Variation swatches can be an effective way to keep customers interested and increase sales for an e-commerce store that offers products with multiple variations. By placing product options into swatches, customers can more easily visualize available options. This leads to a smoother shopping experience and higher conversion rates as customers choose their preferred variation.
Table of contents
- What are variation swatches?
- Install variation swatches for WooCommerce plugin
- Color swatches on the shop page
What are variation swatches?
WooCommerce swatches are an improved way of presenting additional product options on your WooCommerce store. By using product variation swatches rather than the traditional WooCommerce dropdown fields, your product pages become more interactive and user-friendly.
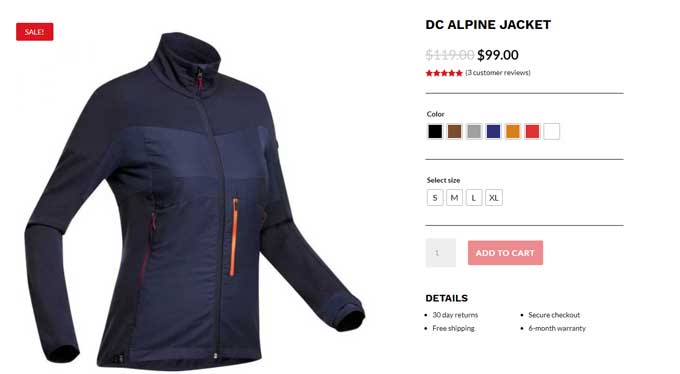
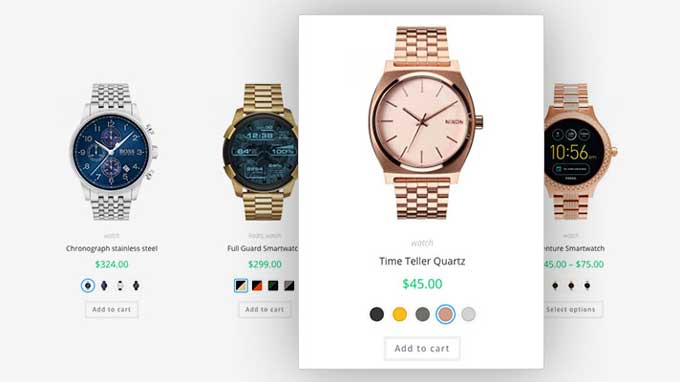
Color swatches provide an enhanced visual representation of available product options, making it easier for customers to distinguish and choose the product characteristics they desire.

Image swatches allow you to display a small image with each variation that customers can click on to select.
Install variation swatches for WooCommerce plugin
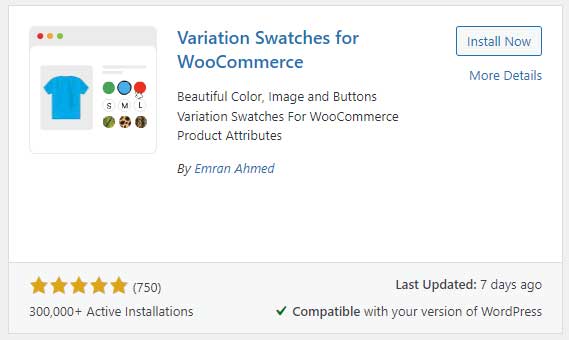
To use variations swatches for your WooCommerce site you have to install a plugin. In WordPress navigate to Plugins > Add New and search for Variation Swatches for WooCommerce By Emran Ahmed

