Are you looking to create a killer web developer portfolio? Great idea! A solid portfolio is your golden ticket to showcasing your skills and landing those dream projects or jobs. In this article, we’ll walk you through everything you need to know to craft an impressive web developer portfolio that stands out.
Table of Contents
Key Elements of a Web Developer Portfolio
Building a standout portfolio involves more than just listing your skills. It’s about presenting yourself professionally and compellingly. Let’s dive into the crucial elements that make up a strong web developer portfolio.
Personal Branding First things first, your portfolio should scream “you.” Start with your name, a professional title, and a brief bio that captures your essence and career ambitions.
When creating a standout web developer portfolio, it’s essential to pay attention to your branding elements. Incorporating a distinctive brandmark can significantly enhance your professional image and make your portfolio memorable.
For more insights on designing effective brandmarks, check out our detailed guide on brandmarks.
Contact Information Make it easy for potential clients or employers to reach out. Include your email, phone number, and links to your LinkedIn or other professional social media profiles.
Professional Summary Give a snapshot of your skills, experience, and career highlights. Think of this as your elevator pitch – it should be compelling and concise.
Project Showcase This is where you shine. Pick your best projects and dive into the details – what technologies you used, the challenges you faced, and the awesome results you achieved.
Technical Skills List your skills, from programming languages and frameworks to tools and platforms. Be specific and honest about your proficiency levels.
Client Testimonials/References A few kind words from past clients or employers can go a long way. Include testimonials that highlight your strengths and professionalism.
Resume/CV Always have a downloadable PDF version of your resume or CV available. It’s a nice touch that shows you’re prepared and professional.
25 Examples of Outstanding Web Developer Portfolios
Here are 25 examples of web developer portfolios that really hit the mark. Take notes! Each of these portfolios excels in different areas, from design to content structure. Check them out for some serious inspiration!
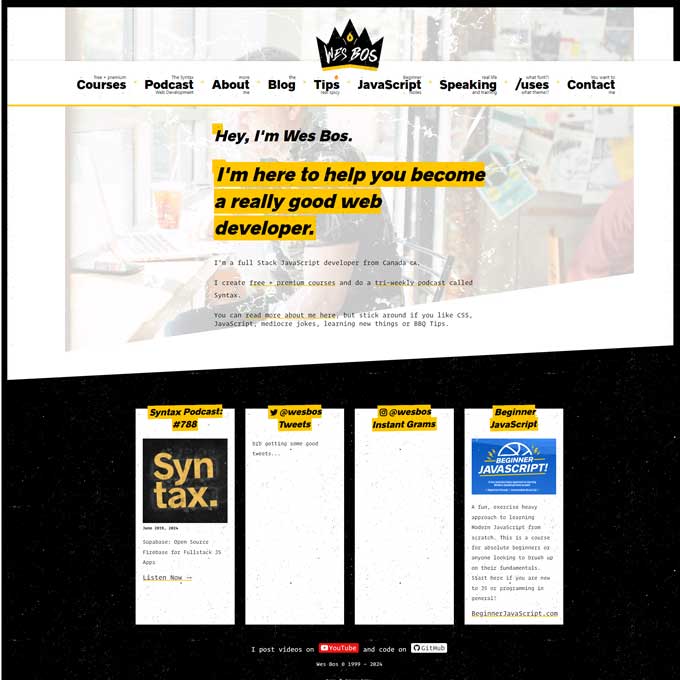
Wes Bos

Wes Bos’s portfolio stands out with a dynamic and engaging design, reflecting his vibrant personality. As a full-stack JavaScript developer from Canada, he offers free and premium courses, hosts a tri-weekly podcast called Syntax, and shares a plethora of JavaScript tips and tutorials.
This website was built with
- Content Management System: Netlify
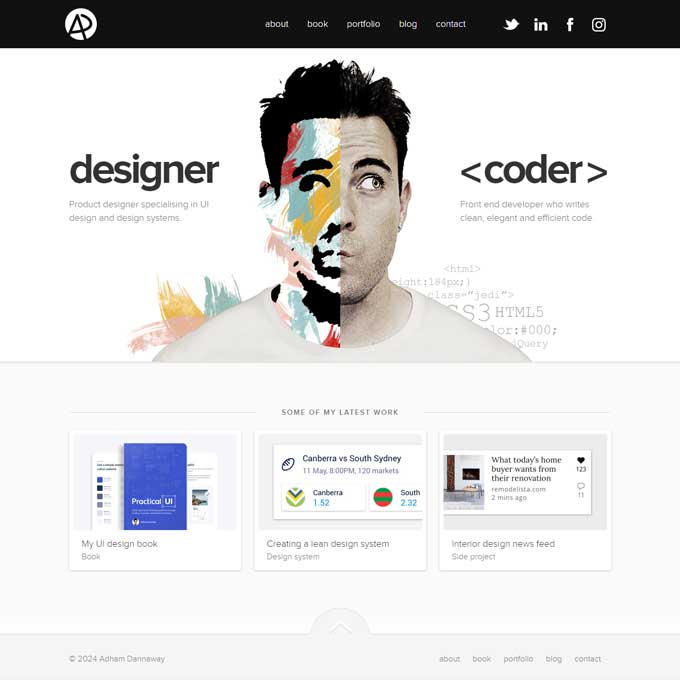
Adham Dannaway

Adham Dannaway’s portfolio is a striking example of a dual-focused design, showcasing his skills as both a designer and a coder. The split-screen layout immediately highlights his expertise in UI design and front-end development, making it clear what he brings to the table. His portfolio also features some of his latest work, including a UI design book and various design systems, demonstrating his versatility and professional achievements.
This website was built with
- Content Management System: No CMS is used
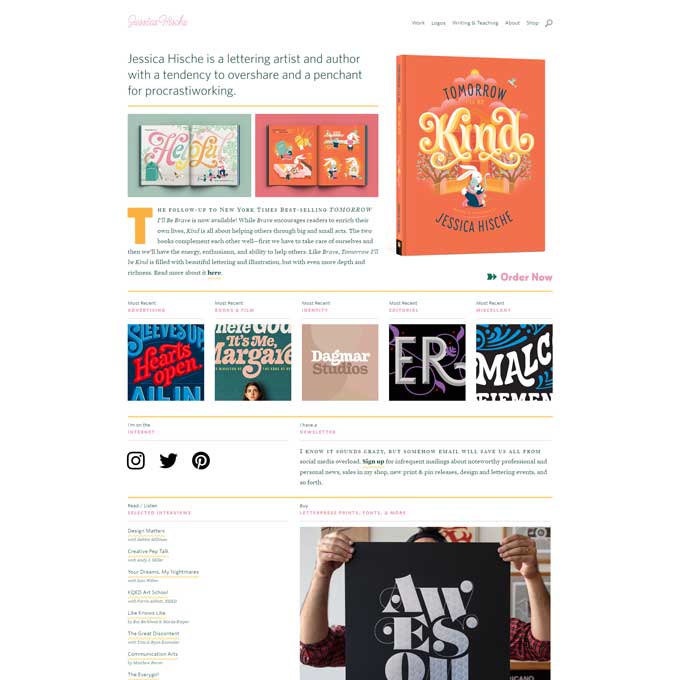
Jessica Hische

