Welcome to this in-depth review of the Divi Masonry Gallery plugin, designed to upgrade Divi websites with dynamic and visually appealing photo galleries.
With web design constantly evolving, this plugin aims to add responsive, engaging elements to your site, offering a customizable masonry gallery that integrates well with Divi.
The purpose of this review is to give you a straight-up, detailed look at the Divi Masonry Gallery plugin.
I’ll dig into how it works, its design flexibility, and what it really brings to the table for Divi users.
Given its advanced gallery features, It’s important to compare how it performs against the typical Divi image modules and determine if it’s a valuable tool for your web design toolkit.
Having designed numerous websites using the Divi theme, I have extensive experience with a range of Divi plugins and similar gallery tools.
This experience has sharpened my ability to spot what works and what doesn’t in web design tools. I’ve seen what different gallery plugins can do, along with their ups and downs.
This background will shape my review of the Divi Masonry Gallery, aiming to give you practical, well-grounded insights.
Join me as I explore the Divi Masonry Gallery, from setup to its practical use on a live site.
What You Will Learn
Detailed Overview of the Divi Masonry Gallery Plugin
The Divi Masonry Plugin is created by Destaca Imagen and with this plugin, you can easily create beautiful masonry galleries. This is a very popular plugin with over 4.500 sales on the Elegant Themes marketplace.
In this section, I’ll guide you through the installation and setup process for this plugin. I’ll also delve into creating a masonry gallery and explore some of the advanced features available.
See the pricing section for a 10% discount coupon for this plugin.
How to Install the Divi Masonry Gallery Plugin
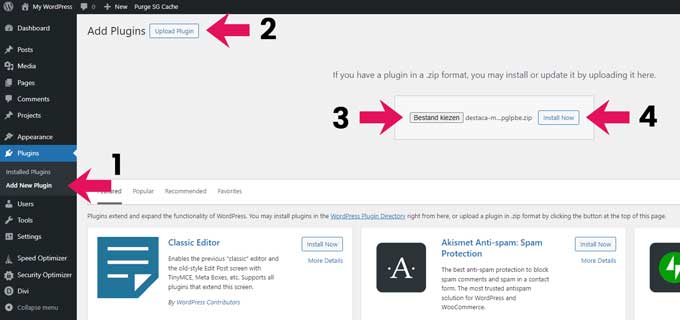
From your WordPress dashboard navigate to Plugins and click on Add New. From here click on Choose File and locate the Divi Masonry plugin on your computer, then click on Install Now.

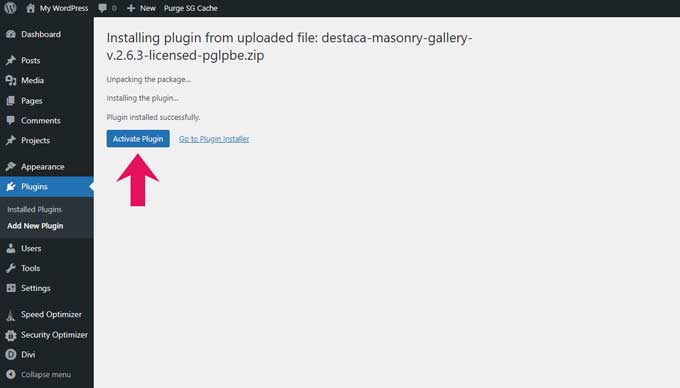
After the installation is completed, click on the Activate Plugin button to activate the plugin.

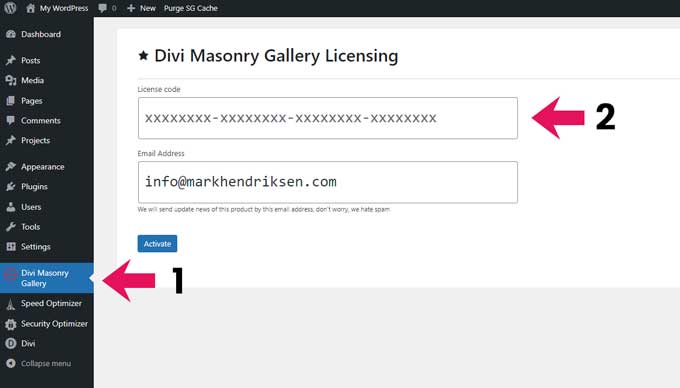
From here navigate to Divi Masonry Gallery and you can place the license code in the field and then click on the Activate button.

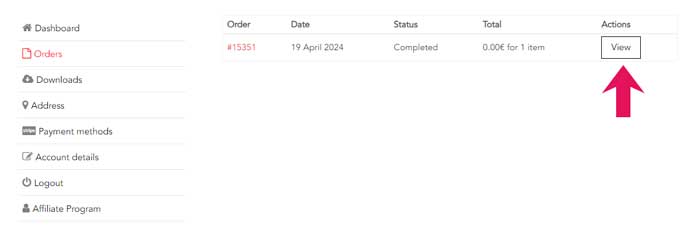
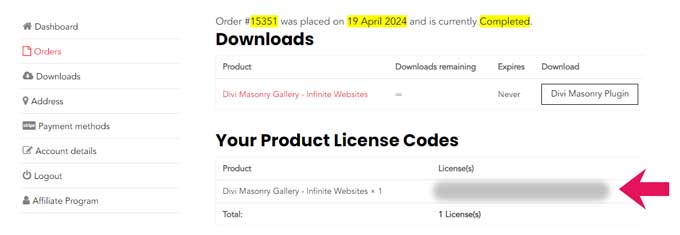
To find the license code, head over to the My Account page on their website.
Go to Orders and click on the View button.

