Looking for some of the best Divi blog layouts on the marketplace?
Divi is an incredible WordPress theme that lets you build any kind of website you can imagine. But sometimes it can be tough to know where to start when it comes to creating a blog layout.
That’s why I created this guide – to show you some of the best examples to create a blog layout with Divi. I’ve included everything from simple designs to more complex layouts, so you can find the perfect style for your blog.
And since Divi is so versatile, you can use these layouts for any type of website – not just blogs. So whether you’re starting a new website or want to give your current blog a fresh look, these layouts are sure to inspire you.
Table of contents
Free blog layout packs from Elegant Themes
On the Elegant Themes website, you will find tons of free layout packs with blog post templates.
Here is the link with all the free Divi blog layouts.
https://www.elegantthemes.com/layouts/
I have a few examples, of great free blog layouts below.
Nursing Home Blog Layout
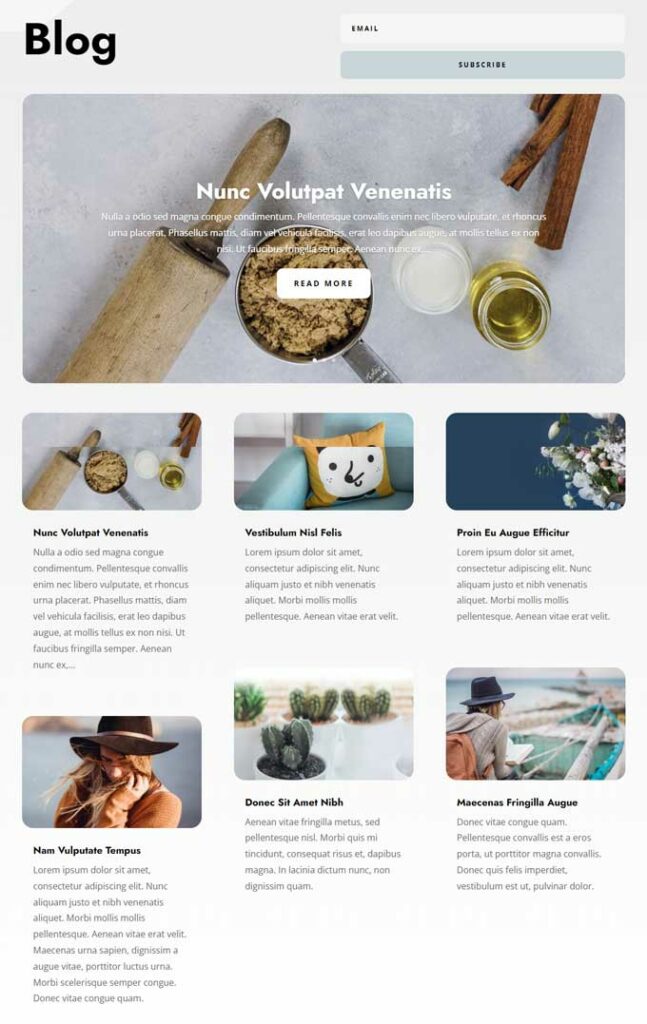
This blog grid layout uses some great dynamic elements such as a featured image at the top with the blog title and meta elements. Next to the blog title, you will have an opt-in box, so your visitors can easily subscribe and join your email list.
The featured image is created with a post title module, under featured image placement you have an option for Title/meta background image, enabling that option and the post title and meta will be on top of the background image.
The post content is created with a Divi blog module and displays the dynamic content such as the featured images, post title, meta-text, and post excerpt.

What I do not like is that the height of the blog posts is not equal however, this is easy to fix you can adjust the length of the body content so that all posts have equal height.
You can find the live demo right here:
https://www.elegantthemes.com/layouts/services/nursing-home-blog-page
Nursing Home Post Layout
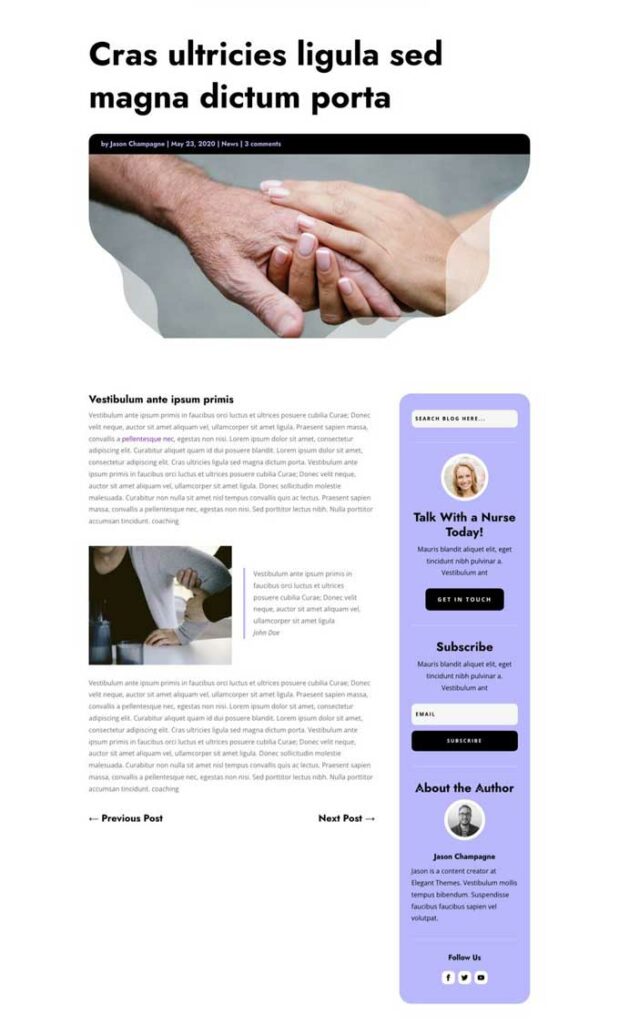
The featured image looks great with the cut-off edges. The content of this blog post template is created in the Theme Builder with a 2/3 – 1/3 column structure. On the right side, you will find the sidebar with a search module, an email opt-in, and a bio section with the author’s image.

