Creating and managing WooCommerce product attributes is an important piece of the puzzle. It’s a great way to make sure customers find what they need on your shop page quickly and easily. Plus, having the right attribute data lets you create powerful product filters that can help boost sales.
When created correctly, global attributes let users filter by category or type with ease so they get the exact products they want in fewer clicks. With these features set up correctly it’ll be easier than ever for customers to find exactly what they’re looking for no matter how large or small their selection may be!
Check out this guide on How To Create WooCommerce Product Attributes and start powering up your WooCommerce store today!
Table of contents
- What are WooCommerce product attributes?
- How to create custom product attributes in your WooCommerce store
- How to display product attributes on the product page
- How to display WooCommerce product attributes in filters on the shop page
What are WooCommerce product attributes?
In WooCommerce, product attributes are a useful tool for providing additional information on your products, such as color, size, and material. The feature allows for new variations, and grouping, and gives customers more information, helping them make informed purchasing decisions.
For example, if you sell t-shirts with different attributes such as sizes, colors, patterns, materials, or brands, the attribute features help in organizing and presenting products in a clear and accessible manner.
How to create custom product attributes in your WooCommerce store
Creating custom attributes is easy to do, just follow these steps.
Step 1: Creating the attribute
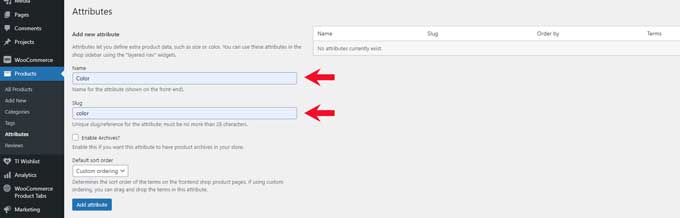
In WordPress navigate to Products > Attributes
Name: Place the name of your attribute in the name field.
Slug: This is just the URL of your attribute (I always name it the same as the attribute)
Archives: To display all products associated with an attribute on a single page, check the “Enable Archives” box. This determines if the attribute will have a unique presence in your store.
Default sort order: To specify how attributes are displayed, you can pick from one of four options: Custom ordering, Name, Name (numeric), or Term ID.
For custom ordering, you can drag and drop items to arrange them however you like.
WooCommerce automatically lists attributes alphabetically if you choose Name. If you select Name (numeric), attributes are listed in numerical order. Choosing Term ID sorts attributes according to their term IDs.

When you are done click on the button Add attribute.
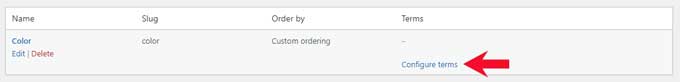
Step 2: Configure the attribute terms
Now we need to add attribution terms to the attribute.
Click on Configure terms.

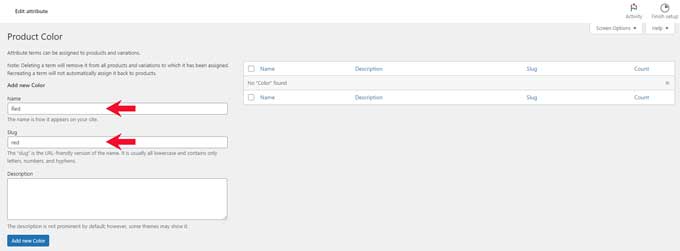
On the next screen, you can add the attribute terms. In my example, this will be different colors.
This is the same principle as step 1 you need to place a name and slug.
Click on the button Add new color. The button name will likely be different for you depending on the name of your attribute.

You can add as many terms to your global attribute as you wish.

You can arrange the order of the attribute terms by hovering over them and on the right you will see 3 horizontal bars, click and drag to change the order.
You have now created a custom product attribute and in the next chapter, we are going to include it on a product page.
How to display product attributes on the product pages
Now that we have created a product attribute it is time to show it on a product page. Navigate to Products > All Products and open one of your products.
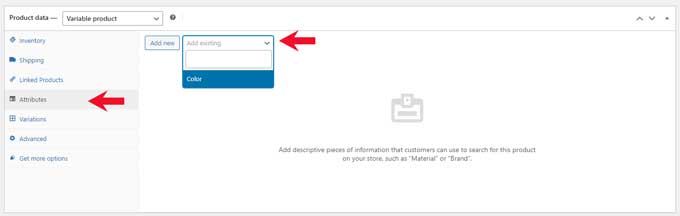
In the product data section go to the Attributes tab.
Click on Add existing.
You will get a list of all your attributes in my case this is just one. Select the one that you want to add to this product.

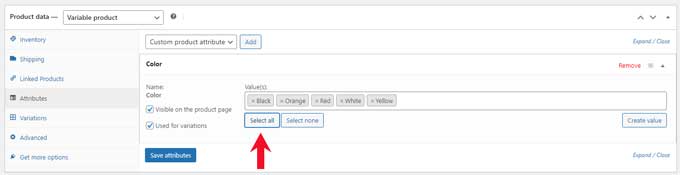
Then click on the Select All button this will populate the field with all the attribute terms. You can remove the ones you do not need for this product.

Make sure Visible on the product page is checked.
If you also check Used for variations then you can create variations of each attribute term. For example, stock management or price.
You will only see this option if you have selected Variable Product.
When you are done click on Save attribute.
If you want to turn the default dropdown into swatches you can follow my tutorial Variation Swatches for WooCommerce
For variable products
If you are using a variable product there is an additional step to take after creating the attribute.
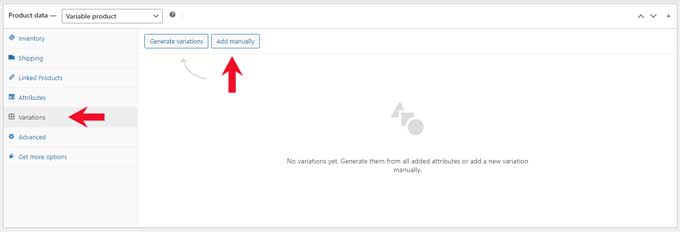
Go to the variations tab.
And click on Add manually.

