Divi provides lots of ways to add images to your website designs. Divi also has lots of column-widths to choose from when designing your layouts. This can make it difficult to know the best image sizes for your designs. Every website is different, but there are some guidelines we can follow. In this article, we’ll look at the best Divi image sizes to help you create the best images for your Divi website.
Divi’s Aspect Ratios

Understanding aspect ratios help in designing layouts, using images in multiple layouts, and moving images from one layout to another. For example, it helps in setting featured images that work well both the blog post and within the blog modules for any layout or size screen. This also helps keep the sizes uniform.
What is aspect ratio?
An aspect ratio is the proportions of the width and height of an image or a screen. It is expressed by the proportions of the width and the same proportions of the height separated by a colon such as x:y or 2:3. If 2 represented 100 pixels then 3 would represent 150 pixels. 100×150 has an aspect ratio of 2:3.
Aspect ratios need to be chosen for the medium they’re displayed on. For example, an image designed for a widescreen will be different from one designed for a tall and narrow screen.
Popular aspect ratios
The most popular example is 16:9. This expresses 16 of a unit of measurement times 9 of the same measurement. This is the ratio of today’s standard high definition TV or computer monitor and is expressed in pixels. Many 16×9 screens display 1920×1080 pixels.
Divi aspect ratios and sizes
Knowing the best ratios and image sizes for Divi helps us to design the best layouts possible. Divi was designed with several aspect ratios on mind including 16:9, 4:3, and 3:4. These are common ratios for images.

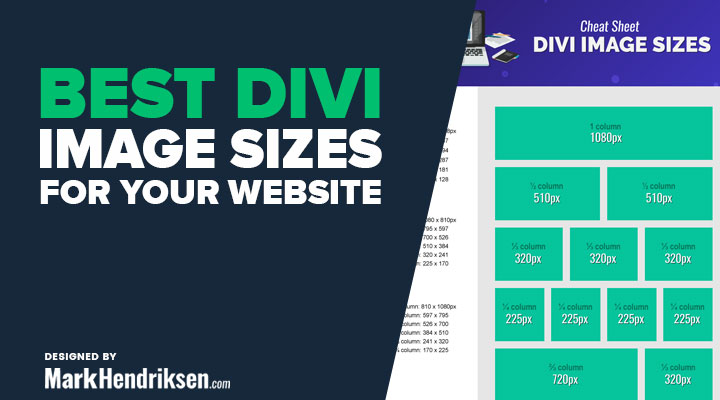
Share this Image On Your Site
You can download a pdf version of this cheat sheet in your membership dashboard under the tab cheat sheets. Not a member yet? you can sign up here for free.
For Divi, the images need to be as wide as the column they’re placed in. Also, be sure to include space for padding if you plan to have space between your images. There are several ways you can measure the space needed. For example, you can add a placeholder image and then check the size of the image in Google Chrome Tools or using a measuring tool.

Measurement tools, such as a Chrome extension called Page Ruler, allows you to measure areas of the screen. This is useful for measuring the width of the modules.
Divi columns and sizes

16:9 is the standard ratio for monitors. It’s great for full-width images and headers.
Here are the general image sizes for the main column widths:
- 1 column: 1080 x 608px
- ¾ column: 795 x 447
- ⅔ column: 700 x 394
- ½ column: 510 x 287
- ⅓ column: 320 x 181
- ¼ column: 225 x 128

4:3 is slightly wider than it is tall. This was the standard ratio for older monitors and it’s a good ratio for most images.
Here are the general image sizes for the main column widths:
- 1 column: 1080 x 810px
- ¾ column: 795 x 597
- ⅔ column: 700 x 526
- ½ column: 510 x 384
- ⅓ column: 320 x 241
- ¼ column: 225 x 170