Jessica Hische’s portfolio is a vibrant showcase of her talents as a lettering artist and author. The site beautifully displays her projects, including books, editorial work, and identity designs, all presented with an engaging and colorful layout. Jessica’s penchant for sharing insights and her detailed project descriptions make her portfolio not only visually appealing but also deeply informative for visitors.
This website was built with
- Content Management System: Kirby
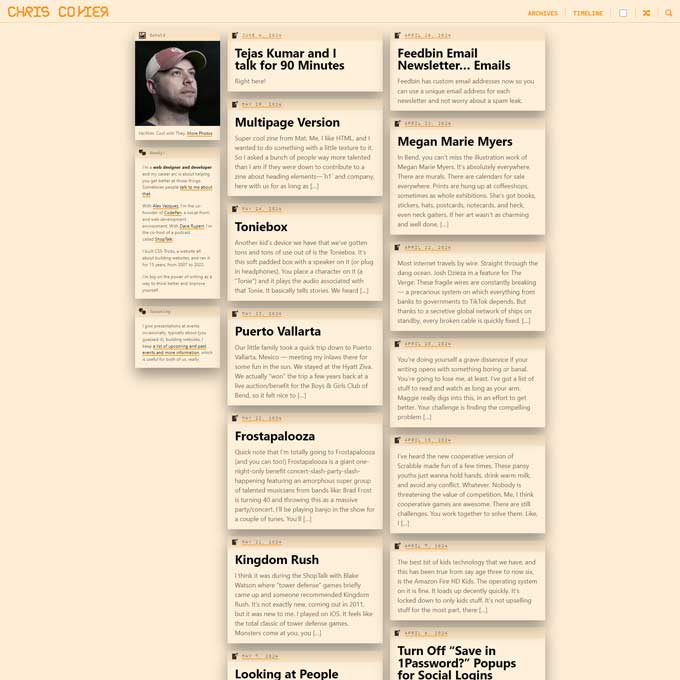
Chris Coyier

Chris Coyier’s portfolio is a rich blend of personal blog entries and professional insights, showcasing his expertise in web design and development. The design is clean and structured like a journal, reflecting his passion for sharing knowledge and experiences. His posts cover a wide range of topics, from coding tips and tools to personal anecdotes, making it a valuable resource for anyone interested in web development.
This website was built with
- Content Management System: WordPress
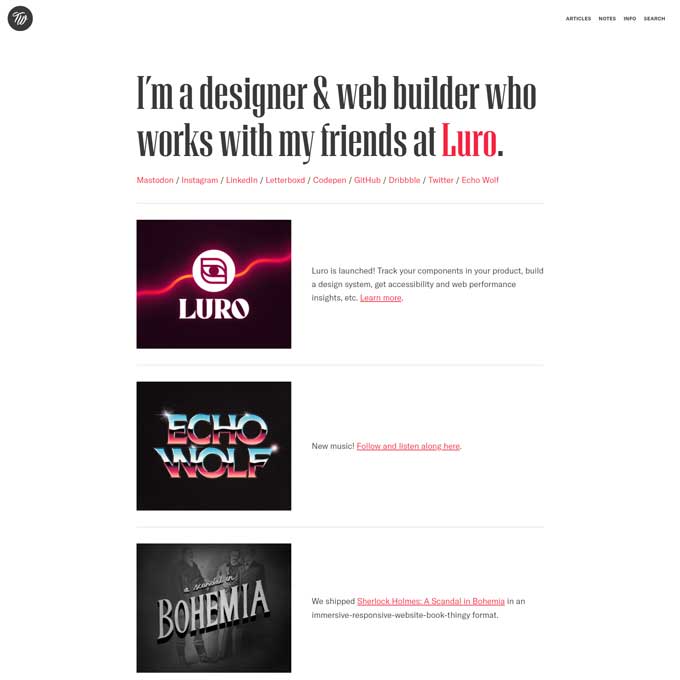
Trent Walton

Trent Walton’s portfolio features a clean and minimalistic design that emphasizes his work as a designer and web builder. The homepage highlights his collaboration with Luro and showcases various projects with a brief description and engaging visuals. Each project is presented in a way that underscores his skills in creating aesthetically pleasing and functional web designs. The simplicity and clarity of his portfolio make it easy for visitors to appreciate his work and understand his design philosophy.
This website was built with
- Content Management System: Netlify
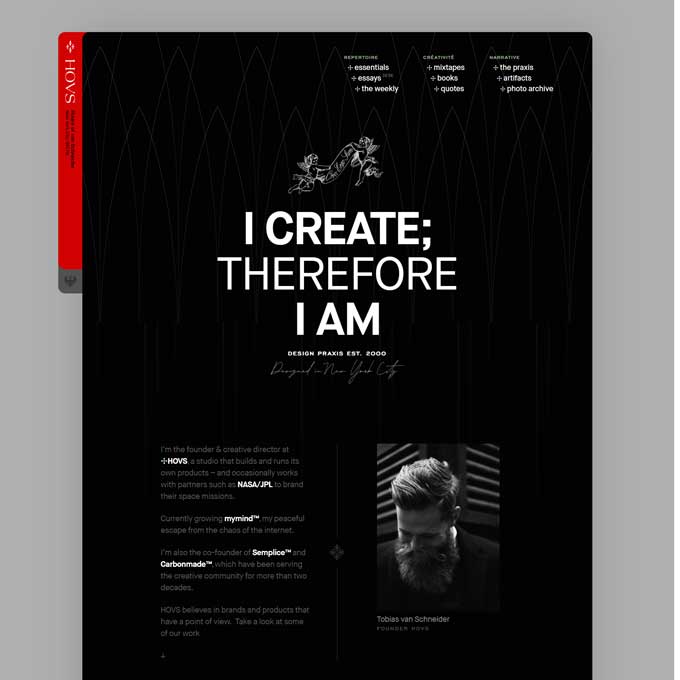
Tobias van Schneider

