Divi Icons are a great way to add visual interest and improve the readability of your website. They can be used to represent different types of content, such as calls to action, social media icons, and product categories. In this article, I will show you how to use Divi Icons to improve your website.
Table of Contents
- The different types of Divi icons that are available
- How to use icons in the Divi Builder
- How to style Divi icons
- Where to find more Divi icons
- How to add custom icons to Divi
- How to use Divi icons to improve the readability of your website
I hope that this guide will help you to use Divi Icons to create a more visually appealing and user-friendly website.
The different types of Divi icons that are available
Divi comes with four different types of icons:
Solid icons: These are the most basic type of Divi icons. They are simple, black-and-white icons that are perfect for a minimalist design.
Line icons: These icons are made up of thin lines. They are a bit more visually interesting than solid icons, but they are still relatively simple.
Divi icons: These icons are designed specifically for the Divi theme. They are a bit more complex than solid or line icons, but they still retain a clean and modern look.
Font Awesome icons: Font Awesome is a popular icon library that can be used with Divi. This library includes a wide variety of icons, from simple to complex.
In addition to these four types of icons, Divi also allows you to upload your own custom icons. This gives you the ultimate flexibility in choosing the icons that you want to use on your website.
A list of all the Divi icons available
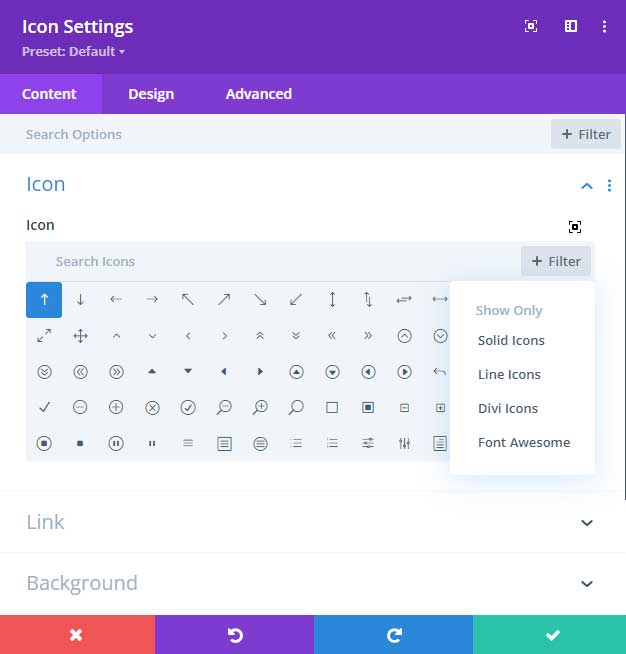
The easiest way to preview a Divi icon is by going into a Divi module with an icon option such as a blurb module or the Icon module.
Under the icon tab, you can use the filter options to select a certain icon type. In the search bar, you can type an icon name and it will filter for it.

Here is a full list of all the Divi icon codes available.
How to use icons in the Divi Builder
To use icons in the Divi Builder, you can use the Icon module (this is a new module in Divi and you can now place an icon anywhere on your website instead of using an icon code with CSS). This module allows you to choose from a variety of icons, including solid icons, line icons, Divi icons, and Font Awesome icons. You can also customize the icon font size, color, and alignment of the icon.
To add an icon to your Divi website, follow these steps:
- Open the Divi Builder and edit the page or post where you want to add the icon.
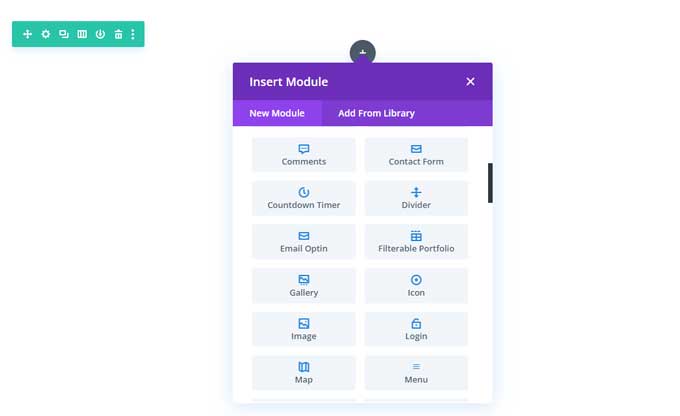
- Click the + icon to add a new module.
- Select the Icon module from the list.
- Choose the icon that you want to use from the Icon dropdown menu.
- Adjust the size, color, and alignment of the icon as desired.
- Click the Save button to save your changes.