You can download this blog post template on the Elegant Themes blog right here:
https://www.elegantthemes.com/blog/divi-resources/download-a-free-blog-post-template-for-divis-nursing-home-layout-pack
Financial Blog Page
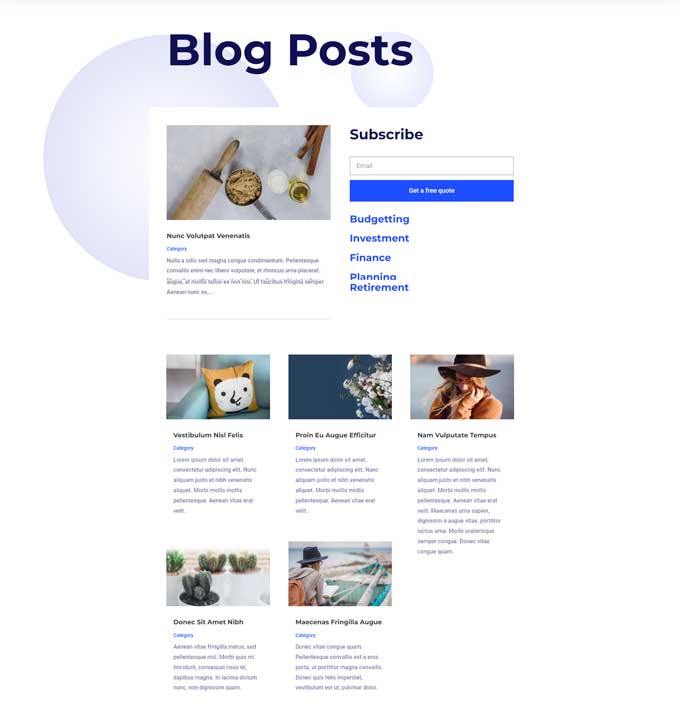
This blog page layout comes with a superb header design, it uses a Divi blog module for the left side, and on the right side you will find an email opt-in, and below the post categories.
Under the header, you will find the blog posts as a grid with a post excerpt.

You can find this blog page layout here:
https://www.elegantthemes.com/layouts/services/financial-services-blog-page
Financial Blog Post Page
This Divi blog post template is quite long and created in the Divi theme builder. I will give a breakdown of how this is created.
The top section is a background with the featured image. Inside this section, there is a row with a post-title module.
Under the featured image you will see the content of the post, this is created with the post content module.

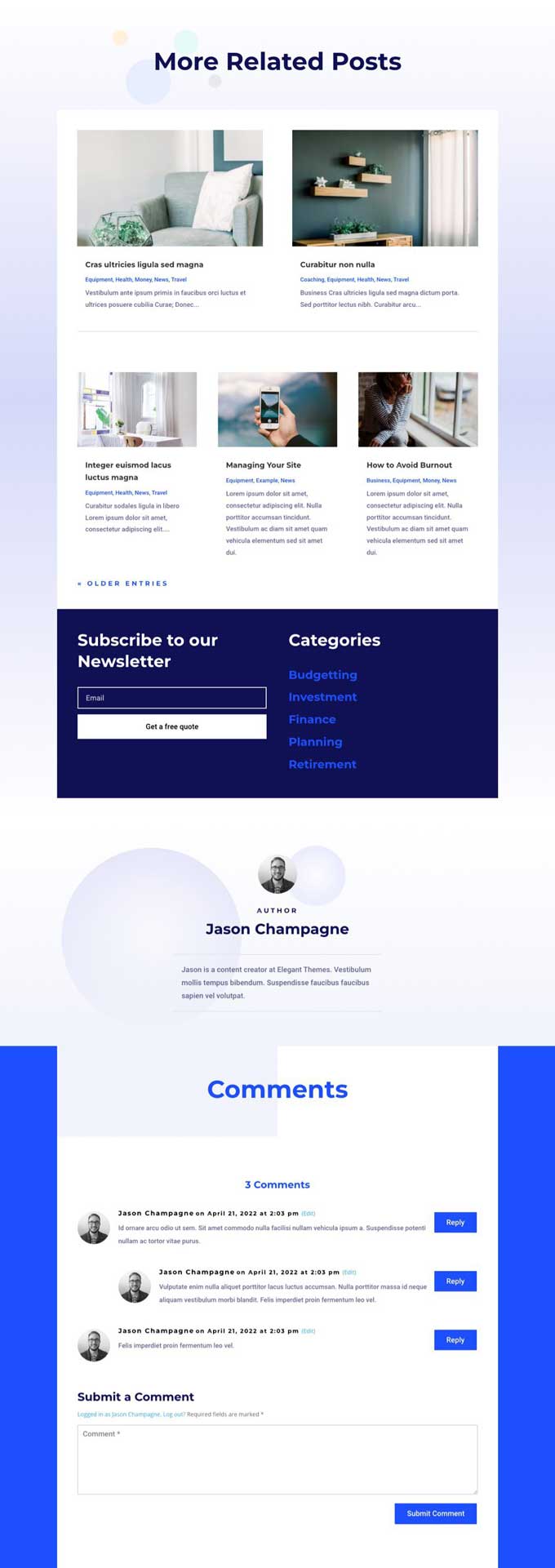
Because this post layout is so long I have split the image. Under the post content, there is a selection for related posts. This is created with 2 blog grid modules, the top one is set to 2 columns, and the bottom one to 3 columns.
After that, you see a section with a dark blue background color with an opt-in box and blog categories.
This follows with a section for the author bio, which includes the author’s image and description.
The comments section is designed in a styled box which makes it jump out.

You can find this post page layout here:
https://www.elegantthemes.com/blog/divi-resources/download-a-free-blog-post-template-for-divis-financial-services-layout-pack
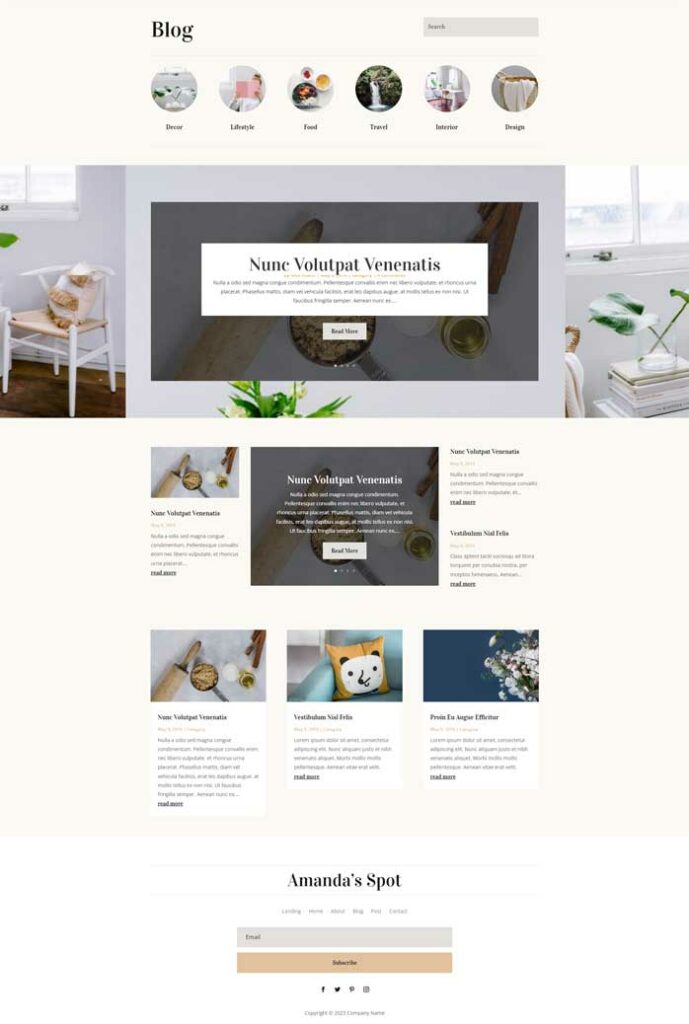
Blogger layout pack blog layout
This one comes with image categories at the top of the blog page. Then a section with a featured background image and a transparent row with the post title.
Then the blog grid follows with at the bottom a section for an email opt-in.

