If you’re looking to add a personal touch to your website, customizing the footer is a great place to start. In this tutorial, I’ll show you how to create a custom footer in Divi.
Whether you’re a seasoned web designer or just getting started, this guide will walk you through each step of the process.
Divi Customizer Footer Options Disappeared?
Maybe you have already noticed it but the Footer Options in Divi > Theme Customizer are gone. You might see them briefly but then they disappear. This is normal when you have enabled the Global Footer the options in the Theme Customizer are not needed anymore because you can now make all your edits in the Theme Builder.
Footer Examples For Inspiration
I will give you some extra footer examples for inspiration.
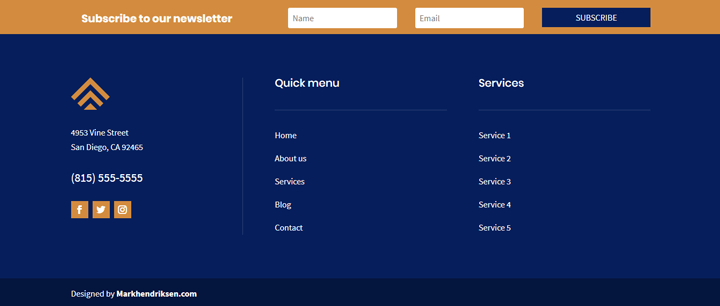
Grow extended

In this design, I created a 3 column structure with a dark blue background. I used some slighter lighter blue dividers and for the first column a right border. In the first column, I placed the logo + contact info, and social media icons. In the second and third columns, I placed quick navigation and the services pages. At the top of this footer, I created a horizontal email opt-in.
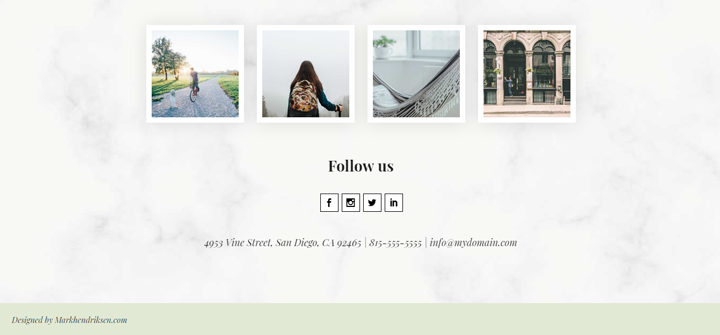
Photelo

In this website’s footer, I used 2 rows. The top row is a 4 column structure, within each column an image module. The bottom row is a 1 column structure with 2 texts and 1 social media module. I place a background image in the section.
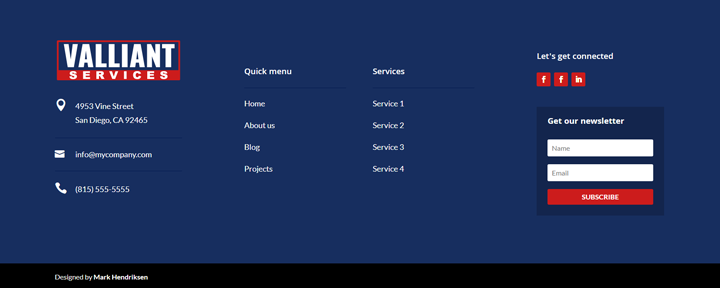
Valliant

This site’s footer uses a 4 column structure. In the first column, I used an image module for the logo and 3 blurb modules. In between each blurb module I used a divider module for the thin line. The second and third column is created with text modules and I also used here a divider module for the line. In the fourth column, I placed a social media module and an email opt-in.






































Thank you for tutorial..
btw how to make google maps (our store location) as background footer? i know there’re some sites using that footer.
Hi,
You can use a fullwidth section (purple one) with the fullwidth map module.
Love the tutorial and your products! One question…How can I hide the custom footer on a specific page? I’d like to remove it for landing pages. Thank you.
If you give the section of your custom footer a class then you can hide it with CSS. For example, give the section this class custom_footer.
Every WordPress page has a unique class, you can find this in the source code in the body tag. With this class, you can only target that specific page. You can then hide the custom footer with CSS. You can use a snippet like this:
.page-id-10 .custom_footer {
display: none;
}
You need to change the page ID number with yours.
Perfect, thanks for the help!
thanks for your post, it is normal that the visual builder cannot retrieve the styles of the injected divi layouts? in the visual builder they looks like missing css/unstylized. no problems in the frontend only visual builder.
many many thanks
Hi,
Yes that is normal.
Unfortunately you can’t use the visual builder with injected layouts.
how did you get the email optin button on one line in the first design?
Hi Joe,
I have a tutorial how you can create a horizontal email opt-in here:
https://www.markhendriksen.com/how-to-make-a-horizontal-email-opt-in-divi/
I just get a white bar across the bottom of the website – It doesn’t drag in the section. I’m placing it as the first line of text after the opening <?php or does it need to go in a specific section of the functions file?
Hi William,
You need to place the php code in your child theme function.php file. use an open tag
Thank you for this tutorial. I think I am so close, but it is not publishing my custom footer. Is this the correct snippet for the functions.php ?
// CUSTOM FOOTER
function custom_footer() {
echo do_shortcode(‘[et_pb_section global_moule="8264"][/et_pb_section]‘);
}
add_action( ‘et_after_main_content’, ‘custom_footer’ );
Hi Anna,
The code snippet was gone after an update I have replaced it back now and you can copt/paste it.
you still have to replace the ID with yours.