Tobias van Schneider’s portfolio is a visual feast that highlights his work as a designer and creative director. The site features a modern design with bright and bold colors and engaging imagery. Each project is presented with striking visuals and succinct descriptions, showcasing his versatility across various mediums and industries. This portfolio is an excellent example of how strong visual storytelling can make a significant impact, drawing visitors into Tobias’s creative world.
This website was built with
- Content Management System: WordPress
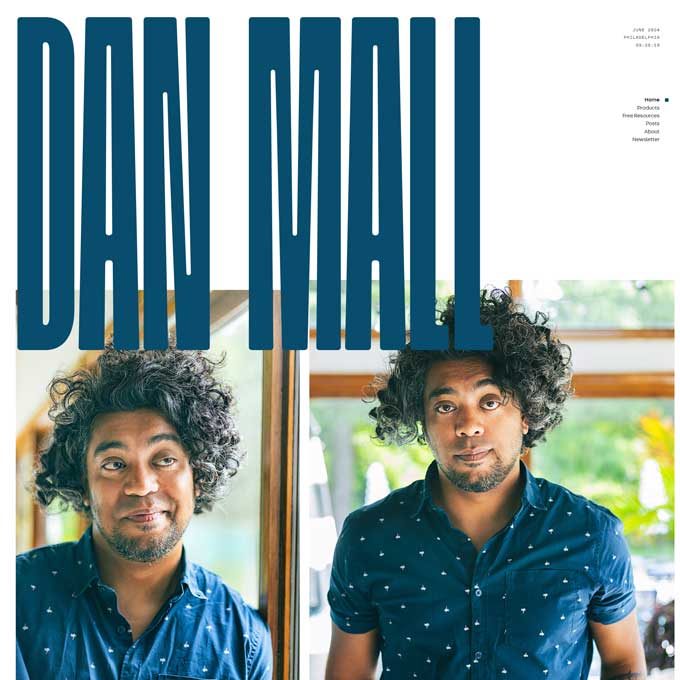
Daniel Mall

Daniel Mall’s portfolio showcases his expertise as a creative director, designer, and educator. The bold design features his friendly and approachable personality while highlighting his extensive work with major brands like Google, Nike, and Netflix. The site promotes his teaching and consulting services, including courses on design systems. His “Greatest Hits” section presents popular articles on design topics, making the portfolio a rich resource for designers seeking inspiration and guidance.
This website was built with
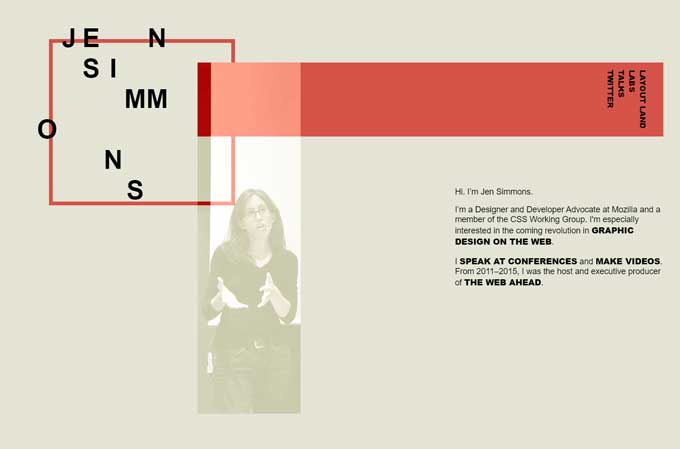
Jen Simmons

Jen Simmons’ portfolio highlights her role as a Designer and Developer Advocate at Mozilla, showcasing her expertise in graphic design and web development. The design is minimalist yet striking, with a unique layout that reflects her innovative approach. Her site features her speaking engagements, videos, and her significant contributions to web design standards. This portfolio is an excellent example of how to combine professional achievements with a creative presentation.
This website was built with
- Content Management System: Netlify
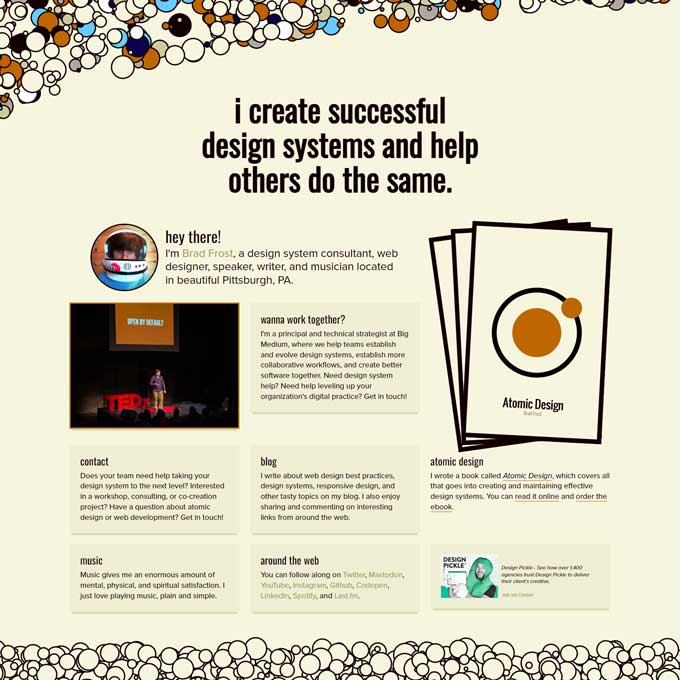
Brad Frost

