Are you looking for ways to customize your Divi contact form success message? If so, you’ve come to the right place. In this tutorial, we will explore how to style and personalize the form success messages available within the Divi Builder. You’ll discover why it’s important to tailor these messages for a more personalized experience that reflects your brand identity and learn step-by-step instructions on how you can quickly make them look better with minimal effort. So let’s get started!
Style the Divi Form Success Message with custom CSS code
Divi does not have any option for styling the success message of the Divi contact form, so we have to do that with some custom CSS. But first, we are going to start with changing the success text.
Change the success message text
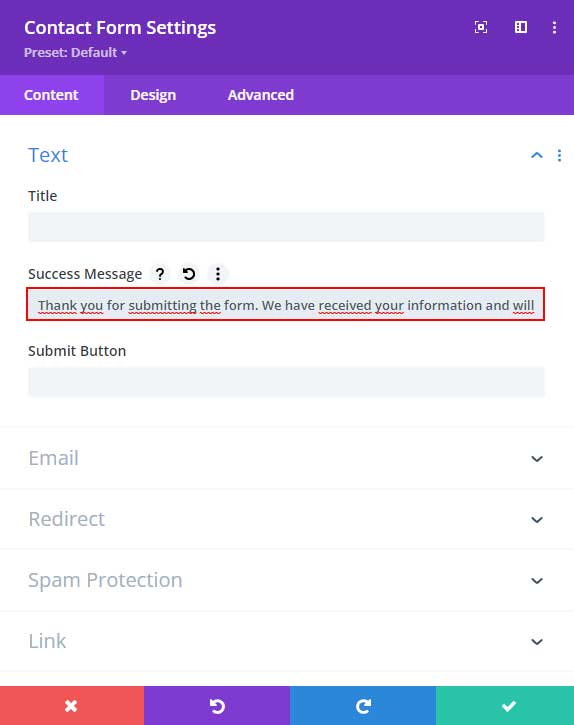
You can change the success message text by opening the Divi contact form module and navigating to the “Text” tab window. Here you can change the default text that comes when submitting the form.

After submitting a form, the custom success message should inform them that their submission has been received and is being processed.
An example of a success message could be:
“Thank you for submitting the form. We have received your information and will be in touch with you soon. Have a great day!”
This message acknowledges receipt of the form and reassures the user that their submission was successful. It also gives the user an idea of what to expect next and it gives a positive note.
Change the font size and text color
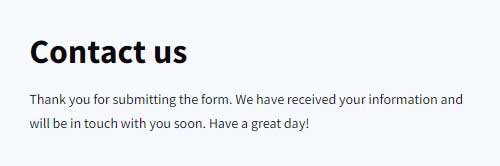
I will give you an example with a demo of mine. This is what my default message looks like:

To change the font-size and text color go to Divi > Theme Options > CSS and place the following CSS snippet:
et-pb-contact-message p {
font-size: 20px;
line-height: 1.7em;
color: #490bad;
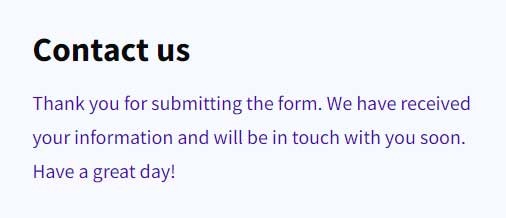
}Now my success message will look like this:

You can adjust the font size, color, and line height to your liking.
Add a custom background color and a box shadow
let’s take it a step further and also add a background color and box shadow.
et-pb-contact-message p {
font-size: 20px;
line-height: 1.7em;
color: rgb(255 255 255 / 80%);
background-color: #4f22b0;
padding: 15px;
border-radius: 8px;
box-shadow: 0 0 20px rgb(0 0 0 / 32%);
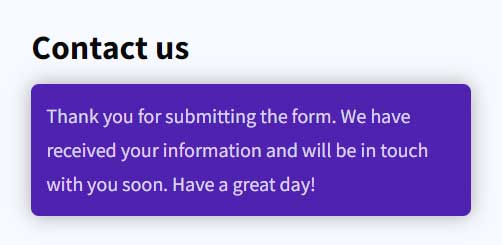
}And now it looks like this:

I made the text color white and changed it to RGB so I can make it a little bit transparent. I added a background color with 15px padding and a border radius of 8px. I have added a box shadow so it pops out a little bit.
Divi Contact Form Helper plugin
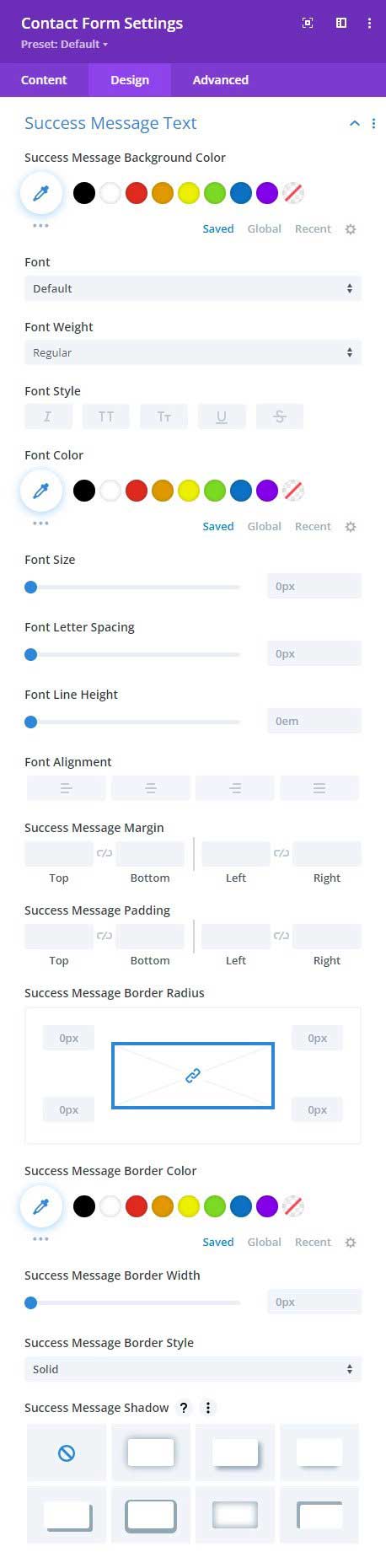
If you’re looking for an easy way to customize and style your Divi contact form success messages, the Divi Contact Form Helper plugin is a great option. This plugin gives users complete control over their success message styling with all of their favorite settings from within the familiar space of Divi. With this plugin, users have access to a Success Message Text toggle from within the Design tab, allowing them to completely customize the success message.

Conclusion
In conclusion, customizing the success messages of your Divi contact forms can be an easy and effective way to ensure that you maintain the same level of professionalism across all aspects of your website. By using simple yet effective methods such as colors and fonts, you can give a unique flavor to your forms so that they not only reflect the identity of your brand but also speak to your target audience on a more personal level.
With these tips in mind, making these small tweaks won’t take long so that visitors will have a positive experience every time they successfully submit a form on your site!





