Under your product license codes, you can find and copy the license code and paste it into the license code field of the plugin.

The plugin is now installed and activated, in the next chapter, I will be going to create a masonry gallery.
How to Create a Masonry Gallery on Your Page
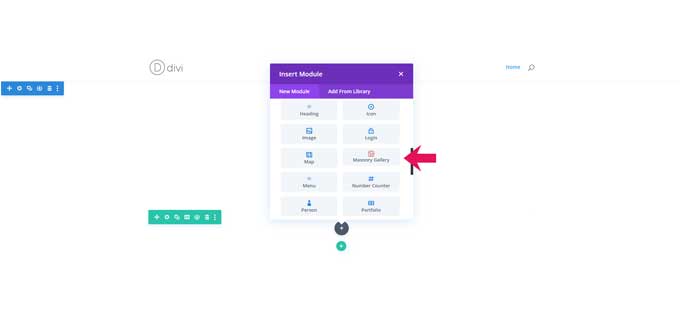
Now that the plugin is installed, you will have an extra module available in the Divi Builder.

You can place this module on any of your pages.
Let’s explore the settings of this plugin.
I start with the Content tab in the Masonry Gallery Settings.
Content tab settings
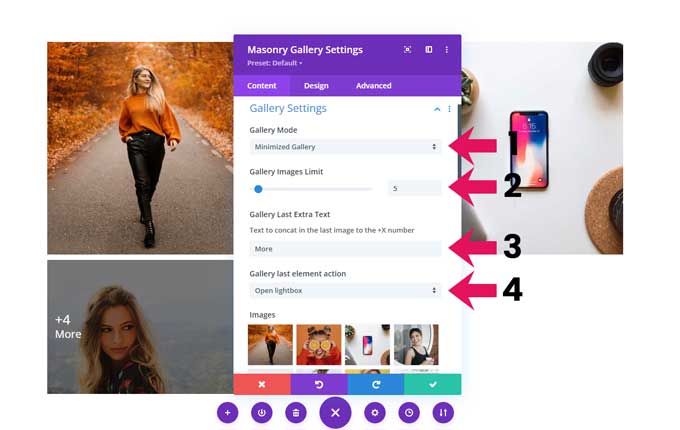
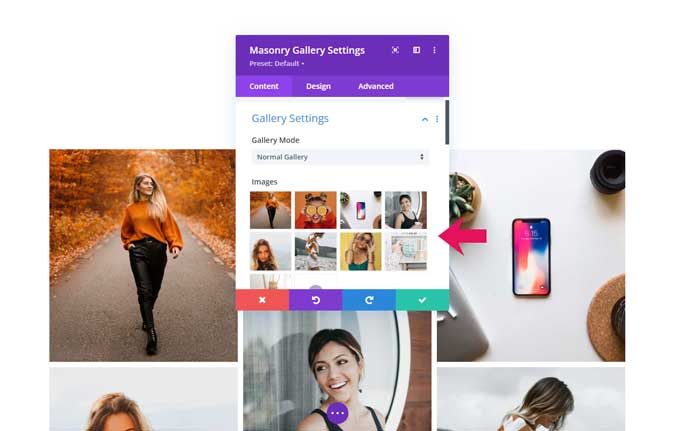
Under Gallery Mode, you can choose between Normal or Minimized Gallery (1).
With the minimized mode you will get some extra options for your gallery.
Gallery Images Limit: here you can set the number of images that will be shown in your gallery (2).
Gallery Last Extra Text: you can add a text after the number (3).
Gallery Last Element Action: with the last image, you have the option to either open a lightbox or navigate to a different page.

Under the images section, you can add pictures to your gallery. You can easily rearrange the order of the images by dragging and dropping them.

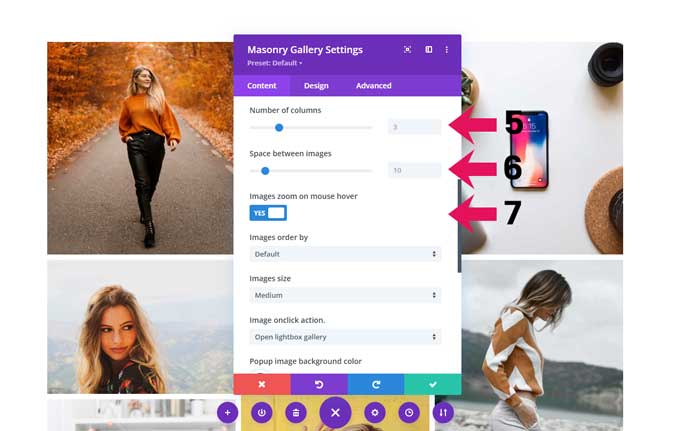
Here you can adjust the number of columns for your gallery (5). You can set different numbers of columns for mobile, tablet, and desktop.
You can also change the space between the images (6). You can set different spaces for mobile, tablet, and desktop.
You can enable Images Zoom on Mouse Hover to give the images a zoom effect when you hover over them (7).