Brad Frost’s portfolio is a delightful blend of design and functionality, showcasing his expertise in creating and consulting on design systems. The site features his popular book “Atomic Design,” a blog on best practices in web design, and information on his speaking engagements. The playful and approachable design, complemented by engaging content, makes it clear that Brad is passionate about helping teams build better, more cohesive design systems.
This website was built with
- Content Management System: WordPress
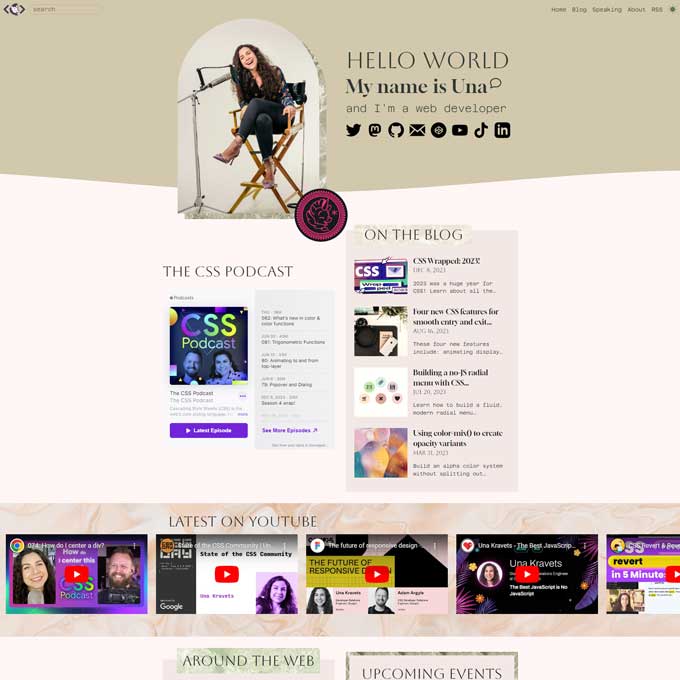
Una Kravets

Una Kravets’s portfolio is vibrant and dynamic, reflecting her personality and passion for web development. The homepage features her CSS Podcast, latest blog posts, YouTube videos, and upcoming events, showcasing her active engagement with the web development community. The design is playful yet professional, making it easy for visitors to explore her work and learn from her expertise. Una’s portfolio is an excellent example of how to blend content and style effectively.
This website was built with
- Content Management System: Netlify
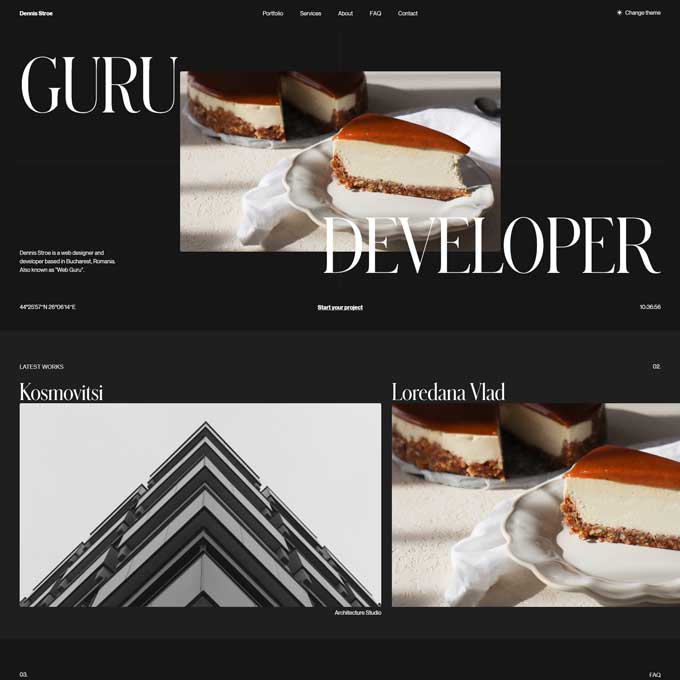
Dennis Stroe

Dennis Stroe’s portfolio exudes sophistication with its sleek and minimalistic design. Based in Bucharest, Romania, Dennis showcases his expertise as a web designer and developer through high-quality visuals and a clean layout. The site highlights his recent projects, blending striking photography with elegant typography, making it a compelling example of modern web design.
This website was built with
- Content Management System: No CMS used
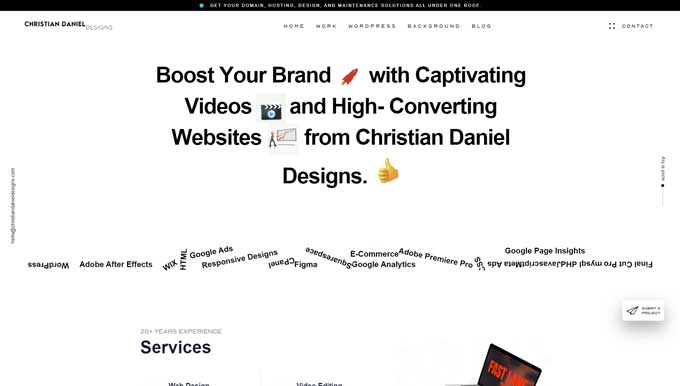
Christian Daniel

Christian Daniel’s portfolio is designed to captivate with bold block typography and dynamic visuals. Specializing in video production and high-converting websites, the site emphasizes his expertise in boosting brand presence. The homepage showcases his extensive services, from web design to Google Ads, all presented in a clean and engaging format. This portfolio effectively communicates Christian’s skill set and professional experience, making it an excellent resource for businesses looking to enhance their digital presence.
This website was built with
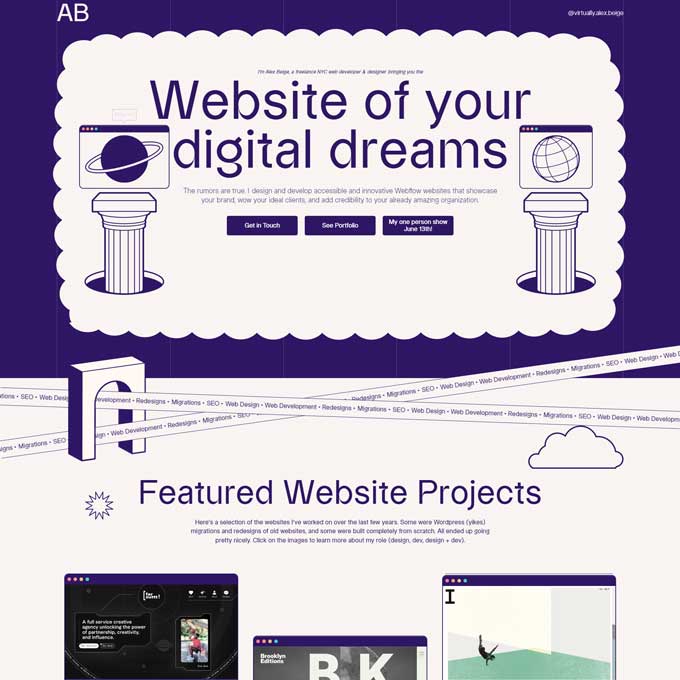
Alex Beige