When you have added a variation, you can choose if this one is for all terms or for a specific one.
Each variation can have a different price or stock.
In my case, each color could have a different stock.
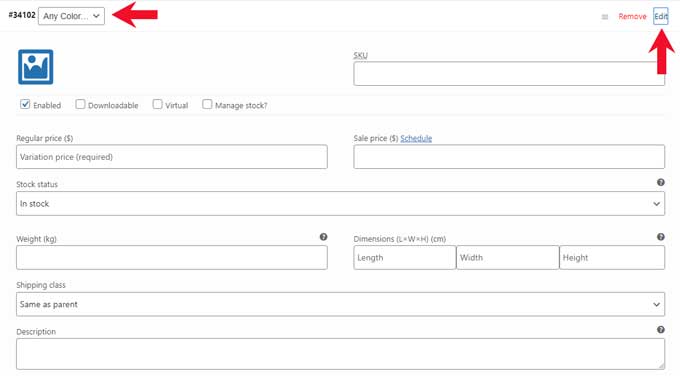
You can open a variation by clicking on the Edit tab. From here you can add a price or stock.
In my example below I have set it to any color which means the price and stock will be the same for all the colors.

How to display WooCommerce attributes in filters on the shop page
You can add a product attribute filter widget to your shop page sidebar.
Go to Appearance > Widgets
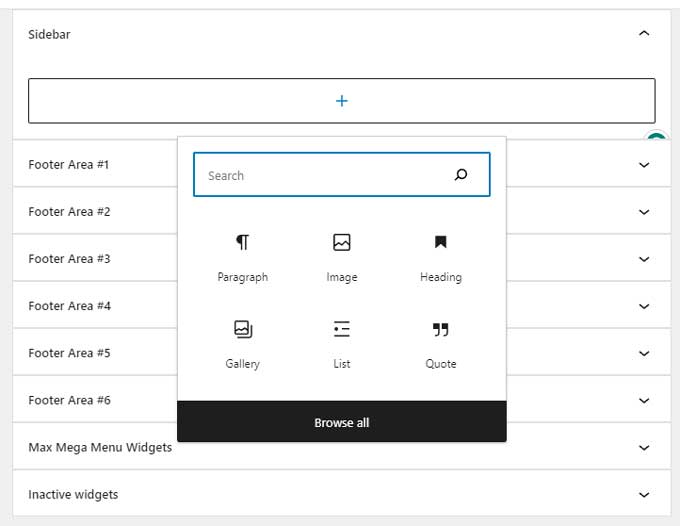
Click on the + icon to add a new widget and click on the Browse All button.

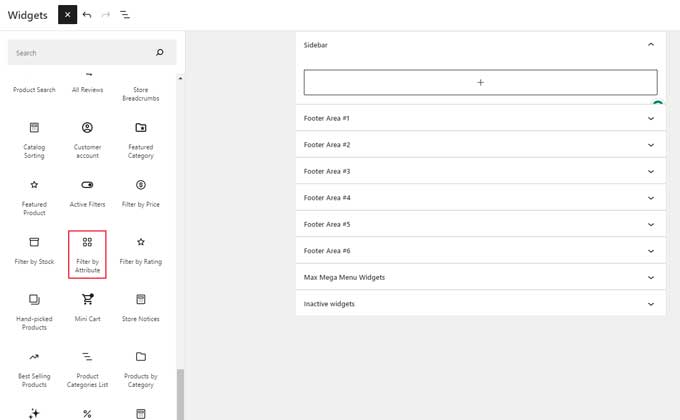
Then search for the widget Filter by Attribute.

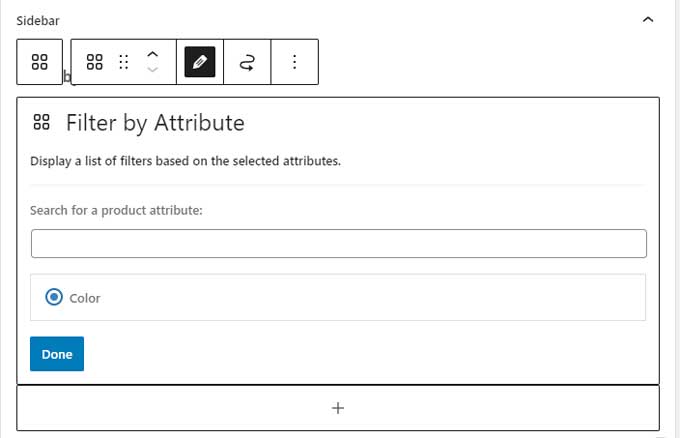
When the widget is added you can select the attributes you want to display.

And on the front end, it should look like this:

Conclusion
Now that you know everything there is to know about WooCommerce Product Attributes – how to create them, how to display them on the product page, and how to add them as filter options on the Shop page – you are now ready to start building a better online store and helping your customers find the exact products they need with ease!
Taking the time to understand WooCommerce Product Attributes will pay off in the end, leading to improved user experiences, increased conversions, and more sales. All in all, product attributes are incredibly powerful features of WooCommerce that shouldn’t be overlooked!
If you have any questions please let me know in the comments below.