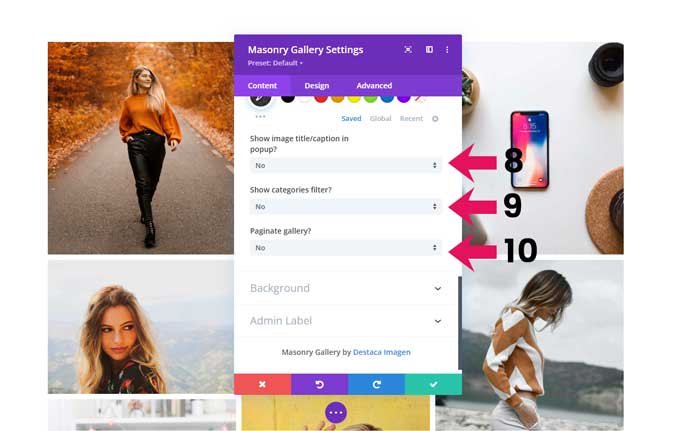
You can choose to show an image title or caption in the popup (8).
Here you can enable the Category Filter (9).
You can enable a pagination for your gallery (10).
Tip: you can choose the Load More Option here, this means that not all the images will be loaded instantly so your page will load faster.

How to Customize the Look of the Masonry Gallery
In this section, I will cover how you can further customize the styling of the masonry gallery.
When you navigate to the design tab you will find many customization options:
Overlay
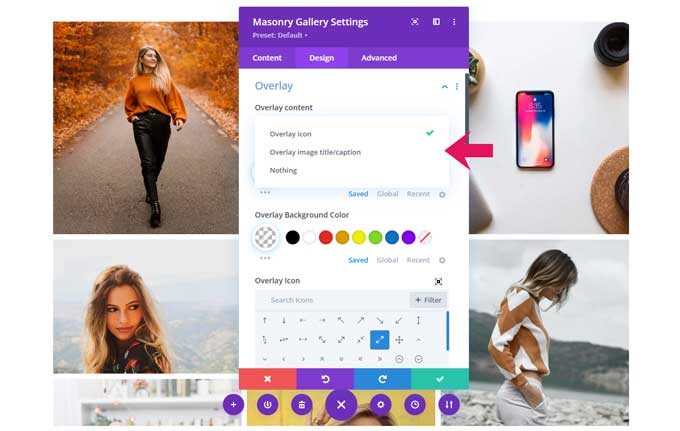
Within the Overlay Content settings, you have the option to select either an icon overlay or to display a title/caption overlay when hovering over an image.
Once you select the “Overlay icon” option, you have the ability to customize the icon’s color.
By selecting the “Overlay image title/caption” option, you have the flexibility to customize the font type, size, weight, and style.
You can also set a background overlay color for your images.

Image
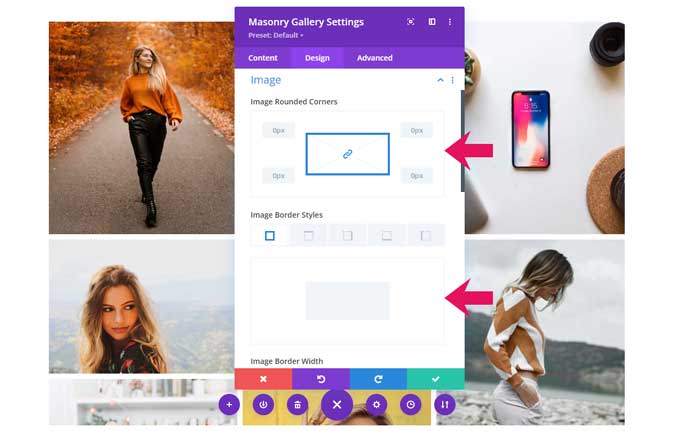
Within this tab, you’ll find various options for images including the ability to create rounded corners and add borders.