Alex Beige’s portfolio is a whimsical and creative showcase of his web design and development talents. The site features a unique, playful design with hand-drawn elements and vibrant colors that guide visitors through his featured projects and design process. The “Design & Development Process” section breaks down his workflow, providing insight into how he transforms ideas into digital realities. This portfolio is both visually engaging and informative, making it a standout example of personal branding in web development.
This website was built with
- Content Management System: Webflow
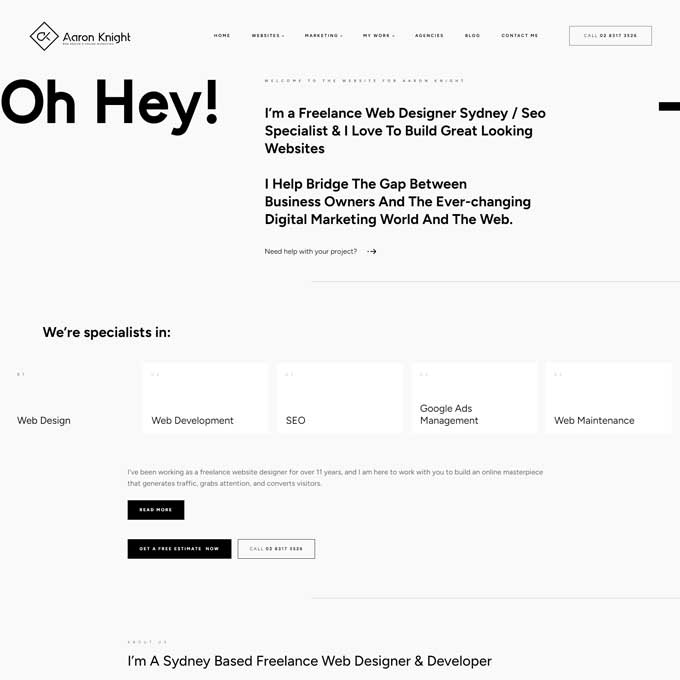
Aaron Knight

Aaron Knight’s portfolio highlights his expertise as a freelance web designer and SEO specialist based in Sydney. The clean and professional design emphasizes his services, case studies, and client testimonials. With a focus on bridging the gap between business owners and the digital marketing world, Aaron’s site clearly outlines his capabilities in web design, development, and SEO. The portfolio is user-friendly, providing detailed insights into his work process and achievements, making it a great resource for potential clients.
This website was built with
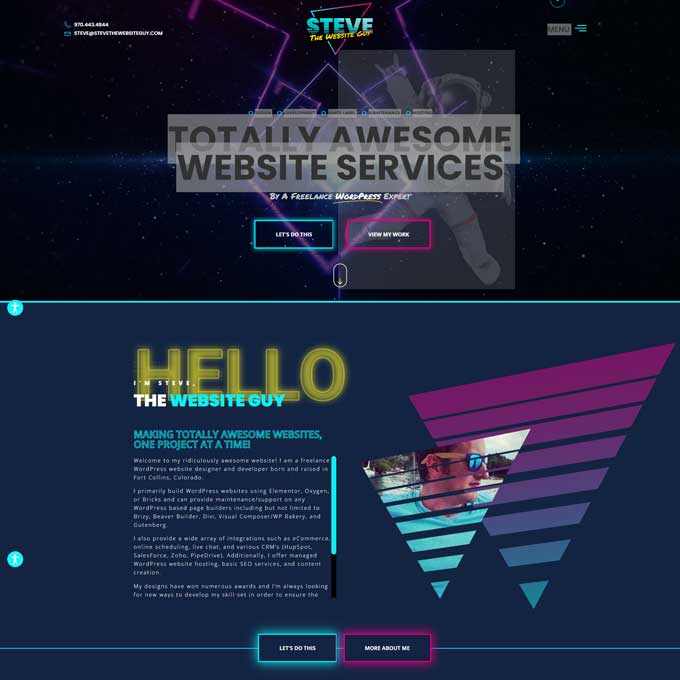
Steve the website guy

Steve The Website Guy’s portfolio bursts with energy and creativity. Specializing in freelance WordPress development, the site features a retro-inspired design with vibrant colors and dynamic layouts. The homepage showcases his portfolio, services, and client testimonials, all presented in a visually engaging format. With a focus on making “totally awesome” websites, Steve’s portfolio reflects his fun and professional approach to web design and development, making it a compelling resource for potential clients.
This website was built with
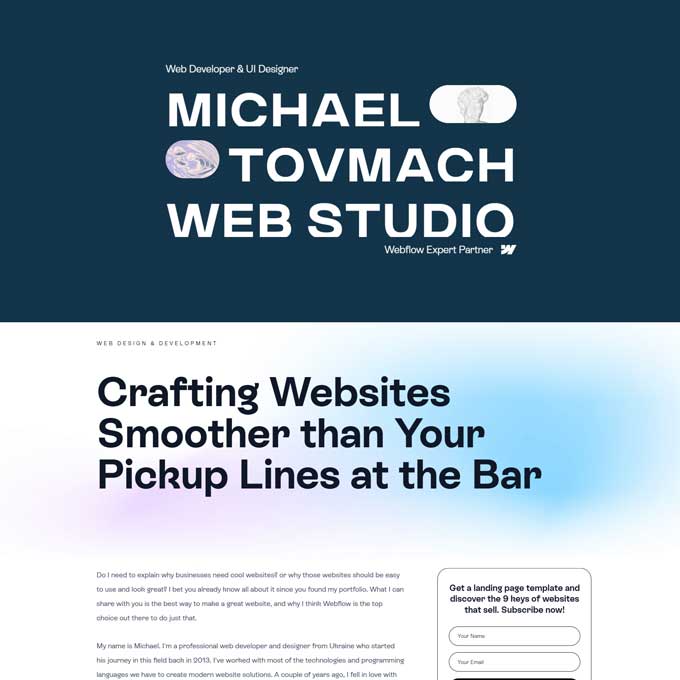
Michael Tovmach