How to style Divi icons
Divi icons can be styled in a variety of ways. You can change the size, color, alignment, and border of the icon. You can also add a background color or image to the icon.
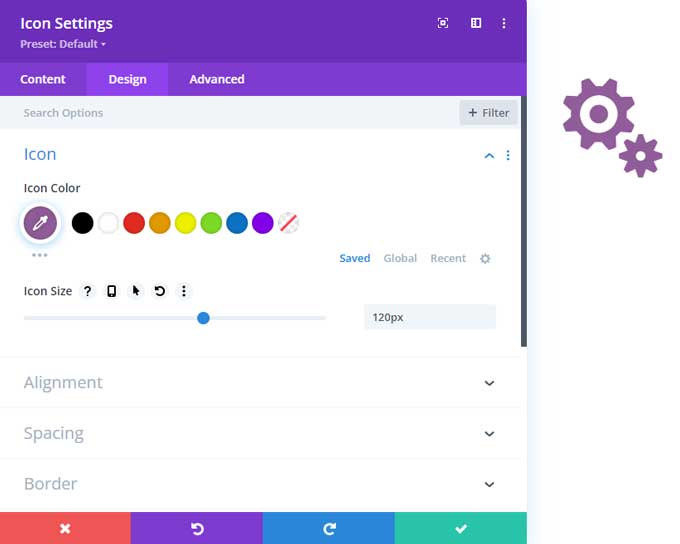
To style a Divi icon, you can use the Icon module settings. These settings are located in the Design tab of the module.
Here are some of the settings that you can use to style Divi icons:
- Size: This setting allows you to change the size of the icon.
- Color: This setting allows you to change the color of the icon.
- Alignment: This setting allows you to align the icon to the left, center, or right.
- Border: This setting allows you to add a border to the icon.
- Background: This setting allows you to add a background color or image to the icon.

You can also use custom CSS to style Divi icons. This gives you more control over the look and feel of the icons.
Here is an example of how to use custom CSS to style a Divi icon:
.et-pb-icon {
color: #ffffff;
background-color: #000000;
border-radius: 5px;
}This CSS code will change the color of the icon to white, the background color to black, and the border-radius to 5px.
If you want to style the Divi icon further with CSS I do recommend adding an additional CSS class to the module. You can do that in the CSS class field under the Advanced tab of the module.
The code will then look like this:
.my-css-class .et-pb-icon {
color: #ffffff;
background-color: #000000;
border-radius: 5px;
}You can add CSS code in Divi > Theme Options > CSS or in a Divi child theme.
Where to find more Divi icons
There are a number of places where you can find more Divi icons. Here are a few of the most popular sources:
Free icon websites: There are a number of websites that offer free icons that you can use with Divi. Some popular free icon websites include:
- The Noun Project: The Noun Project is a community-driven icon library that includes a wide variety of icons that are designed to be clear and concise.
- Iconfinder: Iconfinder is a website that allows you to search for and download icons from a variety of sources.
- The Pictogrammers: The Pictogrammers is a premium icon library that includes a wide variety of icons that are designed to follow the Material Design guidelines.
Premium icon websites: There are also a number of premium icon websites that offer a wider variety of icons than free websites. Some popular premium icon websites include:
- Iconmonstr: Iconmonstr is a premium icon library that includes a wide variety of icons that are designed to be simple and easy to use.
- Ionicons: Ionicons is a premium icon library that includes a wide variety of icons that are designed to be used on mobile devices.
Premium Divi plugins: There are also some premium Divi plugins available on Elegant Themes that include extra icons for Divi.
- WP and Divi Icons Pro: This is a premium plugin for Divi that adds over 3400 extra icons in 11 different styles it also includes uniquely designed icon packs. This plugin is available on Elegant Themes Marketplace.
How to add custom icons to Divi
There are a number of plugins that allow you to add custom Divi icons. Here are a few of the most popular plugins:
- WP and Divi Icons Pro: This plugin includes a large library of custom icons that you can use with Divi. It also allows you to import custom icons
- Divi Booster: This plugin includes a number of features for adding custom icons to Divi, including the ability to upload your own icons.
To add custom icons with a plugin, you will need to install and activate the plugin. Once the plugin is activated, you will be able to add custom icons to your Divi website using the Icon module.
WP and Divi Icons Pro