You can get this pack here:
https://www.elegantthemes.com/layouts/lifestyle/blogger-blog-page
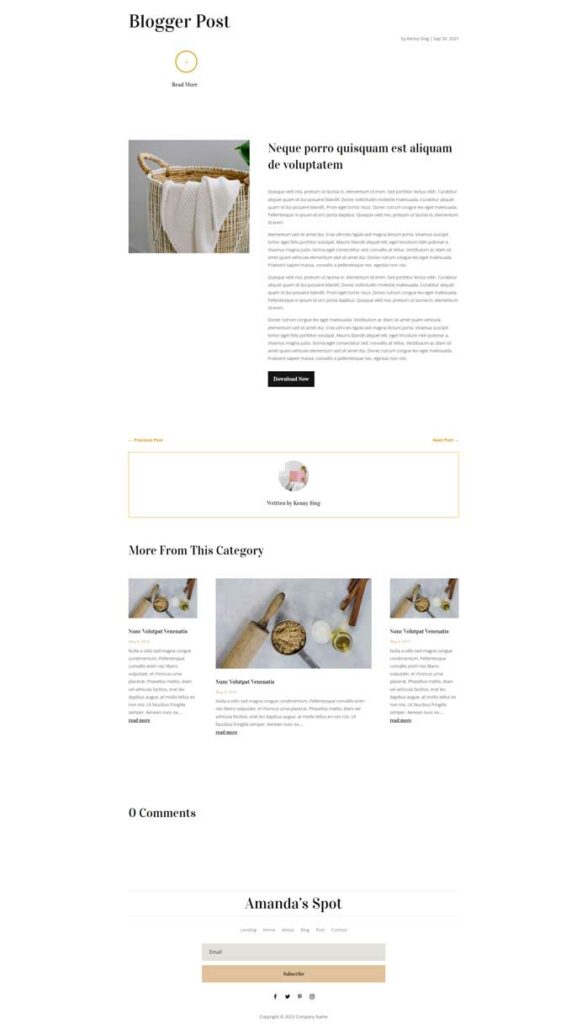
Blogger layout pack post layout
The featured image is placed in the left column and the post content is in the right column for this post layout.
After that a section with the author’s image follows with a post navigation module, this is an easy way to navigate through individual blog posts.
And at the bottom of this post layout, there is a section for more posts in this category.

You can get this post layout here:
https://www.elegantthemes.com/layouts/lifestyle/blogger-post-page
Premium blog layouts
There are quite some blog layouts available on the marketplace, I have made a list of the most popular ones.
Divi Blog Module Bundle

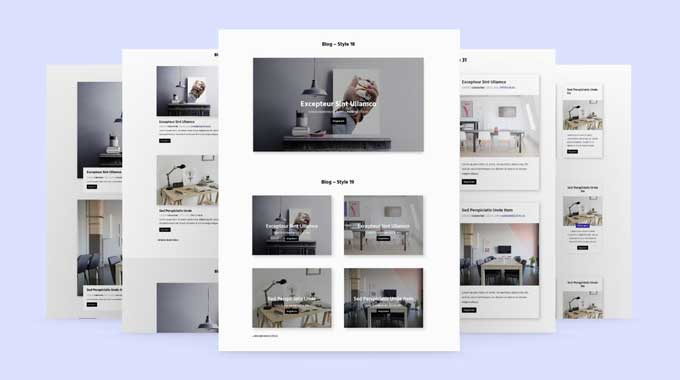
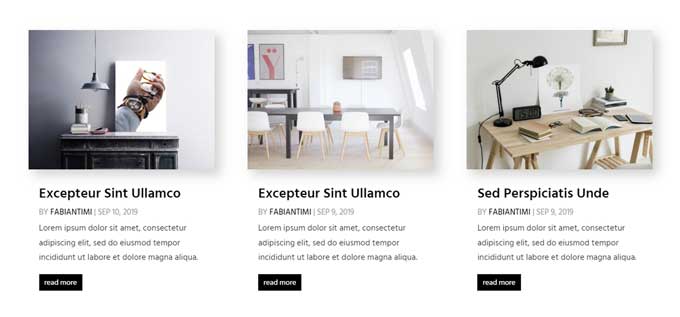
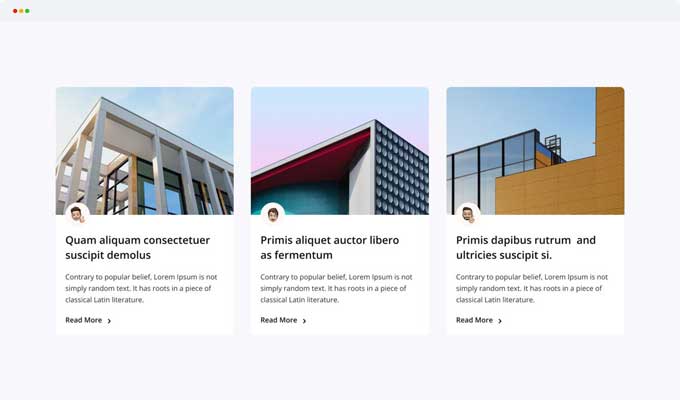
Divi blog module bundle comes with 45 blog layouts that are ready to use. It provides some unique blog layouts that are not available in the Divi theme.
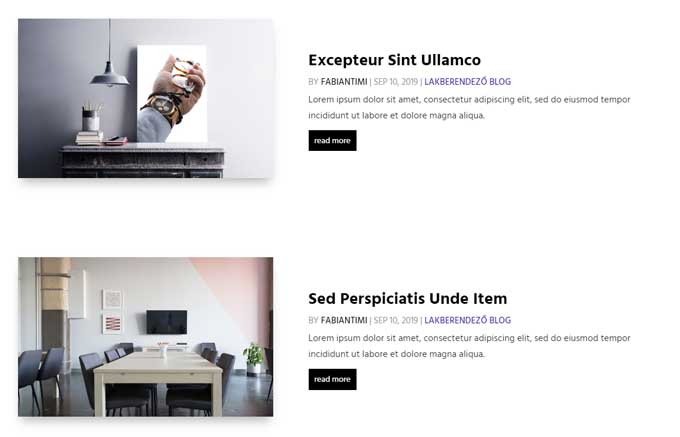
For example, the layout below, the image to the left, and the text on the right.