Michael Tovmach’s portfolio combines humor and professionalism to showcase his web development and UI design skills. With a tagline that promises websites “smoother than your pickup lines at the bar,” the site immediately grabs attention. As a Webflow Expert Partner, Michael highlights his expertise in creating aesthetically pleasing and highly functional websites. The clean and modern design, along with a detailed overview of his services and projects, makes this portfolio both engaging and informative for potential clients.
This website was built with
- Content Management System: Webflow
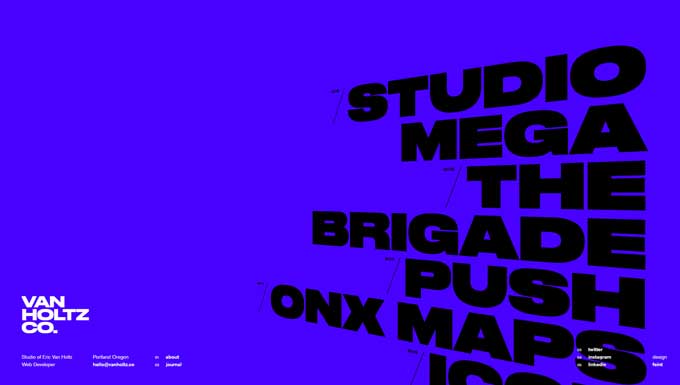
Eric van Holtz

Eric van Holtz’s portfolio stands out with its bold, minimalist design and striking use of typography. Based in Portland, Oregon, Eric showcases his work through a visually arresting layout that emphasizes his creative prowess and innovative approach. The site features his collaborations with high-profile clients and projects, making it a compelling showcase of his skills and design philosophy.
This website was built with
- Content Management System: No CMS used
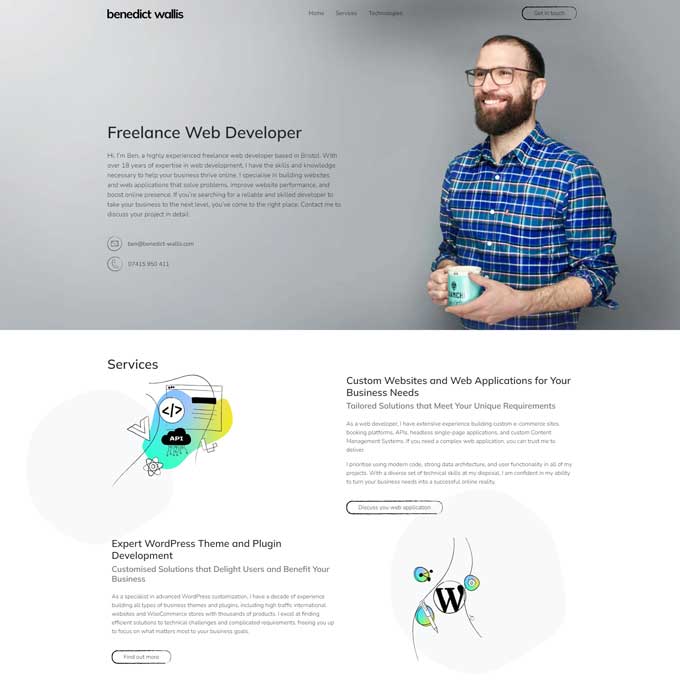
Benedict Wallis

Benedict Wallis’s portfolio highlights his expertise as a freelance web developer based in Bristol with over 18 years of experience. The clean and professional design emphasizes his services, including custom web applications, WordPress theme and plugin development, and technical consultancy. The site showcases his technical skills and latest projects, providing a comprehensive overview of his capabilities.
This website was built with
- Content Management System: No CMS used
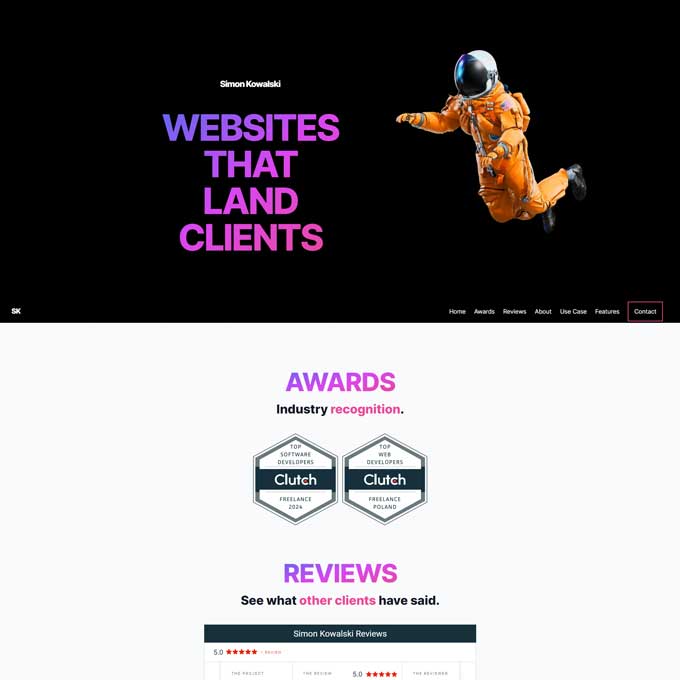
Simon Kowalski

Simon Kowalski’s portfolio is bold and visually striking, designed to capture attention with its modern aesthetic and engaging visuals. Emphasizing his ability to create “websites that land clients,” the site showcases his industry recognition with awards and client reviews. The use of vibrant colors and dynamic elements reflects his innovative approach to web development, making it clear that Simon is committed to delivering high-quality, client-focused websites.
This website was built with
- Content Management System: No CMS used
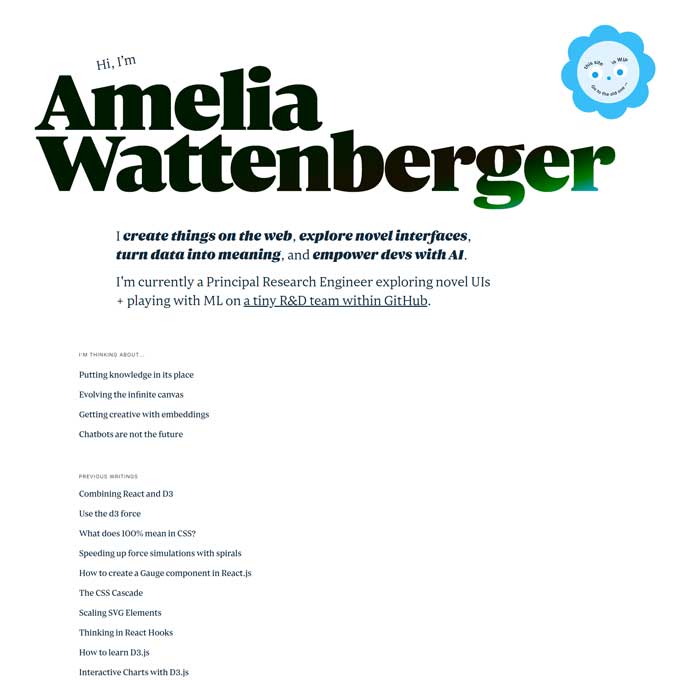
Amelia Wattenberger

