Have you ever wondered how to add those neat horizontal lines you see on websites? They’re great for breaking up content and adding a touch of style. Well, you’re in the right place! In this article, we’ll dive into the world of HTML horizontal lines and show you how to use them like a pro.
Table of Contents
What is an HTML Horizontal Line?
So, let’s start with the basics. An HTML horizontal line is created using the <hr> tag. Think of it as a simple way to draw a line across your webpage. It’s a quick and easy way to separate sections of content. Here’s a basic example:
<hr>
Yep, it’s that simple! Just <hr> and you’ve got a horizontal line. But there’s more to it than just that.
A Little History
The <hr> tag has been around since the early days of HTML. Back then, web design was pretty basic, and the <hr> tag was a handy tool for organizing content. Fast forward to today, and it’s still useful, though we have a lot more styling options now.
How to Use the <hr> Tag
Basic Syntax
As we’ve seen, the basic syntax is super straightforward:
<hr>
But did you know you can customize it with attributes?
Attributes of the <hr> Tag
You can add attributes to change the look of your horizontal lines. Here are a few:
- Width: Controls how wide the line is.
- Size: Changes the thickness.
- Color: Adds color to the line.
Here’s how you can use them:
<hr width="50%" size="5" color="#FF0000">
And this is how it will look:

Styling with CSS
For even more control, you can style your horizontal lines with CSS. This is where things get fun! Check out this example:
.custom-hr {
border: none;
height: 2px;
background-color: #333;
}
And in your HTML:
<hr class="custom-hr">
Now you’ve got a sleek, custom horizontal line.

Practical Use Cases
Separation of Content
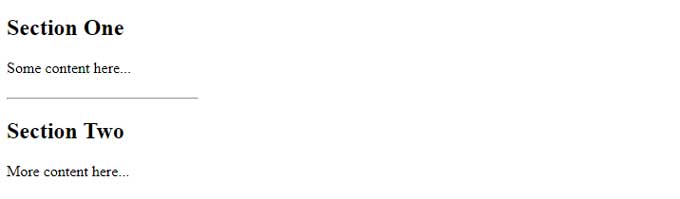
Horizontal lines are perfect for separating sections of content. They make your webpage easier to read and more visually appealing. For instance:
<h2>Section One</h2>
<p>Some content here...</p>
<hr>
<h2>Section Two</h2>
<p>More content here...</p>

Design and Aesthetics
They’re not just functional—they can also enhance your site’s design. Imagine a stylish line under your headings or between paragraphs to add a touch of elegance.

Accessibility Considerations
Don’t forget about accessibility. Make sure your lines have enough contrast and consider using ARIA roles if needed to ensure they’re accessible to all users.
Common Mistakes and Best Practices
Common Mistakes
Here are some common pitfalls:
- Using
<hr>for layout: It’s tempting, but horizontal lines are for decoration and separation, not layout. - Inconsistent Design: Keep your lines consistent with your overall design to avoid a cluttered look.
Best Practices
- Keep it simple: Less is more. Use horizontal lines sparingly.
- Ensure readability: Make sure your lines don’t interfere with the readability of your content.
Advanced Tips and Tricks
Responsive Design
Want your lines to look great on all devices? Use CSS media queries to make them responsive:
@media (max-width: 600px) {
.custom-hr {
width: 100%;
}
}
Using SVG for Custom Designs
For something really unique, try using SVG. Here’s a quick example:
<svg width="100%" height="10">
<line x1="0" y1="5" x2="100%" y2="5" style="stroke:rgb(255,0,0);stroke-width:2" />
</svg>
Using the Separator Block in WordPress
If you’re using WordPress, you’ve got a handy tool at your disposal: the Separator block. It’s essentially a horizontal line, but it’s super easy to use and customize.
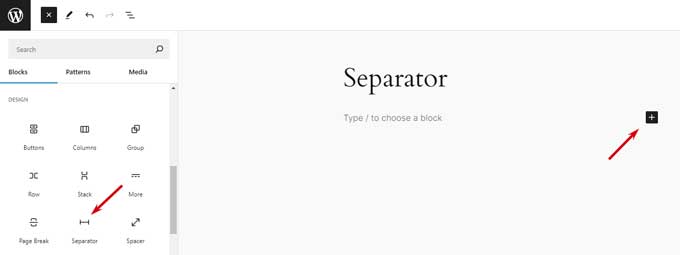
Adding a Separator Block
- Open the WordPress Editor: Create or edit a post or page.
- Add a Block: Click the
+button to add a new block. - Search for “Separator”: Type “Separator” in the search bar and select it.
Voilà! You’ve added a horizontal line to your content.

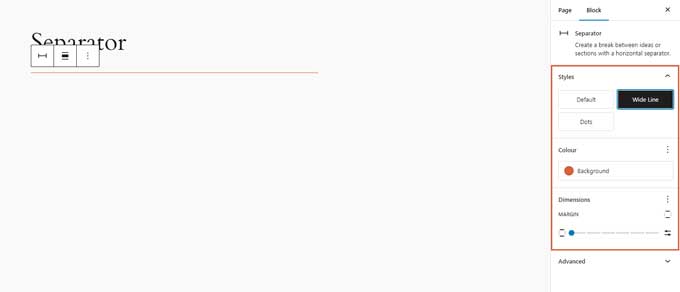
Customizing the Separator Block
Once you’ve added the Separator block, you can customize it:
- Styles: Choose between Default, Wide Line, or Dots.
- Color: Change the color to match your theme.
- Width: Adjust the width to make it fit your design.
Here’s how it might look:
<!-- Default Style -->
<div class="wp-block-separator"></div>
<!-- Wide Line -->
<hr class="wp-block-separator has-css-class wide-line">
<!-- Dots -->
<hr class="wp-block-separator has-css-class dots">

The WordPress Separator block makes it easy to add and style horizontal lines without touching any code, perfect for those who prefer a more visual approach.
Conclusion
We’ve covered a lot, from basic usage to advanced tips, and even how to use the Separator block in WordPress. By now, you should be ready to add some stylish horizontal lines to your website. So go ahead, experiment with different styles, and see what works best for you. And if you have any questions or cool designs to share, drop them in the comments below!
Additional Resources
Looking to learn more? Here are some great resources to check out:
Happy coding!