Is your Divi site flashing unstyled content on page load? This is called FOUC and it will display the browser’s default styling briefly before your stylesheets are loaded. With FOUC your content will be shifting and that looks unprofessional. And with shifting content you are likely to get some CLS issues.
If you have a jumping header issue in Divi then follow my tutorial on how to fix the jumping header in Divi.
How Does Flashing Content Look Like
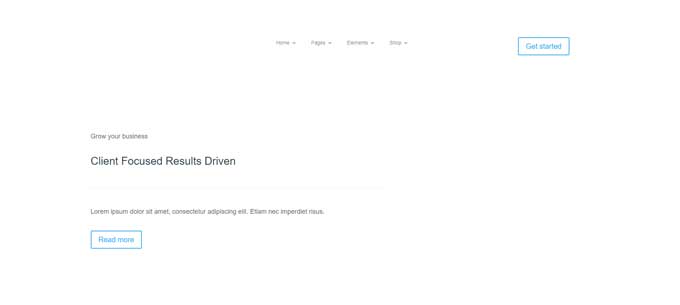
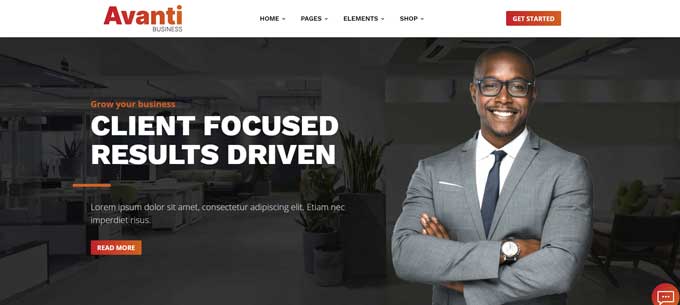
A website with flashing content looks like this for a brief moment.

This is some of the default styling for this page. And after the page load has finished it looks like this.

How To Fix Flashing Content In Divi
In most cases this will work for me. Go to Divi > Theme Options > Integration > Add code to the < head > of your blog
Add the follwing snippet:
<script type="text/javascript">
var elm=document.getElementsByTagName("html")[0];
elm.style.display="none";
document.addEventListener("DOMContentLoaded",function(event) {elm.style.display="block"; });
</script>And that should fix the issue. If you have any question please let me know in the comments.






