Multiple grid layouts with stunning shadow effects, and when you hover over the image (on the demo, not this image) it will show an amazing hover effect.

Key features
- 45 Divi blog layouts
- Blog grid layouts
- Blog fullwidth layouts
- Blog list layouts
Blogy – Blog and Post Layouts

Blogy comes with 60 blog pages, 20 post layouts, and 2 search result layouts. And in addition, it also provides the blog category pages and the archive pages.
It is incredibly easy to create blog pages with this pack. You can upload these layouts into your Divi library and then import them into the Divi builder.
Key features
- 60 Divi blog layouts
- 20 Post layouts
- Blog grid layouts with or without hover effects
- Blog list layouts with or without hover effects
- Post layouts with dynamic content
- Post category pages
- Archive pages
Ultimate blogs – Blogs and Posts layouts for Divi

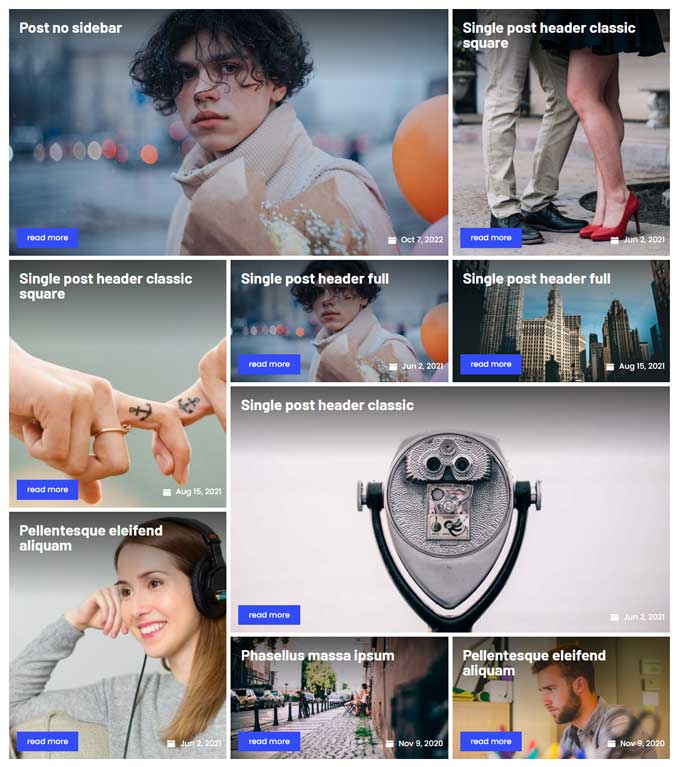
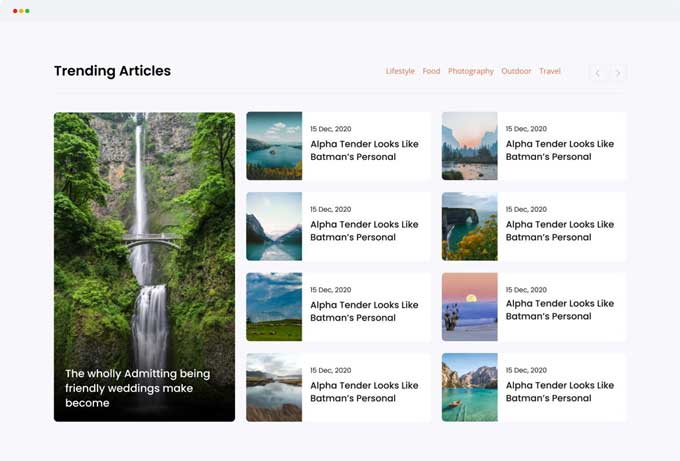
Ultimate Blogs comes with 68 blog designs for the blog module. From masonry blog style to full-width it has something for every style. In addition, you will get post layouts with the option of a sidebar or without one.

This collection of Divi blog layouts has a very modern and trendy design.
Key features
- 68 Divi blog layouts
- Masonry blog
- Fullwidth layouts
- Grid layouts
- Post layouts
Divi Blog Pro plugin

Divi Blog Pro is a premium solution for those who want a responsive blog page with a website. With this plugin, you can design your blog page without any coding skills required!
This plugin comes loaded with tons of Divi blog layouts that are all responsive, so whatever device your readers use, they’ll get an optimized experience.
Divi post masonry
Divi Post Masonry offers an excellent way to make your posts visually appealing to readers. This powerful plugin gives you the ability to convert any type of blog post or another post into a masonry layout.
Divi Post Masonry also provides a variety of options to customize the look and feel of each post, giving you control over the way content appears on your website.

Divi post grid
With the Divi Post Grid module, you can create an elegant blog layout to display any type of post.
It allows you to combine different custom post types into one grid, making it easy to showcase your content in a single location. You can also select specific posts, customize layouts, and include beautiful WordPress widgets all within the same grid.

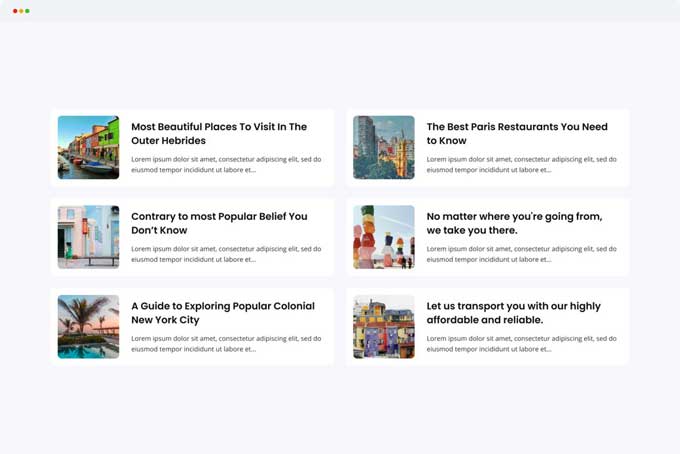
Divi smart post list
This module allows you to style your blog posts as a list. Its Query settings make organizing these posts and presenting them to visitors a breeze while allowing you to customize their layout in a number of ways.

