This is a Free Divi Consultant Layout pack designed specifically for consultants. But as with most layout packs, it can be repurposed for just about anything.
This layout package includes 4 pages:
- Home
- About us
- Services
- Contact
Some images that are used in this demo are replaced in the download package due to licensing.
How to download & import this package
Step 1
Sign up and download the package here.
You need to have Divi installed before you can import this layout.
Step 2
Unzip the ‘Free_layout_pack_consultant.zip’ file to your computer.
Step 3
Go to Divi > Theme Options. Click on the import/export options (up/down arrow).
Click on Import and upload Consultant Theme Options.json.
Go to Divi > Theme Customisation. Click on the import/export options (up/down arrow).
Click on Import and upload Consultant Customizer Settings.json.
Go to Divi > Divi Library. Click on the import/export options.
Click on Import and upload Consultant Builder Layouts.json.
Step 4
Create a new page and go to Load From Library > Add From Library add the page you want to use.
Step 5
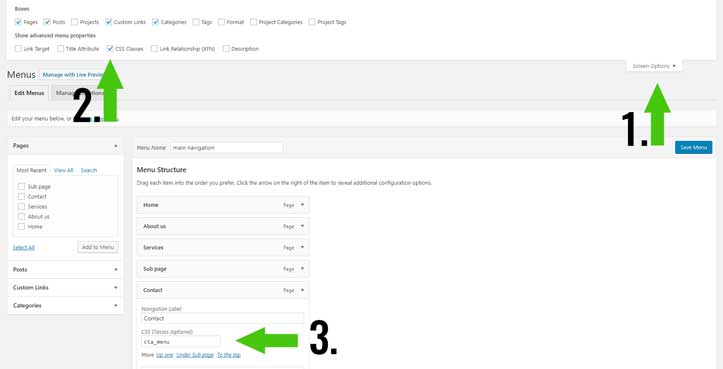
To create the Call to action button in the menu you have to add a CSS class to this menu item.
Go to appearance > menu go to screen options (top right) and enable CSS classes. Expand the contact menu item and add the class cta_menu

Settings
Change the Call to action button menu color
You can change the color in Divi > Theme Options.
Scroll to the bottom and in the CSS box field you can change the color codes.
@media only screen and ( min-width: 981px ) {
ul li.cta_menu a {
background-color: #4ac8ed;
padding: 9px 15px !important;
border-radius: 40px;
color: #142440 !important;
box-shadow: 0px 0px 10px 0px #000;
}
.et-fixed-header #top-menu li.cta_menu a {
color: #142440 !important;
}}You might also like
- How to create a custom search result page
- How to build an image grid with a rollover
- How to create a call to action button in the menu
- How to make a sticky section in Divi
- How to build a services sidebar menu
- How to create a Divi read more blog button
- How to Make a Horizontal Email Opt-in in Divi
- How to create a custom 404 page in Divi
- How to Style the Divi Call to Action Module






































Very nice layout
Many thanks
best regard
Thanks Stephane
thnx
Great layout, thanks for that Mark!
I’m struggling to get rid off the shadow. I’ve added this to CSS but shadow is still showing ….
/* box-shadow: 0px 0px 10px 0px #000; */
Any help is much appreciated.
😉
Hi Rob,
I think you mean the shadow from the call to action in the header.
Comment them out as you did should work.
Did you cleared your cache?
Nice Layout. Can I remove the “Designed by markhendriksen.com” from the footer? If yes, how do I do it? The normal customizer settings seem to be overwritten.
Also my logo doesnt fit. It slips under the menu items.
Yes you can remove the footer credits go to Divi > Theme Customizer > Footer > Bottom Bar
Could you give a link then I’ll see what you can do about the logo.
This layout pack was very helpful!
Quick question – how do I remove or edit the logo “consultant layout pack” image?
Thanks again!
Never mind – figured it out.
Thanks again
Good to hear you already figured it out
I haven’t managed to to substitute the logo ‘consultant layout package? with my own- been backwards and forwards and am missing it. Please help
Hi Debby,
You can change the logo in Divi > Theme options
This seems really good layout.
Thanks for sharing this. Will look forward to more layouts.
Regards,
Roshan
You’re welcome. And more free layouts will be coming shortly.
Hi, and thanks for making this great layout! I have a problem – I can’t edit the menu. Where do I go to find a way to do so? I want to add new pages and reorder the menu. Many thanks.
Hi Harry,
You can change the order and add new pages in the menu in Appearance > Menu.
Is there a way to change the header color where the logo is and display the social icons at the top?
Hi Michelle,
You can change the header color in:
Divi > Theme customizer > Header & navigation > Primary menu bar
To add social icons go to:
Divi > Theme customizer > Header & navigation > Header element
You can add/remove social icons in:
Divi > Theme options
Love your layouts. Clean and tidy. Well done and thank you.
Very nice clean layout. Thank you 🙂
Thanks Kristoffer
Hi Mark, just love this layout. Can you tell which font you used to create your logo?
Hi Martin,
I used the oswald font for the logo.
Very good job!!!!
Very nice layout. Thank you
Hi, is this fully customisable as per all Divi’s usual ability? It is a great layout I could do with to build upon for a small client?
Hi Gemma,
Yes this is fully customisable, and you can use it for your client(s)