WP and Divi Icons Pro is a plugin that adds over 3400 additional icons to WordPress and Gutenberg. You can use these icons in pages, posts, and anywhere text can be added. The plugin includes Font Awesome, Material Design, and custom icon packs designed in-house. You can also import your own custom font icons.
Features
- Over 3400 icons: The plugin includes over 3400 icons in 11 different styles.
- Custom icon packs: You can also import your own custom font icons.
- Multi-color icons: You can customize multi-color icons with a visual preview and add up to 3 colors.
- Divi modules integration: The plugin integrates with Divi modules, so you can insert icons from the blurb, icon, and button modules or add them with the text editor.
- Icon Gutenberg block: The plugin also adds a custom Icon Gutenberg block.
- User-friendly interface: The plugin has a user-friendly interface that makes it easy to add icons to your pages and posts.
Benefits
- Increased engagement: Icons can help to increase engagement on your pages and posts by making them more visually appealing.
- Better branding: You can use icons to add your branding to your pages and posts.
- More customization options: The plugin gives you more customization options for your icons, such as the ability to change the color and size of icons.
Divi Booster

Divi Booster is a plugin that adds more icons to the list of built-in icons in Divi. This makes it easy to use icons in your modules, without having to upload the image each time you want to use it. The icons will be available in modules that normally have the option to add an icon, such as the blurb and button modules.
Here are some of the benefits of using Divi Booster:
- Increased flexibility: Divi Booster gives you more flexibility when using icons in your modules. You can choose from a wider variety of icons, and you can also customize the size and color of all the icons.
- Improved efficiency: Divi Booster saves you time by eliminating the need to upload icons each time you want to use them.
- Enhanced branding: You can use icons to add your branding to your modules. This can help to make your modules more visually appealing and memorable.
How to use Divi Booster
To use Divi Booster, you first need to install and activate the plugin. Once the plugin is activated, you can go to the Divi Booster settings page and add new icons. You can add icons from a variety of sources, including Font Awesome, Material Design, and custom icon packs.
Once you have added the icons, you can use them in your modules. To do this, simply select the icon you want to use from the icon selector. The icon will then be added to your module.
The plugin is easy to use and includes a wide variety of icons to choose from. If you are looking for a way to add icons to your Divi modules, then Divi Booster is a great option.
How to use Divi icons to improve the readability of your website
Icons can be a great way to improve the readability of your website. They can be used to:
- Break up large blocks of text: Icons can be used to break up large blocks of text, making it easier for users to scan and digest the information.
- Highlight important information: Icons can be used to highlight important information, such as call-to-action buttons or contact information.
- Provide visual cues: Icons can be used to provide visual cues, such as indicating the status of a process or the type of content that is being displayed.
When using icons to improve the readability of your website, it is important to:
- Use clear and concise icons: The icons that you use should be clear and concise so that users can easily understand their meaning.
- Use icons consistently: The icons that you use should be used consistently throughout your website so that users can develop a familiarity with them.
- Don’t overuse icons: Icons should be used sparingly so that they don’t become overwhelming or distracting.
By following these tips, you can use icons to improve the readability of your website and make it easier for users to find the information that they are looking for.
Here are some additional tips for using icons to improve the readability of your website:
- Use icons that are relevant to your website content. This will help users to understand the meaning of the icons and how they relate to the content.
- Place icons in a logical location. Icons should be placed in a location where they are easy to see and understand. For example, you might place an icon next to a call to action button to indicate what the button does.
- Use a consistent size and style for your icons. This will help to create a cohesive look and feel for your website.
- Test your icons on different devices and screen sizes. Make sure that your icons look good and are readable on all devices.
Conclusion
Divi Icons are a great way to add visual interest and improve the readability of your website. They are easy to use and can be customized to fit your specific needs. There are a variety of Divi icons available, so you can find the perfect ones for your website. Divi Icons can help to improve the readability of your website by making your content more scannable and visually appealing.
If you have any questions please let me know in the comments below.




