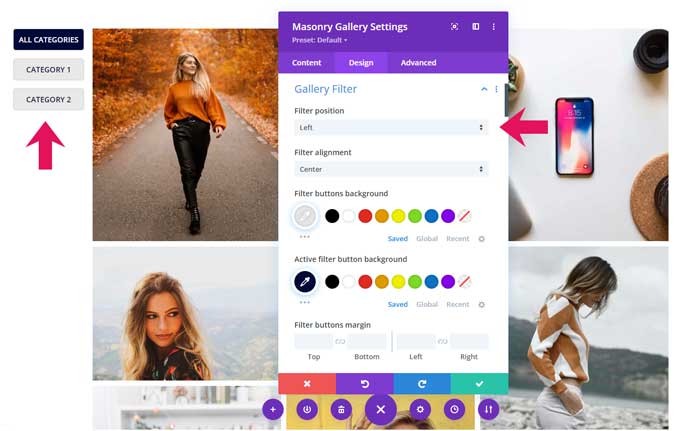
Gallery Filter
Under this tab, you’ll find more than 30 design options, allowing you to customize settings for both the active and inactive buttons.
Some of them are:
- Filter position
- Filter alignment
- Filter buttons background
- Active filter background
- Filters padding and margin
- All font options for either active or inactive filters
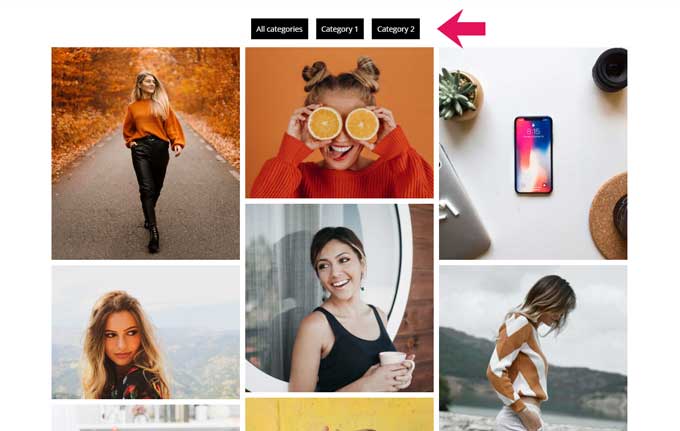
The image below showcases the gallery filter, which I have aligned to the left side; however, it can also be positioned at the top or bottom.

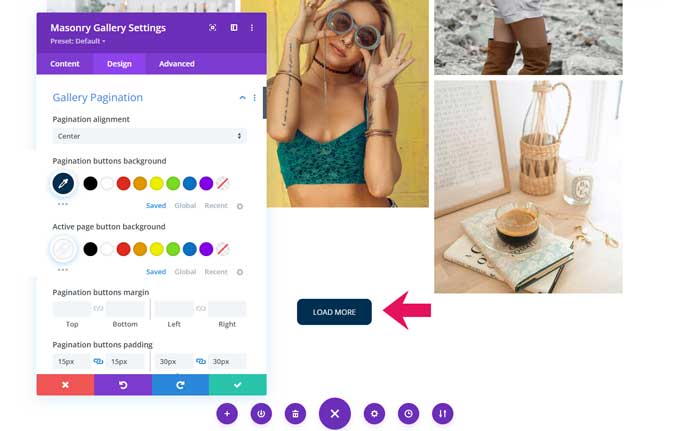
Gallery Pagination
Just like the gallery filter, you will have all the design options for the gallery pagination.

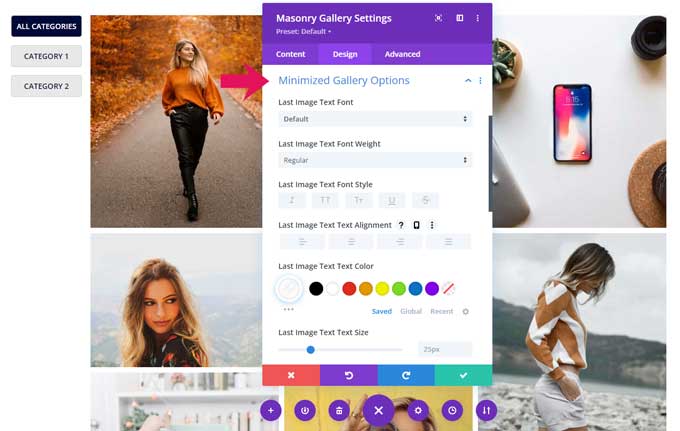
Minimized Gallery Options
Here, you’ll find all of the design choices for the minimized gallery mode, including options for text font, style, weight, alignment, and color schemes.

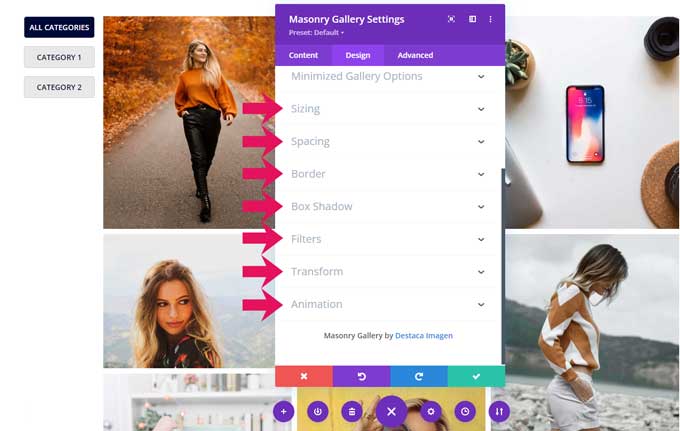
Default Design Options
This plugin contains all the standard design options you will find in any Divi plugin, including:
- Sizing
- Spacing
- Border
- Box Shadow
- Filters
- Transform
- Animation