Divi post list
The Divi Post List module is a great way to showcase your blog posts in a vibrant way. With its customizable options, you can create unique and dynamic page layouts that maximize the impact of your content.
It’s easy to change the display order of your posts, as well as customize what pieces of information are shown for each post; for instance, you could have an image or icon representing their category or topic. You can also choose from multiple display styles, such as having the post information all on one line or using a grid layout instead.
And with posts organized this way visitors will love being able to quickly scroll through and find what they’re looking for – making it easy for them to engage with your content.

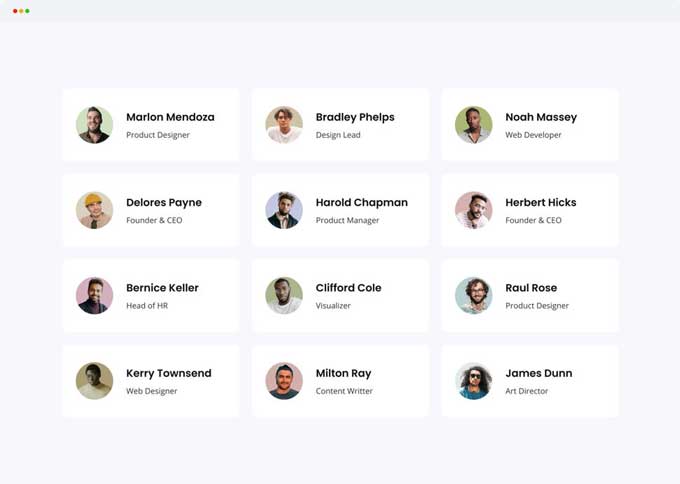
Divi author list
The Divi Author List module is the ideal tool for any site featuring more than one author. It allows website administrators to showcase the list in a professional, neat, and organized way, displaying all pertinent information in an easily searchable format such as each author’s short bio, email address, and more.
With this module, ensuring proper recognition of your authors has never been easier – making it perfect for bloggers or businesses with multiple writers on staff.

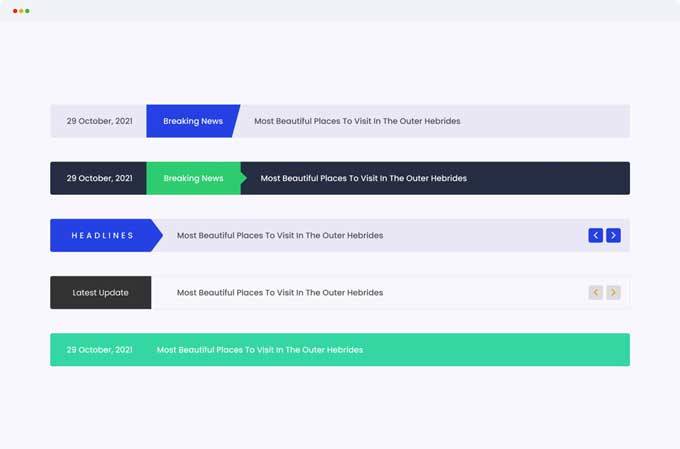
Post Tricker Pro
This is an innovative module that offers bloggers a new way of engaging their visitors with their blog post titles. It provides them with the ability to display their blog titles more elegantly and thus, draw a reader’s attention while still maintaining their desired visual look.
Post Tricker Pro helps bloggers create aesthetically pleasing titles, making their individual posts stand out in search results. Additionally, Post Tricker Pro also enables adding visuals to attract the audience and increase engagement on those specific blog posts, further increasing the traffic on each post.

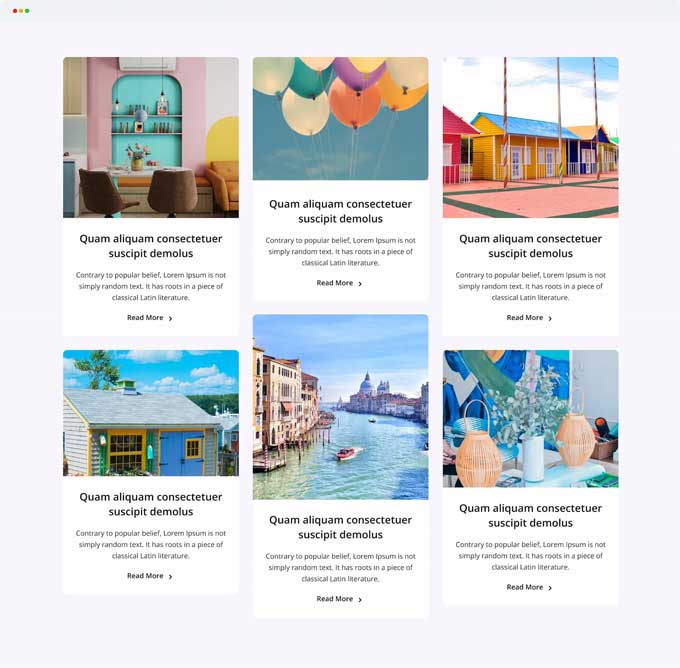
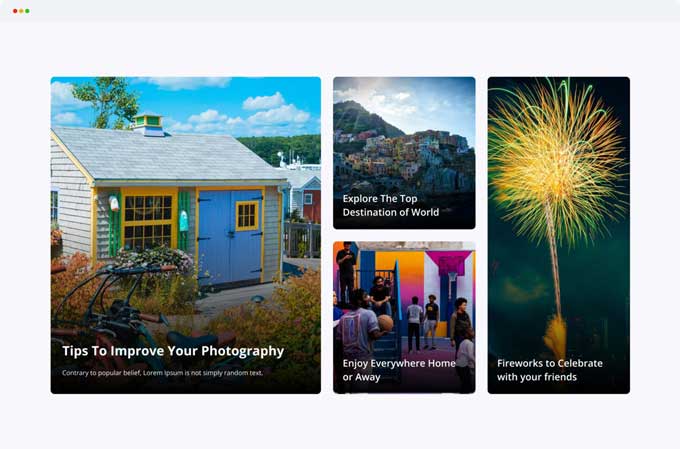
Divi Post Tiles
This is a great tool for anyone who wants to showcase blog posts or articles in an innovative way. It has a modern design that will impress your audiences, and features like auto-scroll make sure you can share your biggest hits with ease.
Not only is it easy to use, but Divi Post Tiles also offers customization options so you can adjust the size, color, and font of your tiles. Plus, its flexible layout adapts to any screen size which allows visitors to conveniently browse your content from anywhere.

