In this tutorial, I will be covering how you can create and style a countdown timer with the Divi countdown timer module. This Divi module is perfect for counting down to a specific date or time for various purposes, as I’ll show you in this tutorial.
I will start this tutorial by covering how you can add a countdown timer module to your website and the styling options.
At the end of this tutorial, I have some premium options for countdown timers for the Divi Theme.
Table of contents
- How to add a countdown timer module
- How to style the countdown timer module
- Advanced styling options
- Divi Timer Pro – Premium Plugin
How to add a countdown timer module
To create a countdown timer with the Divi countdown timer module, follow these steps:
Open the Divi Builder and add a new section.

Add a new row to the section and then add a new column to the row.

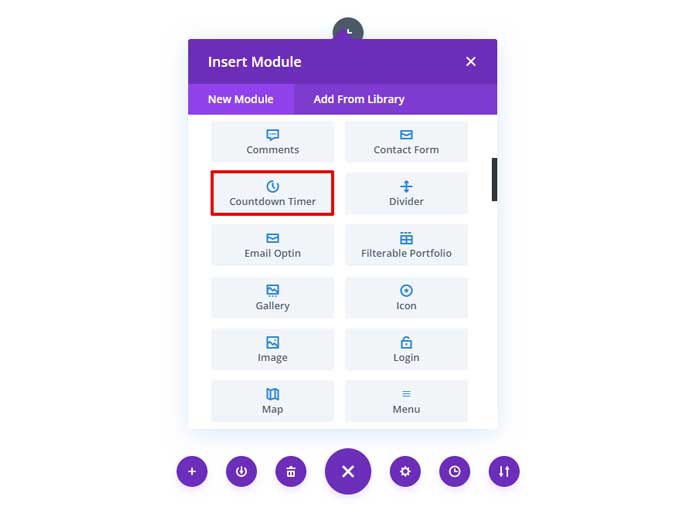
Click on the “+” icon to add a new module and select the “Countdown Timer” module.

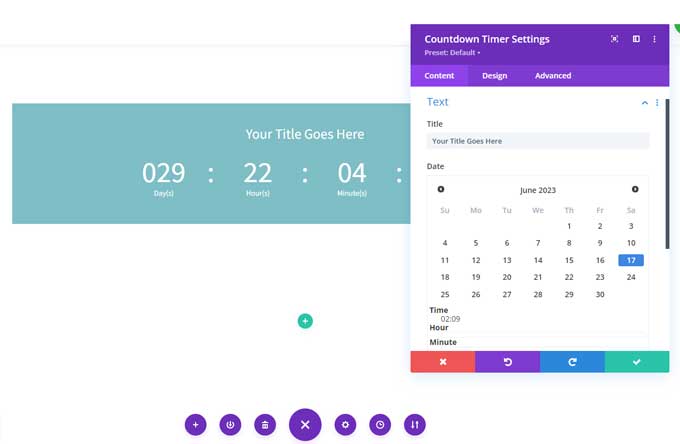
In the “Date and Time” settings, enter the date and time that you want the timer to count down to.

In the “Design” tab, you can customize the appearance of the timer.
Click on the “Save” button to save your changes.
How to style the countdown timer module
The Divi countdown timer module offers a variety of styling options that you can use to customize the appearance of the timer. These options include:
- Font family
- Font size
- Font color
- Background color
- Border color
- Border width
- Border radius
- Text alignment
- Text spacing
You can find these options by opening the countdown timer module and then going to the design tab.
You can use these options to create a countdown timer that matches the style of your website.
Advanced styling options
By default, the countdown timer looks like this:

I prefer more like a tile look something like this:

I will give you some CSS snippets for some additional styling for your countdown timer that is not available in the default options.
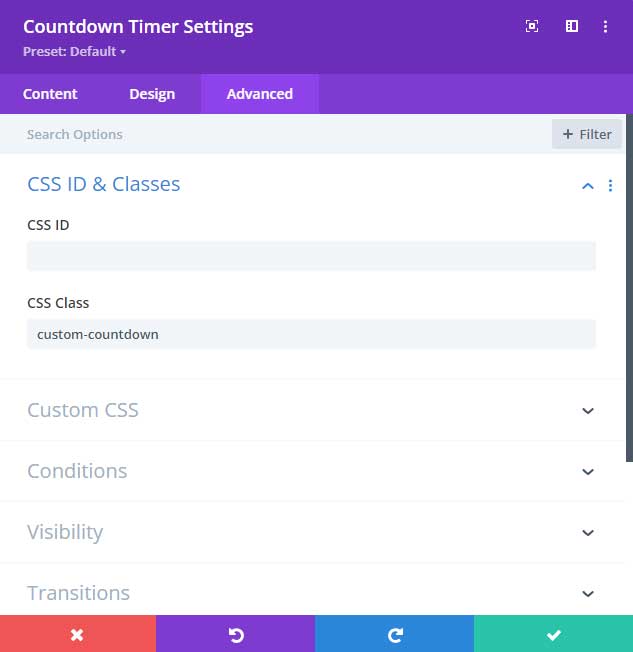
But first, you have to add a class to the countdown module. Open the countdown module and go to the Advanced tab. Under CSS & Classes add the following CSS class “custom-countdown”.

After that place the following snippet in Divi > Theme Options > CSS, or in your Divi child theme if you are using one.
.custom-countdown .values {
background-color: #da181f; /* background color of each tile */
}
.custom-countdown .values {
padding: 15px 0px 25px 0px; /* padding of the tiles */
border-radius: 7px; /* border radius of the tiles */
}
.et_pb_countdown_timer .section.values {
width: 20%; /* width of the tiles */
}
Explanation of the CSS code
I will give you a short description of the CSS code and how to adjust it.
First snippet
The first snippet is for the background color of the tiles.
.custom-countdown .values {
background-color: #da181f; /* background color of each tile */
}You can change the color code to change the background color of the tiles.
Second snippet
This part is for the padding and rounded corners of the tiles. You can adjust these values if you like.
.custom-countdown .values {
padding: 15px 0px 25px 0px; /* padding of the tiles */
border-radius: 7px; /* border radius of the tiles */
} Third snippet
The last one is for the width of each tile. If you want to make them smaller you can adjust this value.
.et_pb_countdown_timer .section.values {
width: 20%; /* width of the tiles */
}Divi Timer Pro – Premium Plugin

Divi Timer Pro is a cutting-edge countdown timer module complete with marketing tools for your Divi Visual Builder! With this plugin, you can drive conversions and increase sales by creating scarcity and urgency on your sales pages, landing pages, popups, email opt-ins, and promo bars.
Unlike the ordinary Divi Countdown Timer module, the Divi Timer Pro includes essential features that every marketer needs. For instance, it offers recurrences, customization options, and design settings to optimize its style to suit your preferences.
Features of Divi Timer Pro
- Specify a daily cut-off time for next-day order shipping.
- Notify shoppers of an approaching sale or discount deadline.
- Create a sense of urgency for a product with limited stock or offered on a first-come, first-serve basis.
- Encourage buyers to act promptly by creating a sense of urgency, before they reconsider their purchase.
- To create a sense of urgency and increase FOMO, write unique, engaging copy that captures the user’s attention.
- Encourage email list subscriptions by running a promotion that offers exclusive downloads or promotions.
Conclusion
The Divi countdown timer module is a powerful tool that can be used to create countdown timers for a variety of purposes. By following the steps in this tutorial, you can create and style a countdown timer that will help you achieve your marketing goals.