Advanced Settings for the Masonry Gallery
The gallery masonry plugin also comes with some advanced options which I will cover here.
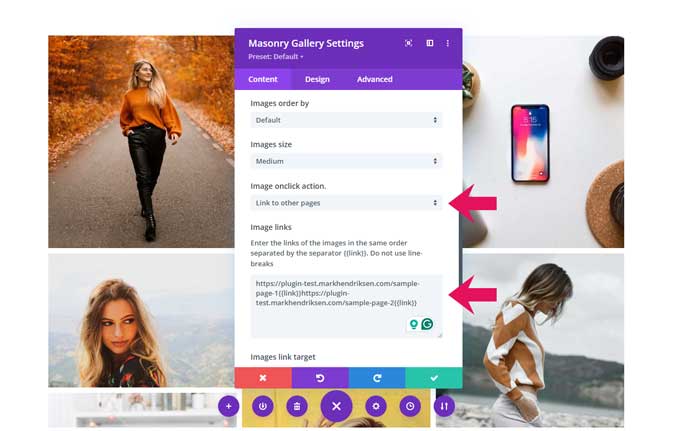
Link each image in your gallery to a separate page
You can do this by setting the option Image Onclick Action to Link To Other Pages.
Then you can place a destination URL in the Image Links field, separate this by {{link}}, and place another link for the second image in your gallery.
The order of the destination links is the same as the images in the gallery.

Create a filterable navigation
Another nice feature of this plugin is that you can create a filterable navigation.
I will demonstrate how you can do that.

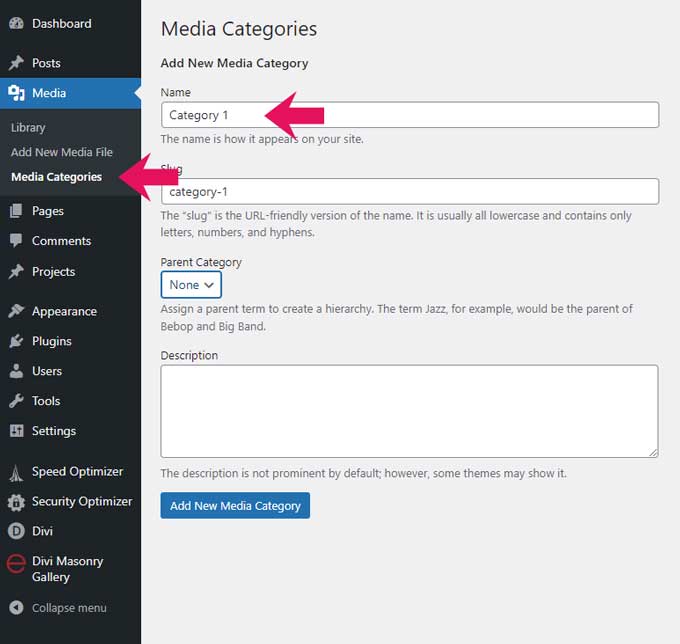
To create a filterable navigation, you first need to create filter categories.
You will find a new option under the Media tab, Media Categories.
Here you can create categories for your gallery.

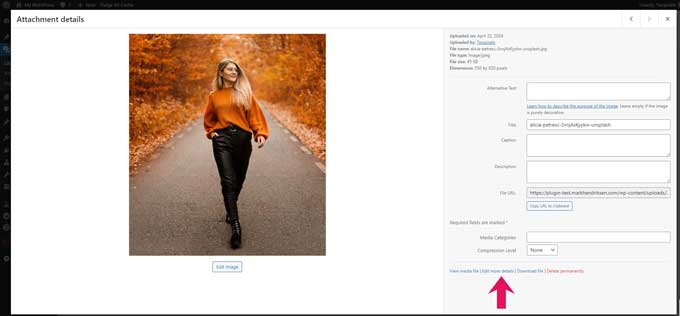
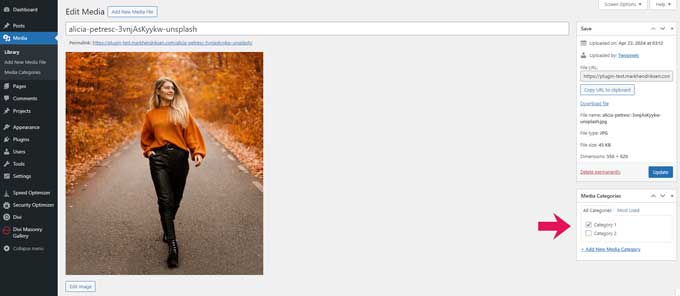
When your categories are created you can assign them to an image in your Media Library.
Open an image and you will find the option Edit More Details.

From here you can assign the image to a category.