3:4 is slightly taller than it is wide and is a great choice for displaying portraits.
Here are the general image sizes for the main column widths:
- 1 column: 810 x 1080px
- ¾ column: 597 x 795
- ⅔ column: 526 x 700
- ½ column: 384 x 510
- ⅓ column: 241 x 320
- ¼ column: 170 x 225
1280px wide and 1920px wide can be used for full-screen images.
These dimensions are just guidelines. Although Divi can accommodate any size image, these ratios work best in Divi layouts. Your actual sizes will vary based on the content and needs, but they will help you get an idea of what works best where. To help you determine the image sizes for these ratios, take a look at an online tool called Aspect Ratio Calculator.
Optimizing Your Images to Reduce Page-Load
The larger the file size of your images the longer the page will take to load. It’s important to optimize your images so your pages will load as fast as possible. Images that take too long to load will increase your bounce rate and reduce your SEO. Keep your images between 60 and 200kb for the best performance and good quality.
Resize Images
Resize the images so they fit within the space you want to use them. Don’t use a 1920px wide image in a space that only needs a 225px image. Resizing the image dramatically reduces the file size and it looks the same as a larger image in the small space. If you plan to use the same images in multiple places it’s best to create a new image that’s sized specifically for each location.
Compress Images
Once the images are resized their file size can be reduced further by compressing them. Compression tools reduce the number of colors and removing unneeded metadata. Files can be reduced as much as 70% or more without a noticeable difference in quality. Images can be compressed with image editing apps or with online tools (more about tools later).
File Types and File Sizes

The most common file-types for the web are JPEGs and PNGs. Both are highly compatible with browsers across multiple platforms. Both have their advantages and both use compression to reduce their file sizes. GIFs are also popular for animated images.
File sizes will vary based on the number of colors and detail in the image.
JPEGs are excellent for photos with lots of colors. They’re good choices for background images and featured images. They compress well without losing much quality. They’re not recommended for icons because it can’t be guaranteed that they’ll have clean edges. They tend to be larger files than PNGs and they can’t have transparent backgrounds.
PNGs are great for small images with lots of detail, which makes them great for screenshots. They have clean edges and support transparent backgrounds. This makes them ideal for buttons, icons, and logos. They compress well, but the file sizes can get large if they have a lot of colors.
GIFs are great for short animations with a few colors and low resolution. They’re ideal for showing how a feature works, what happens when a button is clicked, etc. They can become large files really fast if the animation goes on for more than a few frames.
Image Compression Tools

There are lots of good quality free and premium tools available to compress your images while retaining excellent quality. Here’s a look at a few options.
Offline compression apps
ImageOptim – is a free, open-source, app for Mac that combines the best optimization tools to shrink images for use on the web.
Squash – is a premium app for Mac that lets you tweak the level of compression to get your preferred quality to file size ratio. It can also convert file types.
Caesium Image Compressor – is a free, open-source, compression tool for Windows, Mac, and Linux that can compress images up to 90% without noticeable loss of quality. It has a preview and multi-image processing.
Offline image editors
Photoshop – has been the industry standard image editor for many years. It’s available for Windows and Mac. It’s the most expensive and complex, but it also has the most features.
Gimp – is a free, open-source, professional-quality graphics editor for Mac, Windows, and Linux. It’s an excellent Photoshop alternative.
Paint.NET – is a free image editor for Windows. It’s simpler than most editors but still has features such as layers. It’s an excellent option for a free app that’s simple to use.
Paintshop Pro – is a professional graphics editor for Windows that provides a lot of image editing features at a relatively low cost.
Affinity Photo – is a premium image editor for Mac that provides professional-level photography tools at a relatively low cost.
Online tools
Bulk Resize – an online tool that resizes images on your computer so you don’t have to upload them.
TinyPNG – compresses PNG’s and JPEG’s using a smart lossy compression that reduces the number of colors, but is almost non-detectable.
Compress JPEG – part of a series of sites that compresses and converts JPG, PNG, and PDF files. It also has a manual mode if you want more control over the compression.
WordPress plugins
Smush – Resizes and compresses any image in any directory using lossless compression. It will resize the images, compress in bulk, compress on upload, add a lazy loader, and more.
WP-Optimize – uses lossy compression to compress and convert JPG, PNG, GIF, BMP, and TIF file-types. It will also clean your database and cache your site. It will compress in bulk, compress on upload, and has a restore feature.
EWWW Image Optimizer – has lossy compression for JPG, PNG, and PDF files with intelligent conversion so you always have the right file-type for the job including JPG, PNG, or GIF. Its goal is to increase page speed without sacrificing quality.
Ending Thoughts
That’s our look at the best Divi image sizes for your website. Every website is different, but understanding the aspect ratios and best image sizes for Divi will help you create the best images for your Divi website.
What aspect ratios and image sizes do you prefer for your Divi website? Let us know in the comments.






































Thx for SEO advice!
Great information, Thank You
Best information, Thank you
Can you change aspect ratio of fullwidth header image?
Hi Brad,
Yes you can set your own height for the full-width header