In some cases, you might want to hide the Divi header and footer on a certain page or for your entire website. For example, on a landing page, you might want to hide the header for less distraction.
You can hide the header and footer for the entire website or just for individual pages or posts. This can be useful for creating landing pages, sales pages, or other types of pages where you don’t want the header and footer to be displayed.
There are different methods to do this depending on if you are using the default header and footer or if you are using the Theme Builder.
This tutorial will show you how to hide the header and footer in Divi. I’ll cover two methods:
- Method 1: hide the default header and menu
- Method 2: hide the header and footer using the Theme Builder
Method 1: Hide the default header and menu
This method is for Divi websites that are using the default header and footer. I have different methods for you depending on what you like to achieve. You just need to place some custom CSS code snippets that I have already created for you.
- Hide the header and footer for an individual page
- Hide only the Divi header for the entire website
- Hide only the Divi header for an individual page
- Hide only the Divi footer for the entire website
- Hide only the Divi footer for an individual page
Hide the header and footer for an individual page
This method will hide both the header and footer for an individual page.
Open the page in the backend where you want to hide the header and footer. On the right, you will find the page attributes, and under the template, you can choose the “Blank Page” template.

With this option, you can hide the header and footer from that page.
Hide only the Divi header for the entire website
This is for websites that are using the default header and you want to hide it for the entire website.
Place the following CSS snippet in Divi > Theme Options > CSS
#main-header {
display: none;
}
#page-container {
padding-top: 0px !important;
margin-top: -1px !important;
}Hide only the Divi header for an individual page
If you want to hide the header from a particular page you can use the following snippet.
.page-id-1098 #main-header {
display: none;
}
.page-id-1098 #page-container {
padding-top: 0px !important;
margin-top: -1px !important;
}You need to change the page-id number with yours. You can find the page-id number by going to your page in the backend and from the URL you will find your ID number.

Hide only the Divi footer for the entire website
To hide the default Divi footer on the entire website you can use this snippet.
#main-footer {
display: none;
}Hide only the Divi footer for an individual page
To hide the default footer on an individual page you can use this snippet.
.page-id-1098 #main-footer {
display: none;
}Change the ID number with yours the same way as for the header.
Method 2: hide the header and footer using the Theme Builder
If you have created a global header and a global footer in the Theme Builder then this is incredibly easy to hide these.
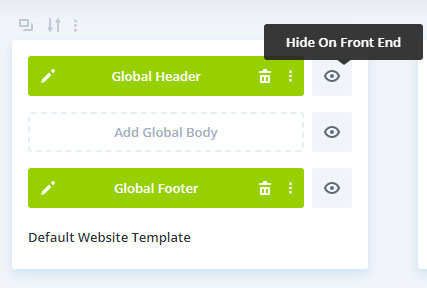
From your WordPress dashboard navigate to: Divi > Theme Builder.
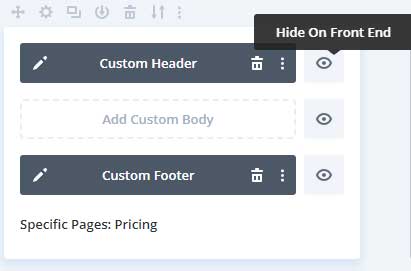
You can click on the eye icon to hide the header or footer from the front end.

This is for the entire website, if you want to hide it for an individual page then you need to copy the template and assign it to an individual page or post.
Follow these steps to do that:
Click on Add New Template > Build New Template.

