A question that I get from time to time is how to make a full width row in Divi. In the past, there was a switch in Divi Builder to set the row to full width but that has disappeared in a recent update. By default the row is 1080px.
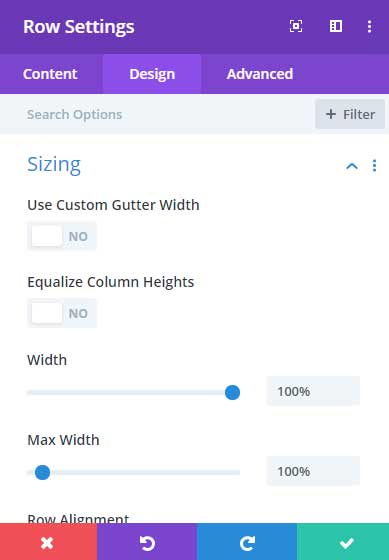
Fortunate this is very easy to accomplish. Open your Divi row and go to the design tab. Under sizing set the width and max-width to 100%.

And thats how you set the Divi row to full width.
See also my tutorial on how to make a full height section in Divi
If you have any questions about this tutorial please let me know in the comments below.






































Thanks
I think I have a CSS issue on my divi site. No matter what I do, I cannot get the Super Menu Row on the header of my mobile site to go to 100%. Is there some custom CSS i can use to force my row to 100%?
Hi Uf,
You can send me a link and I will have a look for you.