Amelia Wattenberger’s portfolio highlights her innovative work in web development and data visualization. Currently a Principal Research Engineer, her site showcases her exploration of novel interfaces, AI, and machine learning. The minimalist design emphasizes her blog, where she shares insights on topics like React, D3, and CSS. Amelia’s portfolio effectively combines professional achievements with her passion for pushing the boundaries of web technology.
This website was built with
- Content Management System: Netlify
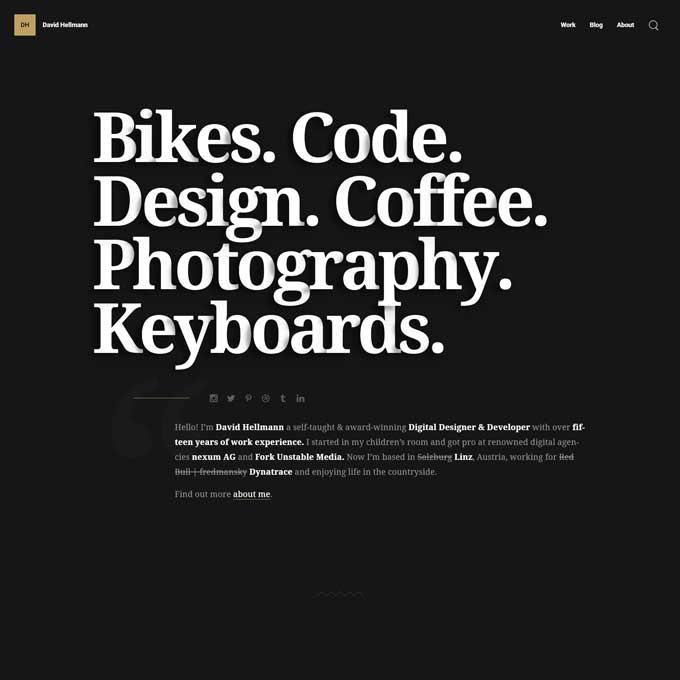
David Hellman

David Hellmann’s portfolio is a sophisticated blend of his diverse interests, from web development to photography. The dark, elegant design features bold typography and a minimalist layout, emphasizing his skills and latest projects. Based in Linz, Austria, David’s portfolio showcases his award-winning work and passion for design, coding, and creative endeavors. The site provides a comprehensive view of his professional journey and personal hobbies, making it a captivating and inspiring resource for visitors.
This website was built with
- Content Management System: Craft CMS
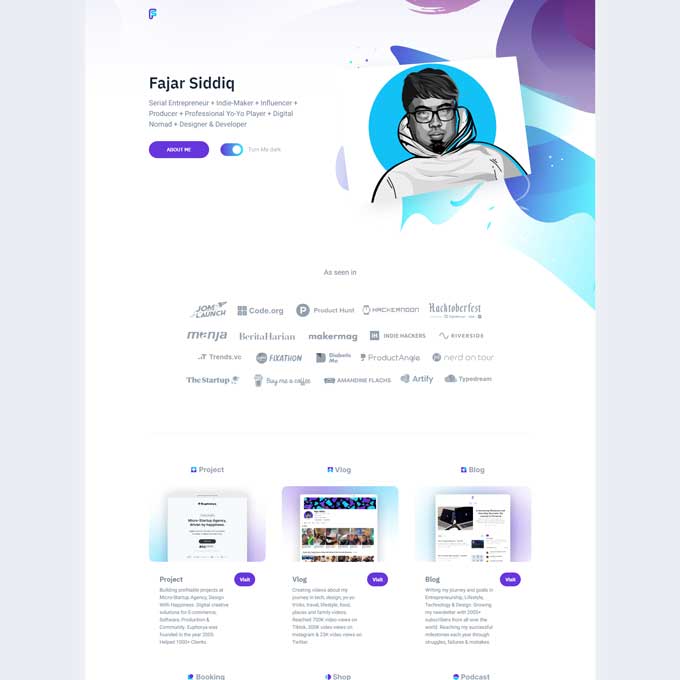
Fayar Siddiq

Fajar Siddiq’s portfolio is a vibrant and engaging showcase of his diverse talents as a serial entrepreneur, indie maker, and digital nomad. The site highlights his projects, vlog, blog, booking services, and podcast, offering a comprehensive view of his creative and professional endeavors. The colorful and modern design, coupled with easy navigation, makes it an inviting space for visitors to explore his work and learn from his entrepreneurial journey.
This website was built with
- Content Management System: Netlify
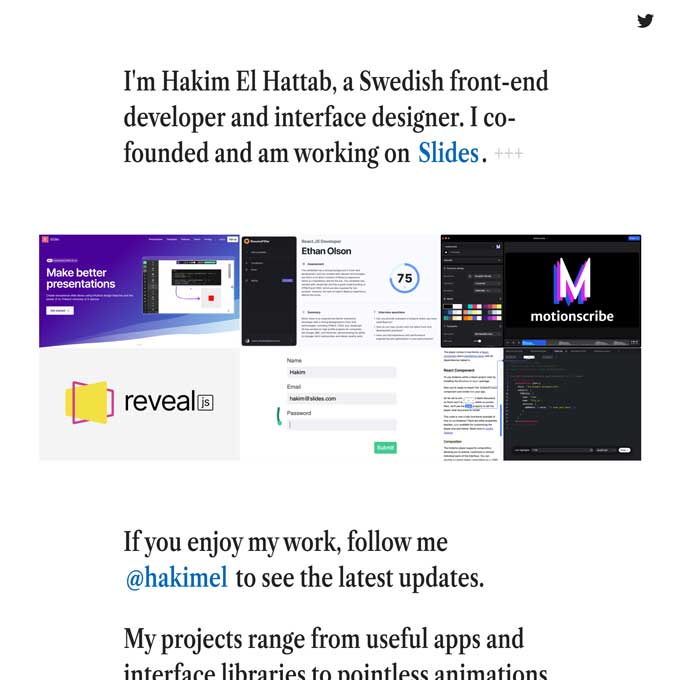
Hakim El Hattab

