? thx u hehe
You can change that in Divi > Theme Customizer > Mobile Styles > Mobile Menu > Background Color
This is great! Thank you so much for sharing this. I’ve had a crappy site from GoDaddy until now.
Jeremy
Hi Jeremy,
Glad you liked it.
I pressed the import button to download the customizer settings and it just let me back to home page without allowing me to upload the json file. Please help.
Hi Cleve,
You should contact Elegant Themes support for this issue. It seems that the import/export button bugs for you.
Hey Mark. I used the layout pack here: http://hightechconcepts.co.za/about/
Why does the map not fill the full column? I have a CSS class under the ADVANCED tab that says “custom-map” that came with the theme, and some height and width settings underneath. But that is still the result I get
Hi Arthur,
The CSS class and height settings should take care of the full column height.
I can’t tell why it is not working for you. If you want me to take a look send a login to info@markhendriksen.com
Thanks for the great build,
How do I keep the menu from changing colors on scroll down? I have checked the CSS and don’t see it being called on.
You can find these option in Divi > Theme Customizer > Header and Navigation > Fixed Navigation Settings
Enjoying your new layout. A quick question about the Construction Customizer Settings.json.
When we attempt to upload that particular file the portability upload box appears for a brief second and then redirects to homepage. Any suggestions?
Hi Jana,
That shouldn’t happen. So you can’t upload the customizer file? Or does it redirect after the upload?
hi, mark, how to change color toggle menu? thx u
Just to say thanks. Instructions are perfect and you’re very patient to answer all the questions you do after providing a free layout like this. Great work and now looking at some of your premium child themes 🙂
Thanks a zillion for the nice layout! 🙂
I was wanting to download the construction pack https://www.markhendriksen.com/free-divi-layout-pack-construction/
but when I go to download/signup form and fill it out and press Subscribe, nothing happens.
Thanks for the assistance
Hi,
You can download it from the form
Hi, I’ve dowloaded the construction layout pack, and I’m following the steps above, however when I get to the stage where I Go to ‘Theme Options’ and ‘Import/Export’ it won’t let me upload the : ‘Construction Customizer Settings.json’ file. It says it’ can’t be uploaded in this format.
Hi Gaby,
I think you are uploading in the wrong place.
In Divi > Theme Options you need to upload this file Construction Theme Options.json.
In Divi > Theme Customizer you need to upload this file Construction Customizer Settings.json.
In Divi > Divi Library you need to upload this file Construction Builder Layouts.json
Hi Mark,
I have a problem with google map I need a map on all module height.
Would you help me?
Hi Mark,
The Construction Customizer Settings json will not upload with the import function on the Theme Customization page, no matter what I try… Known issue?
I followed all the steps, first import went fine. Second will not follow through (orange cross, no upload).
Thanks!
Hi Menzo,
If you want I can take a look.
You can send a login to info@markhendriksen.com
Found it, Mark, thank you anyway! Really overlooked the import/export arrows over there…
I am working with Divi for a short time now. I am having one big problem with the layout… I can not figure out how to make the complete first section of each page smaller in height, without for instance getting overlap from the transparent black module over the next section. Would you kindly point me in the right direction?
Really appreciate your work and help, awesome!
Hi,
If you open the first row of the first section and then open the first column. You can then adjust the top and bottom padding values.