When the images are assigned to a category you can hop back to your Gallery Masonry Plugin.
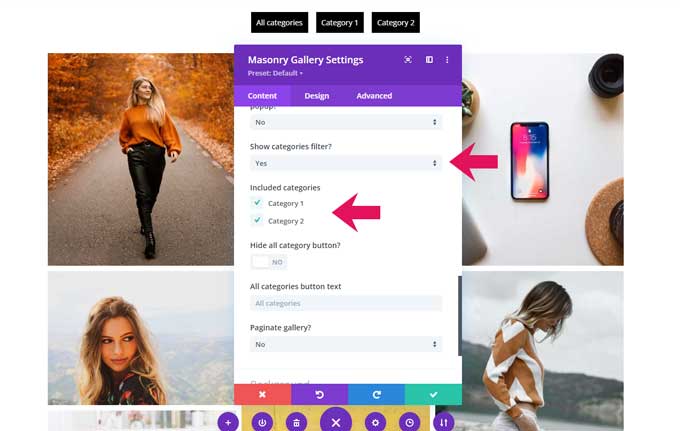
Set the show Categories Filter to yes and you can select the categories you want to show.

Examples of Masonry Galleries Created
You can create some beautiful masonry galleries with this plugin. I will show you some of the galleries that you can create.
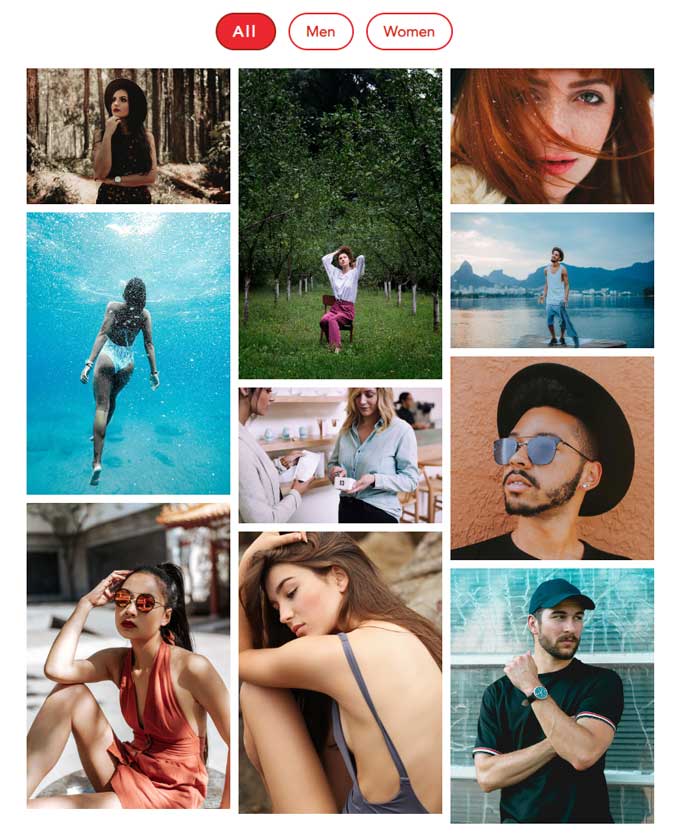
Masonry Example 1
This example features a structure with 3 columns and includes top category navigation styled as buttons.

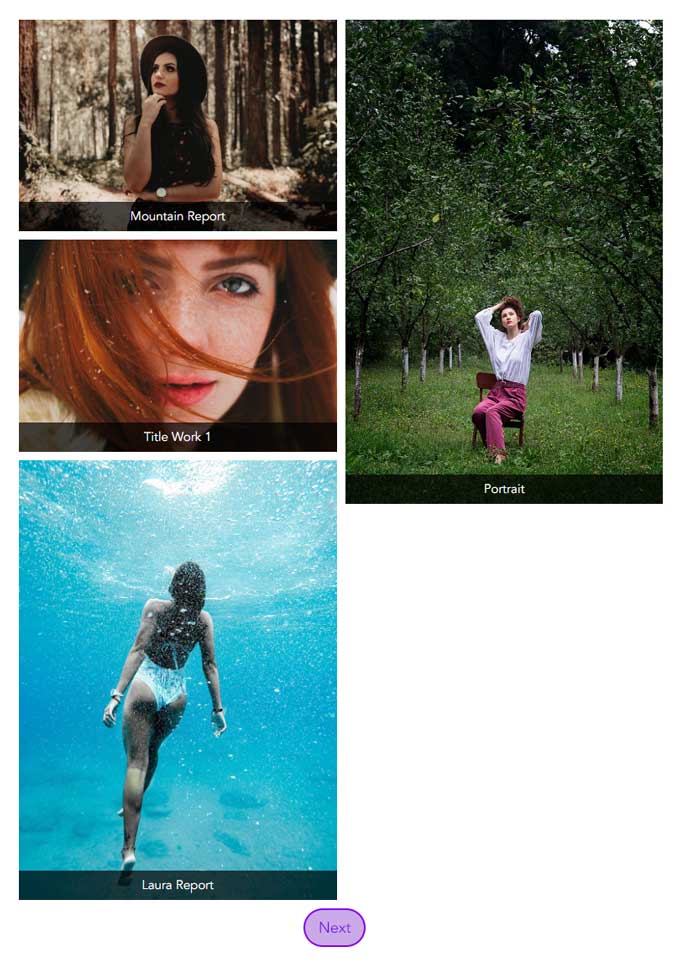
Masonry Example 2
This example features a layout with two columns and pagination at the bottom. Each image includes a descriptive caption.