thank you and seriously it was very much needed for Divi website
Thank you!! Finally a solution that worked! 🙂
I don’t have this issue on a consistent basis but it does come up from time to time. Adding this code seems to work visually. It looks like mobile is loading a little smoother too. But when I check stats on gtmetrix, my website is loading a little slower. Any advice on this?
Thank you so much for this fix!!!
Thank you !!!
Thank you very much for the solution! I had the problem and at first did not know what to look for. And now the problem is solved!
This is incredible. What a simple and effective thing.
You are a life saver. Thank you for this magic script.
Question is: Why can’t DIVI integrate this script in DIVI Theme.
That works really well, thank so much!
My header was actually jumping and your other tutorial didn’t work for it. But since I was also experiencing the flashing issue, I applied this code in the header and low and behold, this code is what fixed the jumping divi header!!
This totally fixed it. A thousand thank-yous to you sir.
Thank youuuu, it worked well
Once again – you are quite brilliant Mark. Thank you
Awesome, thanks this has been bugging me for ages and Elegant Theme support couldn’t give me a fix 🙂
Thanks a lot for the trick !
If you are using the plugin Code Snippets, here is a working one:
// Show content of the page only after it was fully loaded
function hide_page_until_fully_loaded() {
?>
var elm=document.getElementsByTagName(“html”)[0];
elm.style.display=”none”;
document.addEventListener(“DOMContentLoaded”,function(event) {elm.style.display=”block”; });
<?php
}
// Add action hook to the header
add_action("wp_head", "hide_page_until_fully_loaded");
here is something interesting and weird at the same time
the script works fine but….
when you have a header with 2 sections that both are sticky…
only the second section sticks
I can have a look for you if you send me a link
This is an excellent fix for the annoying FOUC that occurs on, for example, a top nav menu bar from the theme builder. It works great, but to echo a comment earlier, it seems that if there are any sticky sections, rows, or modules on the page, it breaks the stickiness of that element. Are there any workarounds for that?
Checking in on this. Mark’s script works great for stopping the FOUC, but has anyone figured out how to keep sticky or scroll effects place when using the script?
Apologies for the third comment on this thread, but I believe I may have found a solution for this after diving into it again. The script doesn’t actually disable the sticky option in Divi as we thought, but changes the vertical placement of it when scrolled. Therefore, if you increase / decrease your vertical offset depending on where you the element to stick, that should do the trick.
Good solution, this is a horrible thing and the website looks unprofessional, good code! works for me, no more flashing content…
Thank you so much for this! I was about to lose my mind with this, and Google led me to this post. Such an easy fix! Thanks a million.
Hi Cherie,
Good to hear this worked for you.
Amazing, so easy, worked perfectly.
Thank you! This was great. I do have a question. Now that I have this in place, each time I refresh it scrolls the page up just a bit. Then again, then again, etc. I could “refresh” my way all the way to the bottom of the screen.
Any thoughts on that?
Hi Jim,
I have no idea why that is happening to you. And it only happens with the script in place?
Yep. I take the code out and the scrolling on refresh stops, but then it goes back to blinking unstyled content. Hmmmm….which one is more annoying 🙂
Hi, appriciate the snippet. For me one issue was that it broke the frontend Divi Builder. Seems the code runs many times in the builder, and in different frames, and my builder wouldn’t load.
I added some checks to make sure it was not in build mode, and it seems to work now:
var queries = new Proxy(new URLSearchParams(window.location.search), {
get: (searchParams, prop) => searchParams.get(prop),
});
if (queries.et_fb == null && queries.et_pb_preview == null && window.location.toString().indexOf(‘http’) != -1) {
var elm=document.getElementsByTagName(“html”)[0];
elm.style.display=”none”;
document.addEventListener(“DOMContentLoaded”,function(event) {elm.style.display=”block”; });
}
It is SHOCKING that the people at DIVI haven’t fixed this problem or incorporated a solution like this.
Thank you for this. I have been looking for a solution for months!
This is brilliant. None of the speed optimisation settings of either plugins or the Divi theme itself were working. This little piece of code has fixed it!!
Many many thanks.
Good to hear it worked out for you
A million times thank you! This was so easy and it works perfectly. You are a hero.
Your welcome Liz
Thank you very much! Worked for me too.
This is a very useful site, Mark – I tip my hat to you!
It does make me wonder why ET hasn’t put a toggle among the mass of Divi theme options that applies this code or something similar. Are there any known issues with this method? Performance? Stability?
Hi Paul,
Good to hear this worked for you too.
There are by me no known issues, just that it does not work for everyone. Probably hosting or plugin-related.
Huge thanks, Mark. The code worked perfectly. This issue was driving me crazy.
Your welcome
Thank you! This is so helpful. Clearly you’re brilliant.
Thank you, I have been looking for a solution to this problem for some time, thank you very much, great solution it works perfectly.
Thank you so much for this quick and easy fix. I really appreciate all the resources you provide – they have saved me from headaches on many occasions.
AMAZING! For years couldn’t solve this issue. Thank you.
An additional one thousand thank yous! I had a pre-loader to hide this problem but that slowed the site down even more and was annoying. You have freed me!
Wow it works ! Thanks a lot
Code works perfectly. Unfortunately posting into divi/options/integration caused Divi Builder to stop working.
Using the Plugin “Head, Footer and Post Injections” instead, solved the issue.
Thanks a lot.
Thanks so much! Worked like a charm. Went from a 72 Performance (C) to a 98 Performance (A) and a CLS score of 0 with your simple but amazing snippet. Thanks a million!
Great to hear Susan
The code works really well. I have 2 header menu’s (1 for desktop / tablet) and 1 for mobile because on mobile I want the woocommerce logo in a different menu bar on mobile.
Divi kept showing the 2 headers for a brief second while the page was loading and the flashing menu fix did not work. It was especially noticable on mobile. I presume the flashing header fix did not work because divi as actually briefly showing the 2 headers before the javascript loaded the disable css for 1 of the headers depending on the device size. Though a media query in the theme CSS did not work great either.
This fix worked great. I will gladly wait an extra possible fraction of a second to properly load the header. No more janky flashing of the 2 headers and no more jumping of the logo. Coming from just building pages in html/css/js it felt so amateurish to have jumping headers and unstyled pages on page load.
While DIVI is great I feel the DIVI header options are severely subpar. I had created a ticket for this issue and DIVI want me to grant remote access so they can look into the issue. Maybe we should all make tickets and submit this code as a fix.
Sorry for the rant and thanks for the Code!
Hi Laurens,
Great to hear this worked for you and thank you for sharing your story about your issue.
I hope when Divi 5.0 will be released that the flashing header will belong to the past.
I’m still having issues, the script seems to make the page flash worse.
The mega menu is now under control but the mobile menu causes a big issue, wondering how to control opacity on load or hide these elements.
Hi,
Instead of the script try to enable the Static CSS cache in Divi > Theme Options > Builder > Advanced
Yep that’s enabled. Mobile issue removed. Mega menu now flashes and resizes on page load, any suggestions ? Thanks
You can try to use a caching plugin
I have been searching for a solution to this issue for over a year- THANK YOU! This worked!
Good to hear it worked for you Carmen
nice thanks for the code
I ran into this ussue working on a client’s website and yeah it looks rubbish for that split-second initial load – so your solution is both timely and perfect – works like a charm, thank you!
Great 🙂
Wow that works great thank you! Divi should include this in their core.
I hope this will be solved when Divi 5 comes out.
Seriously, THANK YOU. I’ve been dealing with this crap for years now and only just stumbled on your solution and it worked like a charm. This really needs to be included in their core especially when you wrote this 2 years ago and it’s STILL relevant and helpful. Thank you Mark!
Hi Shan,
Glad to hear this worked out for you.
I expect this will be fixed in Divi 5.0
Hi Mark,
Many thanks for this script, very helpful indeed!
One issue it has caused though is that subsequent slides of my divi full width slider after the first slide (all of which have background videos) now don’t quite stretch the full visual width of the screen which is odd. I tried many other things to sort it but the only way to sort it was to disable the header code you provided and that restored the sizing correctly.
Would you know what might be causing it?
Hi James,
Unfortunately, I do not know why this is causing the slide-ins with video.
I hope with Divi 5.0 this will be resolved.
Hello,
Absolutely amazing, this has plagued all my DIVI sites!! I am so excited.
Great job!
Cheers….
Great to hear Jill
Thank you… such an annoying problem, such a simple fix!
Perfect. Such a beautiful solution. Awesome!
This worked a treat on numerous websites. That’s very much Mark.
Thanks Mark I find using the Theme Builder header in Divi it loads very clunky and didnt look professional, this snippet helped immensely!
Hi Sarah,
Good to hear it is working for you.
I can’t thank you enough for this fix! It has worked perfectly.
THANK YOU!!!!
+1. Huge improvement.
Awesome, thank you for this!
Perfect fix, thank you. I thought I had a jumping header but it was actually Divi flashing.
Thank you!