Install and activate this plugin.
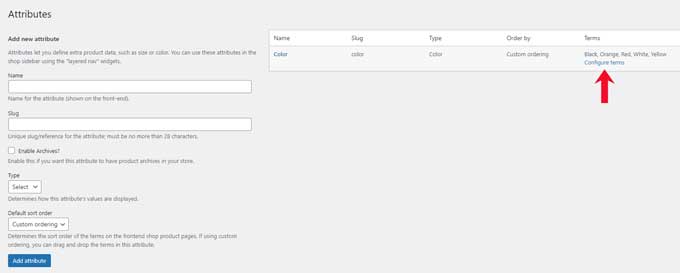
Creating WooCommerce attributes
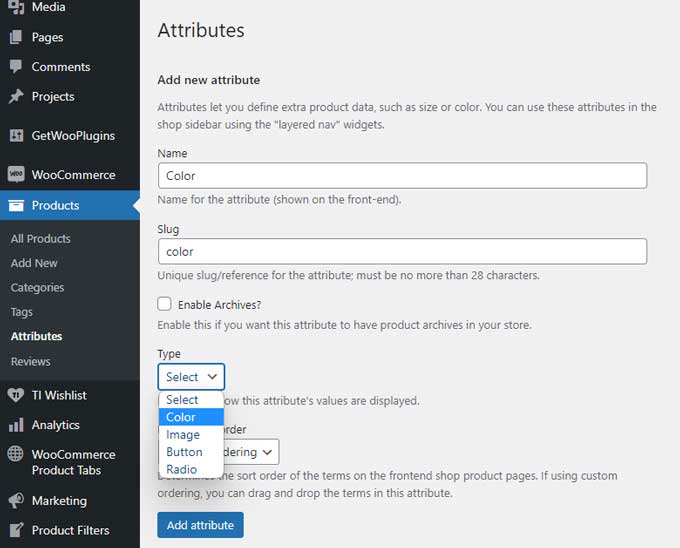
You need to create WooCommerce attributes first in order to use the variations swatches. When you create a new attribute you have some extra options in the Type dropdown field.
Choose Color.

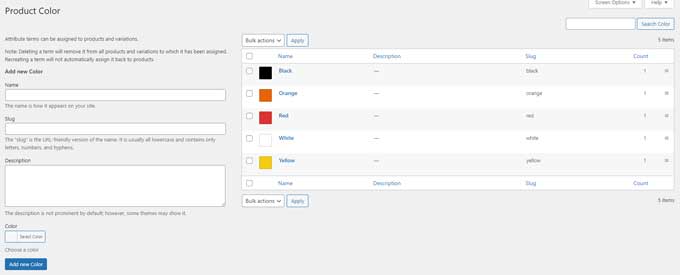
After you have created the color attribute you have to configure some color terms.
Click on Configure Terms.

Here you can create the colors for your attribute.

Your color attribute is now set. To display the color attribute on your product page I recommend following my tutorial “How to Create WooCommerce Product Attributes“.
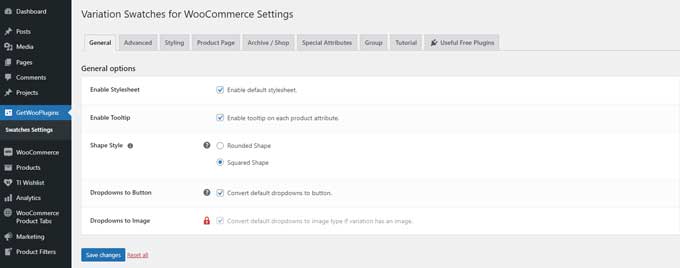
Additional variations settings
If you navigate to GetWooPlugins > Swatches Settings you will find additional settings for this plugin.
I am not going to cover them all in this tutorial, but here you can find them. The options are pretty much straightforward.

Color swatches on the shop page
If you want the color swatches to be visible on the products on the shop page then you have to purchase the Pro version of this plugin.

With the pro version, you can also change the image by selecting the color. For example, if you choose a blue color then it will change the image.
See the demo site for a live example.
Conclusion
If you’re looking to improve the customer shopping experience on your WooCommerce store, consider adding product variation swatches. By highlighting product attributes in an easy-to-use visual format, customers can quickly find what they’re looking for and complete their purchase more efficiently.
These swatches can be used in many ways, such as filtering products, displaying options without creating variations, and improving how variation options are displayed on your store. Ultimately, this creates a better user experience and leads to informed purchase decisions.
If you have any questions please let me know in the comments below