Masonry Example 3
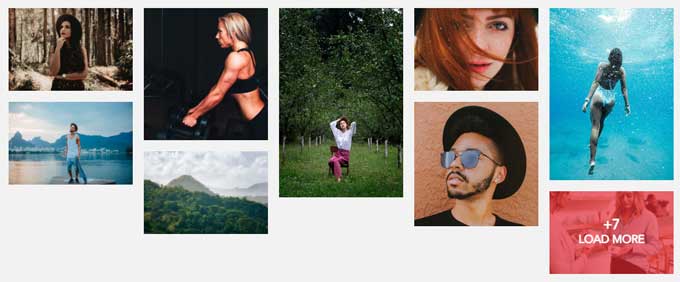
This is an example of a minimized gallery. This gallery is set up in a 5-column layout, limited to displaying 9 images at a time. You can click “Load More” to view additional images.

Performance Evaluation
I have explained how to install and customize the Divi Gallery Masonry plugin. And I also covered some advanced settings such as creating a filterable navigation and linking each image to a separate page.
But how does this plugin affect the performance of your website?
For comparison, I created a page with 9 image modules to compare the loading time with or without the Gallery Masonry plugin.
The tests are done with the following criteria:
- SiteGround hosting
- Divi static CSS cache enabled
- SiteGround’s Speed Optimizer enabled
- I use Pingdom for testing (https://tools.pingdom.com/)
- I conducted 5 tests for each and chose the median result.
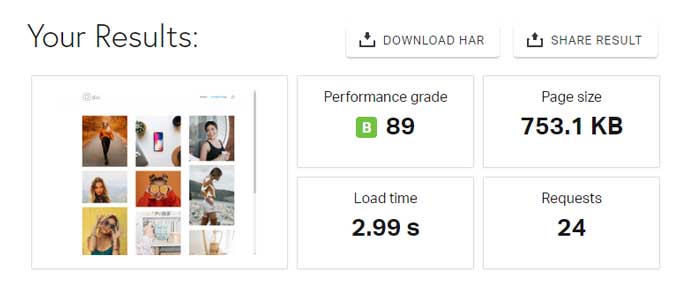
The below image is the result of a page with 9 image modules with the same images used in the gallery.

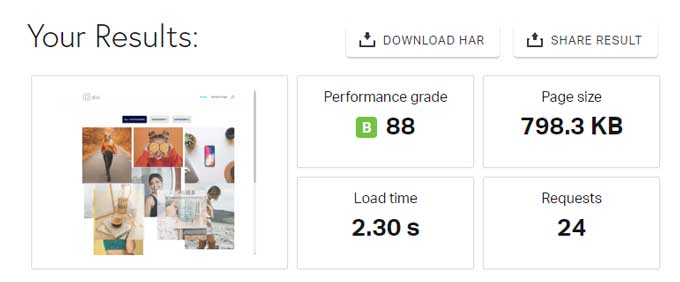
Test results with the Divi Gallery Masonry plugin activated.

