The jumping header in Divi is a well-known issue. This happens on a page load and is very ignoring and can also cause CLS issues.
Sometimes people get the jumping header issue mistaken by the flashing content issue in Divi.
If all your content flashes with unstyled content then you can follow my tutorial on how to fix Divi flashing on page load.
The fix for the jumping header is pretty easy. But first I will explain what causes the jumping header.
What Causes The Jumping Header In Divi?
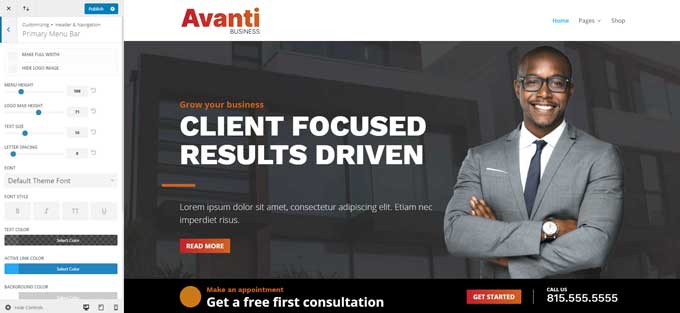
The jumping header in Divi is caused when you apply styles in the theme customizer to the primary header.
For example, I changed the header height to 100px.

When you make a change in the Customizer then Divi will apply some CSS for these changes.
To do this Divi will use Javascript and apply those CSS styles via style attributes.
The problem with this is that CSS gets loaded in before the Javascript with the style attributes. And this is causing the jumping header.
How To Fix The Jumping Header In Divi
The fix for the jumping header is quite easy. What we are going to do is to copy the style attribute values and place them in the CSS.
Now it will be loaded right away and you will not see a jumping header.
Step 1: Find the style attributes
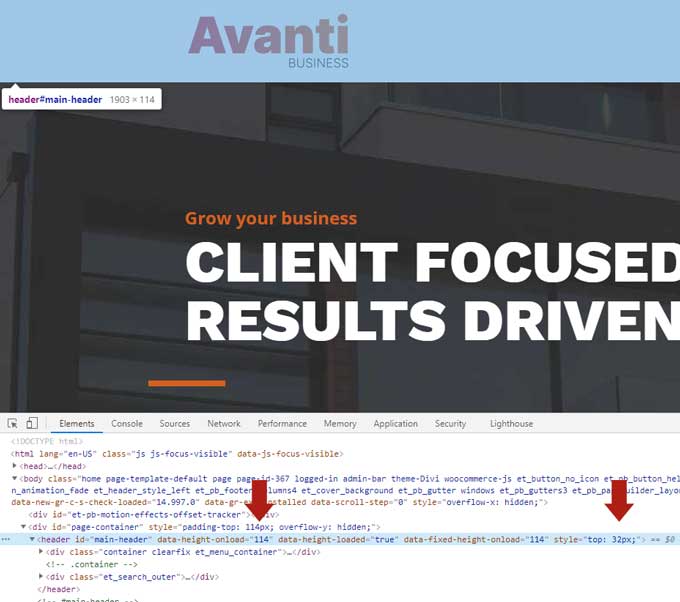
You can find the page attributes by opening your Chrome developers tool. Right-click on your header and open the inspector tool.
Go to the main-header section of your code and you will notice that your header gets highlighted.

You need to write down the 2 values where the arrows are on the image. The Padding-top and the top value. In my case that will be 114px and 32px.
Step 2: Add the CSS
Now we need to add a little CSS snippet to the site. If you are working with a child theme then you can place that in your child theme CSS file. If you are not using a child theme then you can go to Divi > Theme Options > CSS
Place the following snippet:
#page-container {
padding-top: 114px !important;
}
#main-header {
top: 32px !important;
}Change the values with yours.
And that should fix your jumping header issue in Divi. If you have any questions please let me know in the comments.






































I have been looking for a solution for Jumping Header several times. (With a sticky header)
The example you give here does not work for me.
I have in the Custom CSS Main Element margin-top: -1px! Important;
This works well for my website no longer bothered by a jumping header
https:/emaillekunst.nl
Divi uses JS to correct layout all the way, e.g. when using centered logos or defining different styles for different viewport. Not smart. Regarding above the fold content you should notice the adjustments made by JS by comparing the before and after state of HTML and CSS. Then add missing HTML and/or CSS by appropriate means.
E.g. when using the blog module the jump is very ugly since Divi is literally building the layout with JS. But the described way above works even in those harder cases.
What you generally shouldn’t do is to apply any animations via Divi’s animation feature to elements above the fold. Makes your life uncessarily complicated while solving CWV issues.
The best.
Hi Frank,
Thanks for this explanation.
Yes, Divi’s animation above the fold often causes CWS issues, and those are hard to solve in Divi.
This worked perfectly for me – thank you!
Glad to hear this worked for you
i did it!!! i fixed the jumping header!! for real, i tried so many many many times but always did it end in a dissapointment.
this is awesome. maybe the solution is right or this one is the only i understand, anyway, thank you so much.
Good to hear this is working for you.
This worked perfectly on the pc version of the site but it added a spece on the mobile view. How can I fix this?
Sorry for the late reply Cristina.
If you can send me an URL of the issue then I will have a look for you.
Thank you for this, It’s most certainly stop most of the jumping about my issue is the logo itself not the actual navigation bar nor the content, literally just the logo, is there anything I can do about that? Thanks again
Hi Marie,
Try to enable the Static CSS cache in Divi > Theme Options > Builder > Advanced
Hi Mark
Thank you so much for providing this fix! I needed it so much 🙏
Best
Rikke