Hakim El Hattab’s portfolio is a colorful and interactive showcase of his work as a front-end developer and interface designer. Based in Sweden, Hakim co-founded Slides and has worked on various projects ranging from useful applications to creative animations and games. The site highlights his open-source contributions and offers a glimpse into his innovative and playful design approach. The visual and dynamic presentation makes it an engaging and inspiring resource for anyone interested in web development and design.
This website was built with
- Content Management System: No CMS used
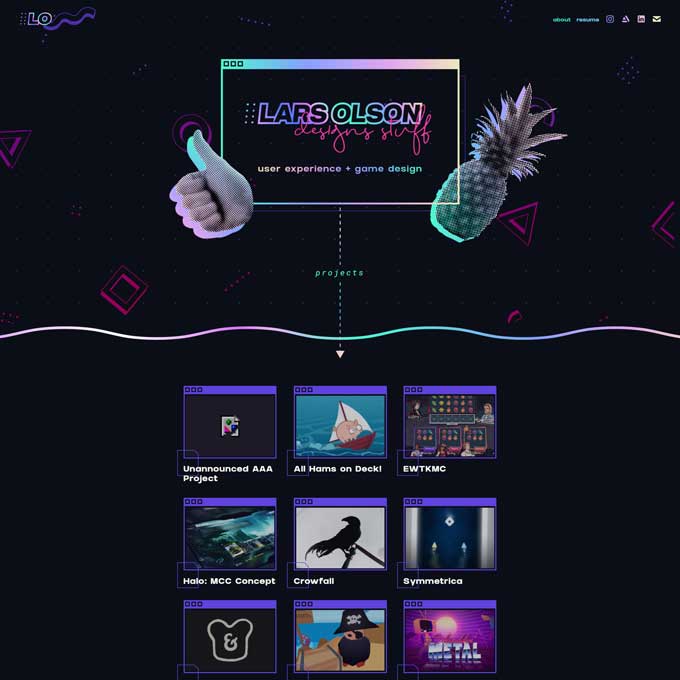
Lars Olson

Lars Olson’s portfolio is a playful and creative showcase of his expertise in user experience and game design. The site features a vibrant, retro-inspired design with colorful graphics and animations. His projects range from unannounced AAA games to personal creative endeavors, all presented in an engaging format. The portfolio effectively combines professionalism with a fun, lighthearted approach, reflecting Lars’s passion for design and his unique personality.
This website was built with
- Content Management System: Webflow
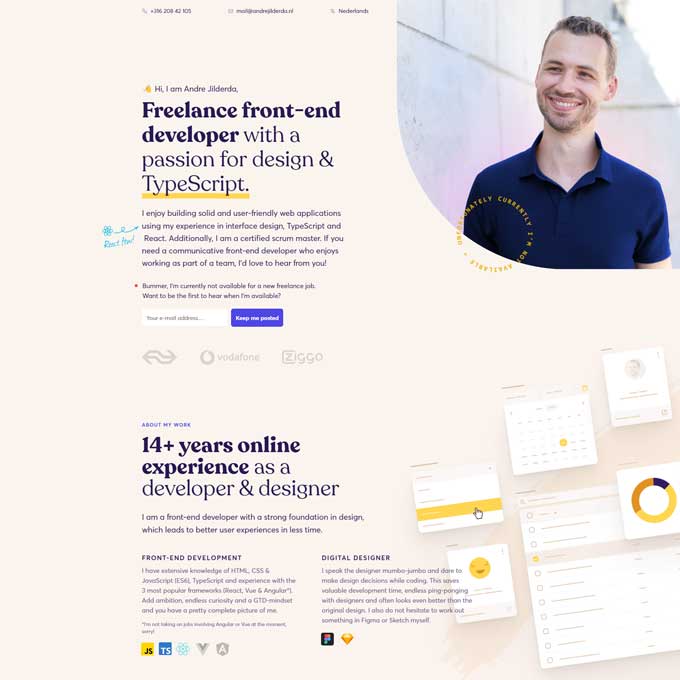
Andre Jilderda

Andre Jilderda’s portfolio showcases his extensive experience as a freelance front-end developer with a passion for design and TypeScript. The clean and professional design emphasizes his 14+ years of experience, highlighting his work with over 150 websites for various organizations. The site details his expertise in front-end development, digital design, and his role as a certified scrum master. Andre’s portfolio is well-organized and informative, making it easy for potential clients to understand his skills and past projects.
This website was built with
- Content Management System: Netlify
Design and Usability
Now that we’ve covered the content, let’s talk about design and usability. A portfolio should not only inform but also engage and impress. Here are some tips to make sure your portfolio is visually appealing and easy to use.
Clean and Professional Design Your portfolio should look as good as your code. Keep it clean, modern, and professional. Think of it as your digital handshake – it should leave a good impression.
Responsive Design Make sure your portfolio looks great on all devices. You never know if a potential client is browsing on their phone or desktop.
Easy Navigation A user-friendly navigation structure is crucial. Visitors should find what they’re looking for without any hassle.
Fast Load Times Nobody likes waiting for a website to load. Optimize your portfolio for speed to keep visitors engaged.
Common Mistakes to Avoid
Even the best portfolios can fall flat if certain mistakes are made. Let’s go over some common pitfalls and how to avoid them to keep your portfolio looking sharp.
- Overloading with Information Keep it concise. Too much information can be overwhelming.
- Using Outdated or Irrelevant Projects Showcase your best and most recent work.
- Poor Design and Navigation A messy design can turn visitors away. Keep it clean and easy to navigate.
- Lack of Responsiveness Ensure your portfolio looks great on all devices.
Tips for Creating Your Portfolio
Ready to start building? Here are some practical tips to help you create a portfolio that truly represents your skills and experience.
- Start with a Clear Plan and Structure Know what you want to include and how you’ll present it.
- Choose the Right Platform Whether it’s a personal website, GitHub, or Behance, pick what suits you best.
- Regularly Update with New Projects and Skills Keep your portfolio current and relevant.
- Solicit Feedback from Peers and Mentors Get a second pair of eyes to review your portfolio.
Conclusion
In conclusion, a well-crafted web developer portfolio is your gateway to showcasing your skills and landing your next big opportunity. Keep it updated, make it visually appealing, and ensure it’s user-friendly. Now go ahead, and start building your portfolio today!