The images show that even though the page size is a bit larger, it now loads faster.
Comparison With Competitors
I will compare the Divi Masonry Gallery plugin to the popular Essential Grid plugin by ThemePunch. You’ll discover that while they address slightly different requirements, both are designed to improve the visual content of a website.
- Purpose and Focus:
- Divi Masonry Gallery: This is specifically designed to be used with the Divi theme, this plugin focuses on creating masonry-style gallery layouts. It is particularly useful for Divi theme users who want a simple, easy-to-integrate solution for stylish, responsive galleries.
- Essential Grid: is a more versatile plugin that works with any WordPress theme, not just Divi. It offers extensive options for creating not only masonry grids but also various other types of layouts (e.g., sliders, carousels). Essential Grid is feature-rich and can handle a variety of content types including images, videos, and posts.
- Customization and Flexibility:
- Divi Masonry Gallery: Offers customization options that are generally easy to use, especially if you are already familiar with the Divi Builder. With its unique module, it integrates perfectly into the Divi environment, allowing you to adjust columns, spacing, and responsive settings.
- Essential Grid: Provides a high level of customization with numerous presets and skins. You can customize nearly every aspect of your grids and layouts, including animations, light boxes, and even metadata handling. It also supports various sources of content and can be integrated with WooCommerce.
- Ease of Use:
- Divi Masonry Gallery: This is more straightforward and user-friendly, especially for those who do not require extensive customization and are looking for a plugin that works out of the box with Divi.
- Essential Grid: While it offers more advanced features, it may have a steeper learning curve due to its extensive customization options. However, for power users, these features provide an advantage in terms of versatility and control over the galleries.
- Support and Updates:
- Divi Masonry Gallery: Users can expect good support and regular updates, particularly ensuring compatibility with the latest versions of Divi.
- Essential Grid: It is supported by ThemePunch, known for its robust support and frequent updates. The plugin is maintained to work across multiple themes and WordPress updates.
- Pricing:
- Divi Masonry Gallery: A single license costs $39 (one website) and multiple licenses (infinite websites) cost $45, both licenses offer lifetime support, and updates.
- Essential Grid: A single license costs $114 which includes future updates and 6 months of support.
In summary, your choice between these two should depend on your specific needs:
- Divi Masonry Gallery is best if you are already using the Divi theme and need a simple, effective gallery solution. The pricing is also significantly lower than Essential Grid.
- Essential Grid is ideal if you need a highly customizable and versatile grid plugin that works with any WordPress theme and supports a wider range of content types.
User Reviews
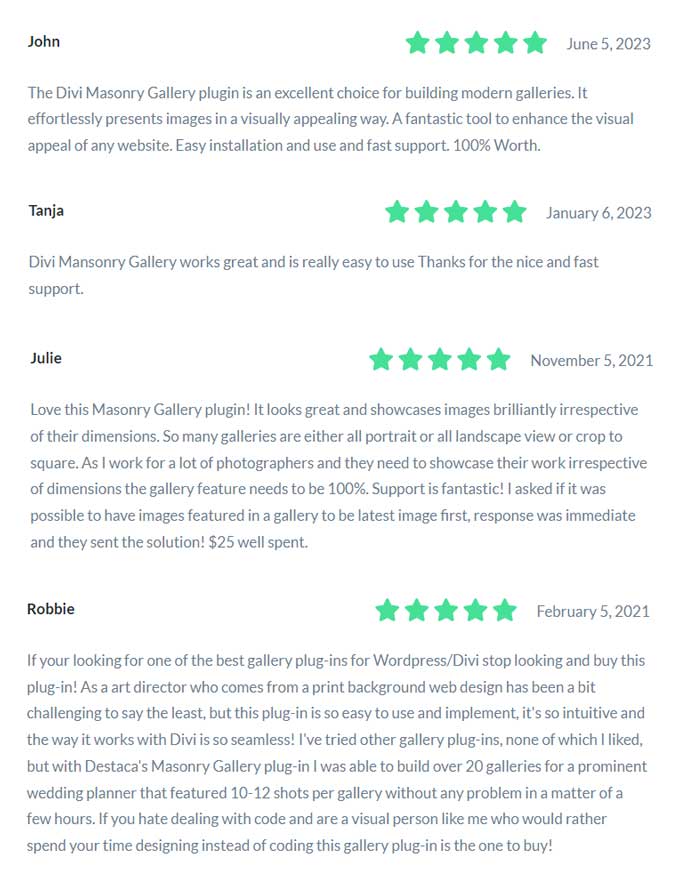
This plugin has an impressive average star rating of 4.5 out of 5, earning a lot of positive feedback for its simplicity and user-friendliness.
Users particularly like how well it integrates with the Divi theme, and its responsive design and customization options also receive high marks.
You can read some of the reviews below.

Product Updates
The developers have released four significant updates introducing new features for this plugin, alongside numerous updates aimed at bug fixes.
They ensure the plugin stays updated alongside the Divi theme to maintain compatibility as both progress. They pay attention to user feedback and constantly work to improve the plugin.
My Experience
I tested this plugin extensively and it works like a charm, creating masonry galleries is both straightforward and intuitive. There are no compatibility issues with the latest version of Divi and it is fully responsive on all devices.
With its many customization settings, it is easy to create unique and beautiful galleries. The filterable navigation feature also adds a nice touch of interactivity.
Pricing
You can purchase the plugin directly from their website or from the Elegant Themes marketplace.
Directly from the official website
Below you can find a 10% discount coupon.
One Site License
One site license costs $39 (you can use this for 1 website).
- Lifetime support, and updates.
- 15-day money-back guarantee
Infinite Website License
On their website, they offer 2 pricing plans.
The Infinite website license costs $45 (you can use this for as many websites as you like).
- Lifetime support, and updates.
- 15-day money-back guarantee
I have a great deal with the Team of Divi Masonry Plugin for my readers – you can get an exclusive 10% discount if you purchase it directly from their website.
You can use coupon code:
10%-Masonry-Mark
For the latest and greatest savings, make sure to visit the Divi discount page. Here, you’ll discover the most recent discount codes available for all Divi products, allowing you to get the best deals on your favorite Divi tools.
From Elegant Themes Marketplace
Here the plugin costs $25.
- Unlimited website usage
- 30-Day money-back guarantee
- 1 year support & updates
On the Elegant Themes marketplace, the initial price is lower however you have to extend it after one year for the same amount in order to have access to support and new updates.
Get It From Elegant ThemesConclusion
The Divi Masonry Gallery plugin is a great choice for those who need an elegant, simplistic solution for showcasing visual content. It is particularly suitable for Divi theme users looking for a quick and easy way to add masonry galleries to their website.
Let me know in the comments what you think about this plugin.






































Thanks for an extensive review of the plug-in. I’ll surely check it out.
Definitely looks like a worthwhile option.
Thanks for the kind words! Glad you found the review helpful. I’m sure you’ll enjoy the plugin as much as I did.
Mark– really appreciate the review. I like the ease of use aspect of Masonry Gallery. My immediate need for a gallery plugin is to create a grid (of attorneys). Individual image addition, captioning, and sorting by alpha will be a big help. Does Masonry Gallery have each of these options?
Hi John,
Yes, you should be able to do all of those things.