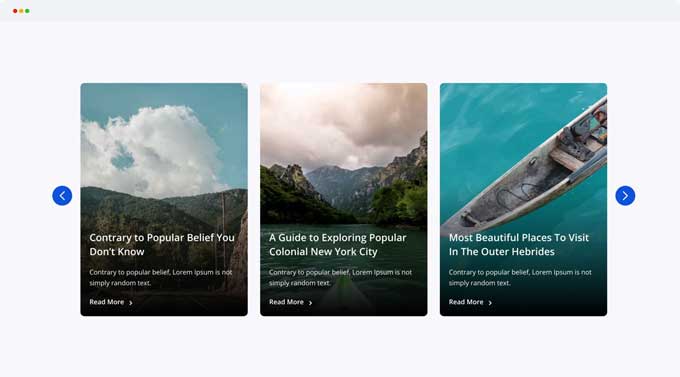
The Divi Post Carousel
This is a powerful feature that can give your page a dynamic display of blog posts, which are sure to capture the attention of your audience. Configuring the carousel is effortless, as you can select options such as autoplay and looping for an optimized user experience.
You can also tailor the presentation to fit the look and feel of your website – choose specific colors, edit the font size, or even add hover effects.

10 inspirational Divi blog layouts
Whether you’re a professional blogger or someone starting to write a blog as a hobby, it can be helpful to consider the different types of blog layouts that exist.
By exploring these designs, you can better understand why they are important and get inspired to create your own.
Featured here are ten different blog layout styles, including traditional, modern, minimalistic, side-based, and fluid designs.
All of these blog layouts are created with the Divi builder. However most of these blogs are custom designed and do require some custom CSS to create, but they are great for some inspiration.
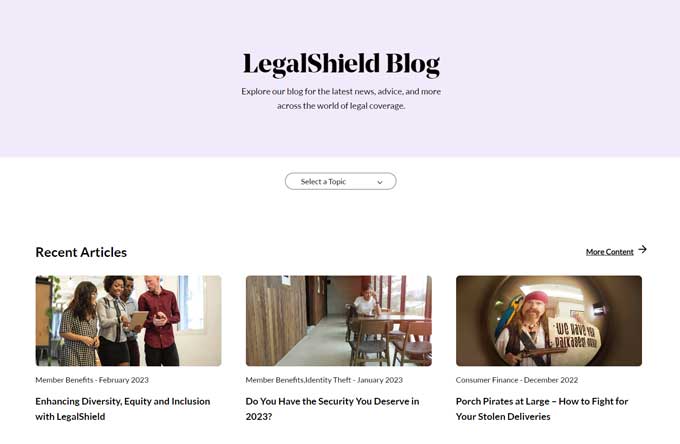
LegalShield
The LegalShield blog uses a sleek, modern design that draws the reader in with just enough information to leave them wanting more. The minimalist design creates an open and inviting atmosphere, as it limits the text and visuals to draw focus to featured images instead.
This unique design allows readers to quickly identify posts they may be interested in while keeping the blog looking visually appealing through its use of negative space. Ultimately, this simple but carefully considered layout proves that sometimes the best designs are also the simplest ones.

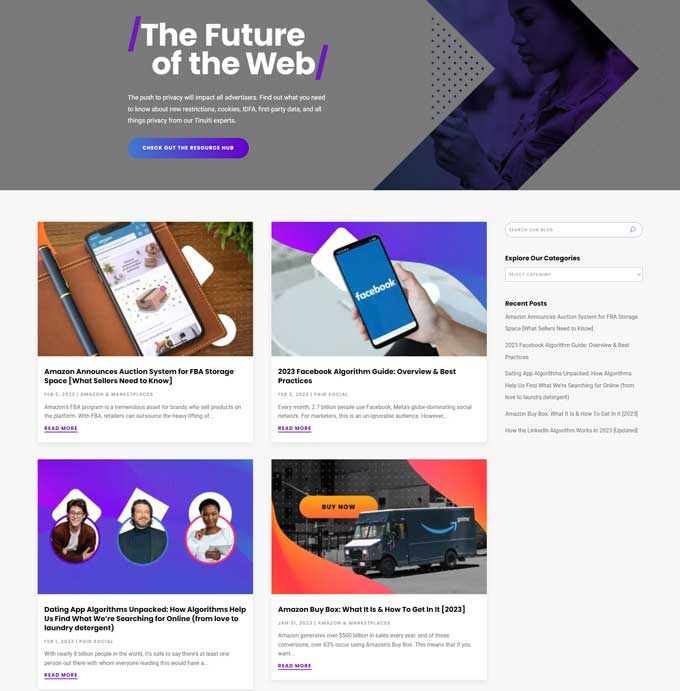
Tinuiti
Tinuiti’s boxed blog layout offers a modern, sleek aesthetic that’s ideal for providing readers with an intuitive way to move through the content. Its simplistic design allows you to let the focus be on the text and media that is presented.
This is a great blog layout to showcase your photos, artwork, stories, or blog posts in a visually striking and easy-to-navigate way.

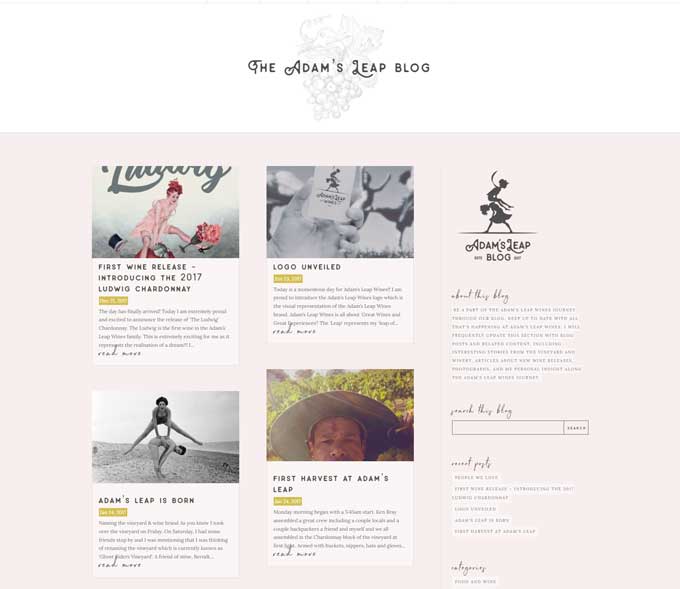
Adam’s Leap Wine
Adam’s Leap Wine blog design is a modern twist on the traditional grid format, with a boxed layout and careful typography. Its sidebar adds an extra layer of customization for readers to explore the content of their personal interests.
The grid layout keeps readers focused on the central content while still allowing them to easily switch between topics through the available links.

