In this tutorial, we will learn how to customize the back to top button in Divi without using any external plugins. The back to top button is a useful feature that allows users to quickly return to the top of the page without having to manually scroll.
By default, Divi comes with a simple arrow-shaped back to top button. While this may be sufficient for most websites, some may want to customize it to match their brand or design preferences. Here are some ways you can customize the Divi back to top button.
Table of Contents
How to enable the Divi back to top button
To enable the “Back To Top Button” navigate in WordPress to Divi > Theme Options.
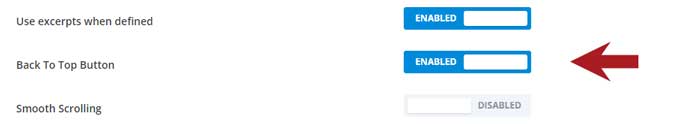
Under the General tab scroll to “Back To Top Button” and enable it.

Click on “Save Changes”.
When you go to the front end of your website and you start scrolling down you will see the back to top button appear in the right-bottom corner.

Divi does not have customization options for this button, however with some CSS we can customize the look of this button and in the next chapter I will be explaining how you can do that.
How to customize the Divi back to top button
Below I will provide you with different CSS snippets that you can use to customize the colors and icon of the back to top button.
You can copy and paste these snippets into Divi > Theme Options > CSS.
Change the background color
.et_pb_scroll_top {
background-color: #ff461a !important;
}
Change the icon color
.et_pb_scroll_top:before {
color: #000;
}
Change the icon size
.et_pb_scroll_top:before {
font-size: 40px;
}
Add a box shadow
.et_pb_scroll_top {
box-shadow: 0 0 10px 0 rgba(0,0,0,0.4);
}
Remove the rounded corners
.et_pb_scroll_top {
border-radius: 0px !important;
}
Advanced customization options
Below I have some advanced techniques for customizing the Divi back to top button.
Change the icon type
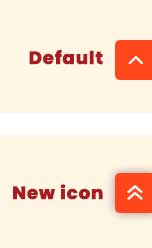
The default icon is an upside arrow but you can replace that with any other icon.

With the below CSS code, you can replace the default icon.
.et_pb_scroll_top:before {
content: '\36';
}
You can replace the icon code with any alternative from this full list of Divi icon codes.
Change the icon with text
Instead of an icon, you can also use descriptive text.

With this CSS code, you can replace the icon with text plus you can adjust the font-size and padding.
.et_pb_scroll_top:before {
content: 'BACK TO TOP';
font-family: "Open Sans", Arial, sans-serif;
display: flex;
font-size: 18px;
padding: 5px;
}
You can replace the “BACK TO TOP” text with anything you like.
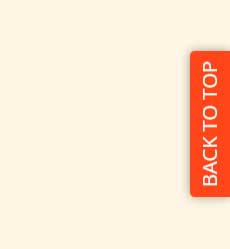
Rotate the back to top button (from the above example)
You can rotate the back to top button with the following CSS code.

.et_pb_scroll_top:before {
content: 'BACK TO TOP';
font-family: "Open Sans", Arial, sans-serif;
font-size: 20px;
display: flex;
padding: 5px;
}
.et_pb_scroll_top.et-pb-icon {
right: -52px;
border-radius: 5px 5px 0px 0px;
}
You might need to play with the right -52px value, depending on the font-size and padding you have chosen.
Conclusion
Customizing the Divi back to top button is a simple and easy way to add your own personal touch to your website. With just a few lines of CSS, you can change the background color, icon type, size, and more.
Experiment with different options to create a unique and eye-catching back to top button that matches your website’s design.
If you have any questions you can leave a comment below.