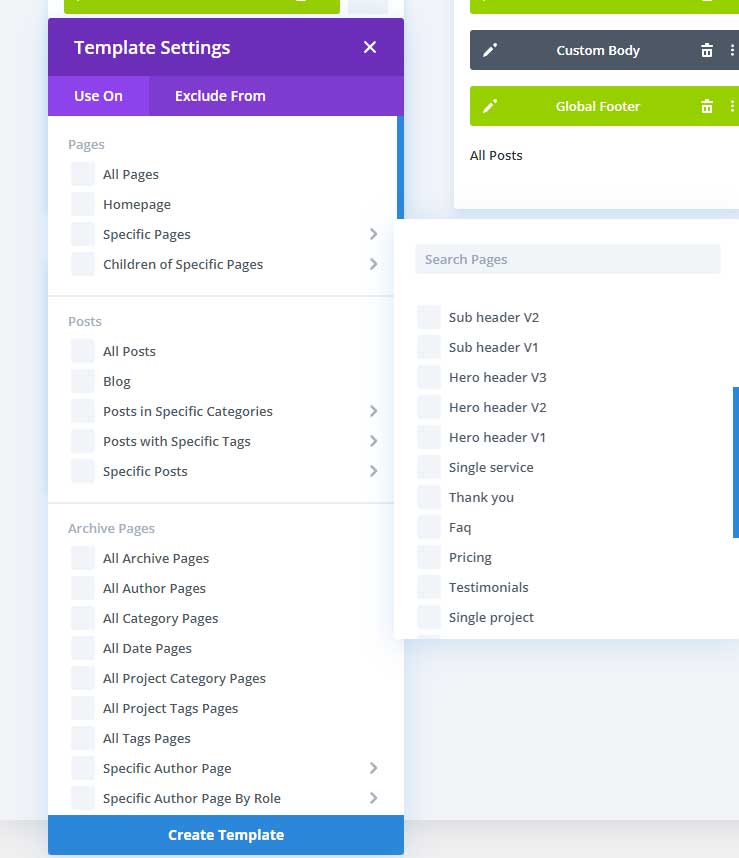
Then assign this template to your page or post.
You can use any of the options here but if you want to assign it to a specific page then hover over Specific Pages and choose your page.

Then click on Create Template.
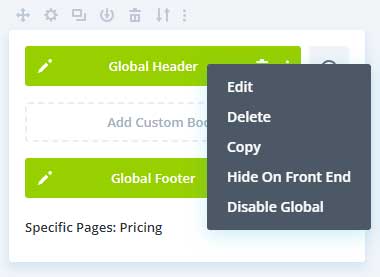
The template will still have the global header and footer so you have to disable the global function.
Click on the 3 vertical dots and then on Disable Global.

The global header will change to a custom header and now you can hide this for the page or post you have it assigned to.

Conclusion
In conclusion, there are two methods for hiding the header and footer in Divi: using the Divi Theme Builder or using CSS. The Divi Theme Builder is a more visual method while using CSS is a more technical method.
Both methods are effective, and the best method for you will depend if you are using the default header and menu or if you have created a global header and menu in the Theme Builder.
I hope this tutorial has been helpful. If you have any questions, please feel free to leave a comment below.






































I have seen so much incorrect advice on how to do this and have been going mad for an hour trying to do this!
THANK YOU so much, worked perfectly!
After so many advices and tips that didn’t work, you’ve saved my day. Thank you!
Its working Perfect for me Thanks for this code
Found this article searching for how to remove the header/footer from a specific page. I was expecting to have to use some code or CSS but the page attribute setting is too obvious simple. Thanks for saving me a bunch of time and headache!!
This worked even for me, thanks!
where do i place the code?
Hi Shelbee,
You can place that snippet in Divi > Theme Options > CSS
So how do I hide header in multiple pages like 5 pages without repeating the code?
Hi,
You can do it like this:
.page-id-1098 #main-header,
.page-id-2085 #main-header {
display: none;
}
.page-id-1098 #page-container,
.page-id-2085 #main-header {
padding-top: 0px !important;
margin-top: -1px !important;
}
This is an example for 2 pages.
Notice how I added a (,) after the first page.
Worked like a charm, thank you!
Thanks,
Mark you work for Divi is Remarkable. Thanks for all of this
Where do you find the page id if you use permalinks?
Hi John,
View your page in the source code. In the body tag you will find your page ID something like this page-id-???? the ???? is your ID number
Why do I have a large empty space at the top of my site every time I try this?
Probably a 50-60px empty gap. If I minus margins I can close it but I’d soon not have to resort to that.
Any help would be appreciated!
Hi Keith,
Seems you have an empty section at the top of your site.
If you send me a link of your site then I have a look for you.
The above code is what is causing it (padding-top: 114px) but how do I fix it?
Thanks Mark, works great. Hide header and or footer with this small code snippet(s) is probably the easiest and fastest way to make sure that default header/footer isn’t showing up on any page.
Mark, thanks a lot! It worked perfectly.
Hi,
with wp6.3.2 and divi 4.23.0 and a child-theme for divi, … i don’t see now the template choise … ?
I try to see wp options/settings on gutemberg ; divi options ; …… no.
I work with divi and wp since a long time and still have this setting in lateral bar but now i don’t know why, this option not appears.
Do you know why ?
Thanks !
Gilles
Hi Gilles,
I have noticed that too with Divi. I think that option has been removed and you now have to do it within the Theme Builder.