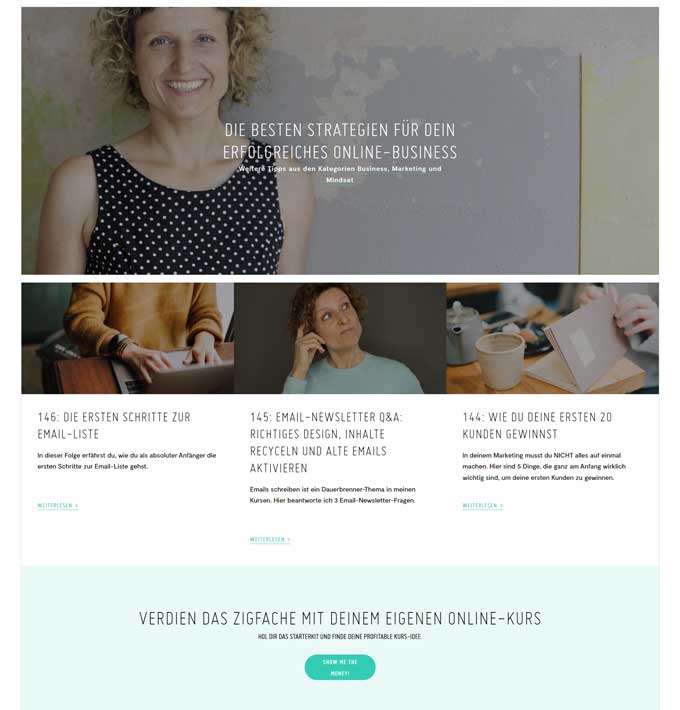
Sandra Holze
Sandra Holze’s full-width blog layout is a great way to capture attention and draw readers in. With the grid-style view, potential readers get a visual overview of the article titles and can quickly decide which content they’d like to read.
This clean design keeps things simple and invites viewers to explore the content available on this blog. Additionally, the strong call to action placed beneath the grid encourages visitors to interact with the more interactive features of the blog – creating an engaging experience for all who visit.

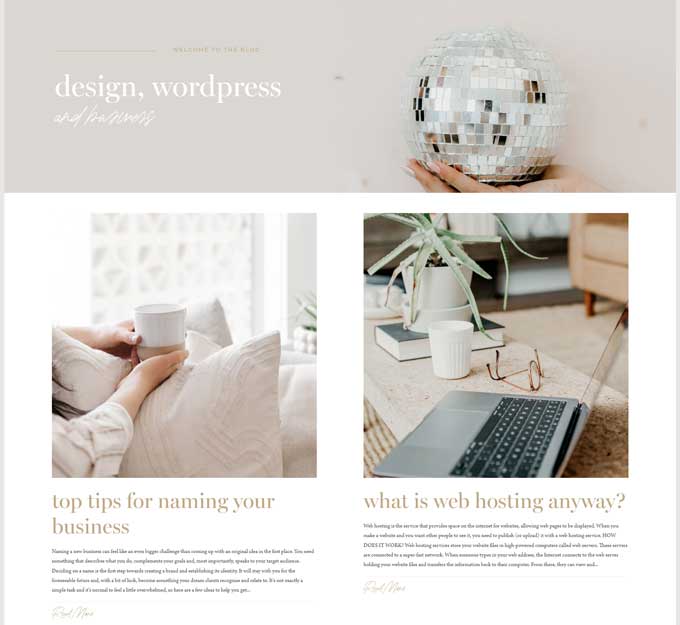
Becky Lord
Becky Lord’s feminine blog layout uses a two-column structure. It features a classic design with bold titles and plenty of white space, making it both modern and timeless. The creative elements are subtle yet striking and will enhance any blog post or other content, while the two columns make navigation quick and simple.

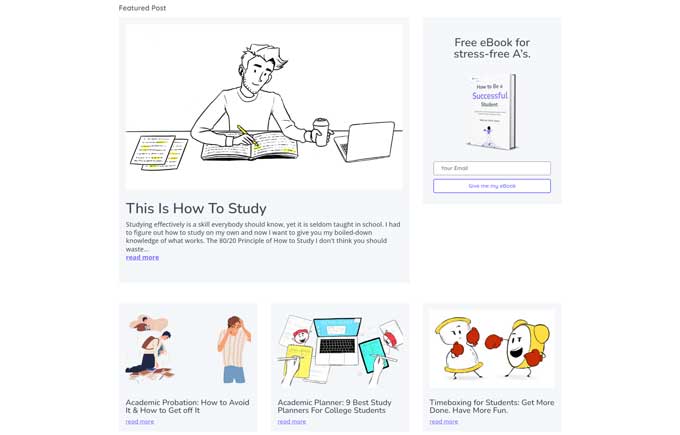
Shovel App
Shovel App’s blog makes great use of its digital canvas, with the 2-column opening that immediately catches the eye. On one side is an intriguing featured image inviting readers in, while on the other side is a call to action that encourages continued engagement.
A divided 3-column structure then follows, focusing on organized presentation and providing detailed information. The cleverly designed featured images add visual stimuli that make the content all the more captivating.

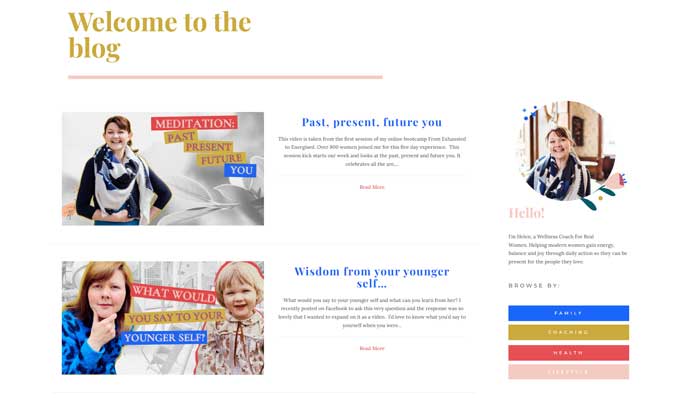
The Balance Coach
The balance Coach blog layout is visually stunning and highly user-friendly, with a bright color palette that draws the reader in. What really sets this design apart from others though, is the creative way it utilizes the featured images.
All of the posts have their own unique image for the featured image on the left side, with text contained on the right side. Additionally, there’s a sidebar that includes an author bio for readers to get to know who wrote the posts. This ensures visitors feel engaged and connected to the blogger before they even start reading, making it a great way to increase interactions.

