The Divi theme comes with a comprehensive library of over 360 icons that you can use to add visual interest and clarity to your website. These icons can be used in a variety of ways, including in the Divi Builder, in your WordPress menus, and even in your theme’s CSS.
In this article, I’ll provide you with a full list of all Divi icon codes. This list includes the code for every icon in the Divi library, as well as the name of the icon and a brief description. We’ll also provide you with some tips on how to use Divi icon codes on your website.
Table of contents
Full list of all Divi icon codes
How to use Divi icon codes
There are a few different ways to use Divi icons on your website. One way is to use them with Divi modules such as the icon module.
For those, you do not need to use the icon codes.
You want to use Divi icon codes for places you do not have an option with a module, for example, if you want to add an icon next to a h1 title.
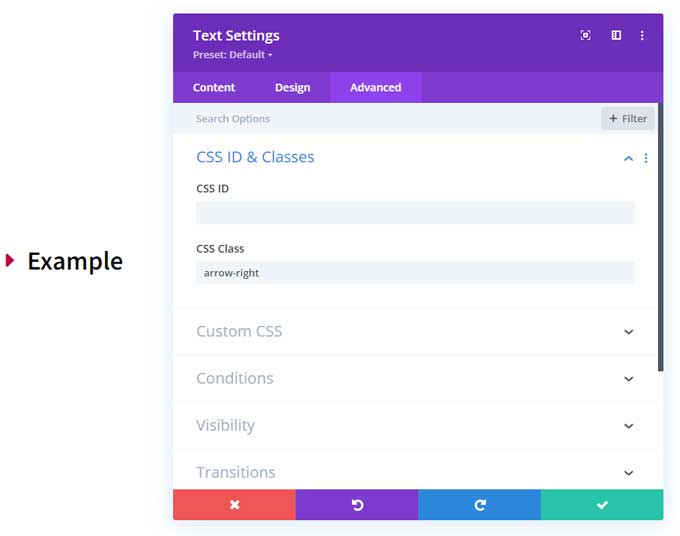
In this example, I have created a h1 title in a text module. In the advanced tab, I place a CSS class.

Then I place a CSS snippet in Divi > Theme Options > CSS or in a Divi child theme.
.arrow-right h1:before {
font-family: 'ETMODULES';
content: '\45';
font-size: 32px;
color: #b50b3e;
margin-right: 7px;
vertical-align: top;
}Explanation of the code
The first part .arrow-right is the CSS class that I have given to the text module.
With the h1:before part, we are selecting the h1 title and going to place something before it.
With the font-family: ‘ETMODULES’; part we are saying that we want to use an icon from the icon library.
in the content: ‘\45’; we are choosing which icon we are going to use. You can swap out \45 with any other icon code from the list above.
The font-size is the size of the icon and the color is the color of the icon.
The margin-right and vertical-align are for the alignment of the icon.
More tutorials on Divi icons
Here are some more tutorials for Divi icons and how you can use them.
- Step-by-Step Guide for Divi Icons
- How to add icons to your Divi menu
- How to Add Social Icons in the Divi Header
Conclusion
In this article, I’ve provided you with a full list of all the Divi icon codes and how to use them on your website.
I hope this article has helped you to understand how to use Divi icon codes on your website.
If you have any questions, please feel free to leave a comment below.





































Hi, thanks for the tutorial. I placed
.arrow-right h1:before {
font-family: ‘ETMODULES’;
content: ‘\45’;
font-size: 32px;
color: #b50b3e;
margin-right: 7px;
vertical-align: top;
}
In the custom css part of divi. And made a menu with a custom link with css classes arrow-right . But I see no icon. Would you happen to know why?
Hi,
Do you have static CSS cache enabled in Divi > Theme Options > Builder > Advanced?
If so then clear that cache, and also clear your browser cache.