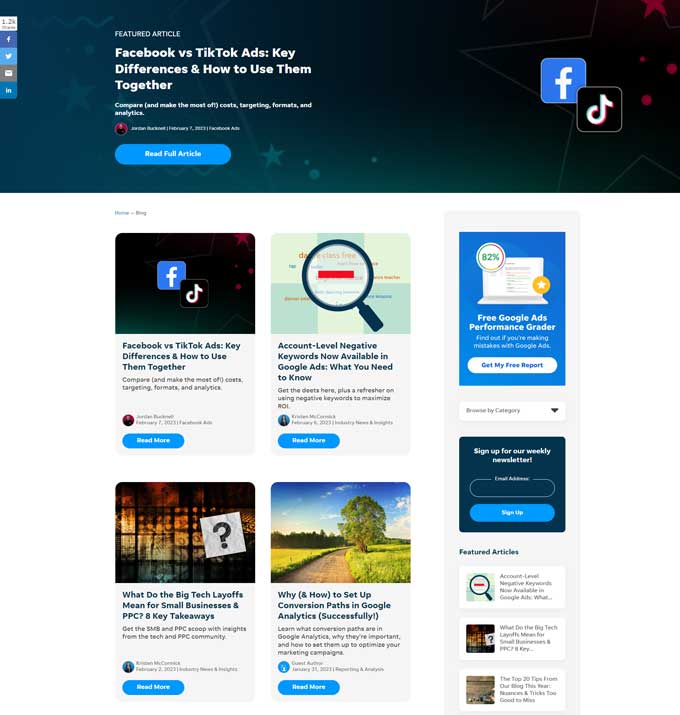
WordStream
WordStream’s blog layout, there’s no need to search for the content you’re looking for. Right when you land on the page, the featured post stands out prominently with a featured image, title, post excerpt, and a button for easy access.
In addition to that, the sidebar offers many convenient options – from promoting a call to action to getting readers signed up for your email list or showcasing additional articles. With so many features at your disposal, you can rest assured that readers will easily navigate your blog and find relevant content tailored to their needs.

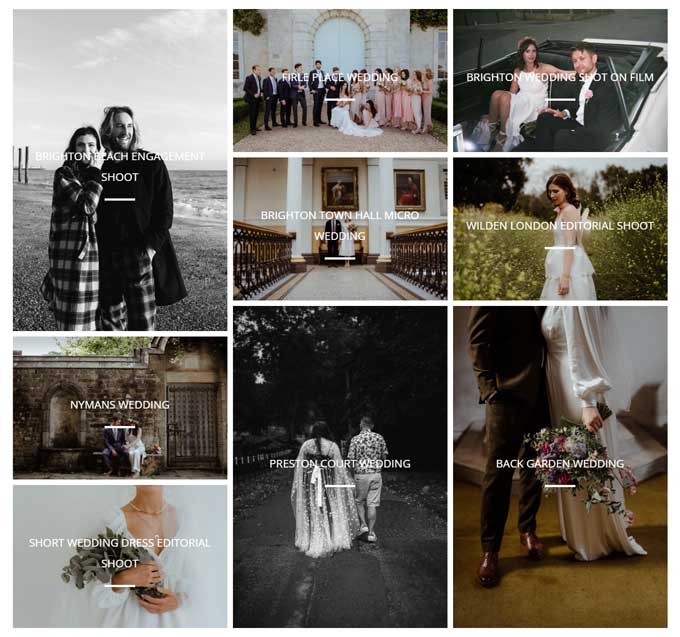
Devlin photos
Devlins Photos‘ blog layout truly adds a touch of elegance and class to wedding websites. Its masonry layout helps to give viewers an inviting atmosphere, while also allowing them to quickly find the post they are looking for.
The beautiful featured images create a sense of euphoria and joy, while the overlay feature adds a level of sophistication. When hovering over the images an overlay appears with the post title.

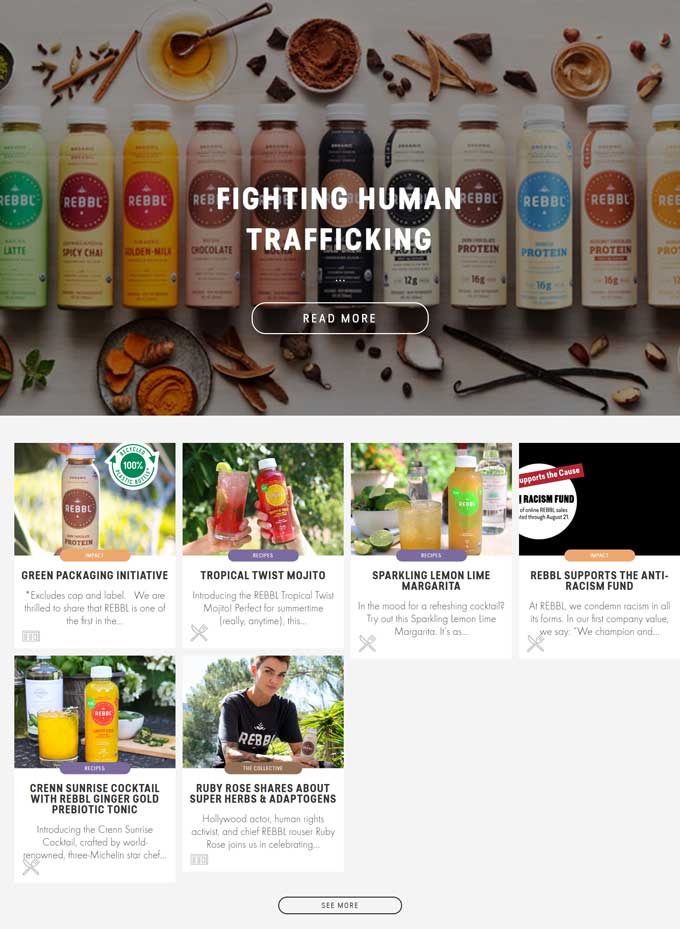
Rebbl
Rebbl’s blog layout is modern and stylish. It features a full-height header with a read more button, and when clicked you scroll down to the posts. The posts area is a grid layout that spans the entire width of the page.
Furthermore, each post has its category marked with eye-catching colors for easy identification.

Conclusion
Divi is an amazing WordPress theme that can help you build any kind of website you want. And if you’re looking for some inspiration for your next Divi blog layouts, be sure to check out this guide. With everything from simple designs to more complex layouts, you’re sure to find the perfect style for your blog. Thanks for reading!





































