Do you want to make it easier for users to understand where they are on your website and do you want to boost your website’s SEO?
One of the best ways to do this is by optimizing your content by adding breadcrumbs to your Divi website. Breadcrumbs are a great way to give visitors an overview of their position in the website hierarchy, as well as give them more navigation options.
Furthermore, it also has SEO benefits by helping improve the internal linking structure and enhancing the crawl ability of search engines — making sure every page is reachable from other pages!
This easy-to-follow guide has everything you need to know about adding Divi breadcrumbs to your website.
Table of contents
- What are Breadcrumbs and why you should use them
- Divi Breadcrumbs with free plugins
- Breadcrumbs with Divi premium plugins
What are Breadcrumbs and why you should use them
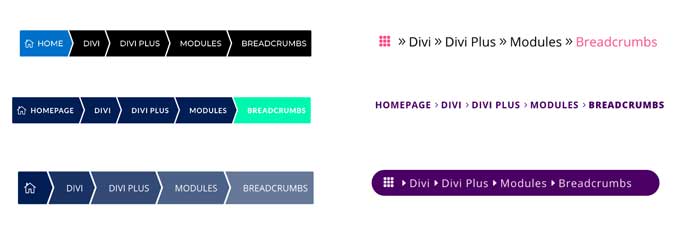
Breadcrumbs are small navigational links found on most websites that help people quickly understand where they are and what page they are currently viewing. They help Google understand the structure of your website and make it easier to navigate for visitors. By using breadcrumbs, you can provide an easy way to ‘hop’ back to a certain section of your site or return to the home page.
Breadcrumbs usually appear as a series of links at the top or bottom of the page. Each link corresponds to a different part of your website hierarchy. For instance, if you were on a product page, each link might be for the parent category, subcategory, and then finally the product itself. This is a great visual way for users to keep track of where they are in relation to other parts of your website.

Google will also use breadcrumb navigation as part of its ranking algorithm when figuring out how well-structured a website is and how user-friendly it is. A strong breadcrumb structure helps Google understand which pages should rank higher than others, making it easier for those pages to be more visible in SERPs (search engine result pages).
In addition, having breadcrumbs provides an easy way for users to jump back up one level in their journey without needing to use the ‘back’ button or hit the main menu again. This again contributes towards user experience; making it simpler and quicker for people to find what they need and navigate through your site with ease.
Benefits of using breadcrumbs
- It’s easier for your visitors to navigate through your website.
- Google uses breadcrumbs to crawl through your website and make it easier to understand the hierarchy of your website.
- Your visitors might use the breadcrumb and therefore stay longer on your website, this will reduce the bounce rate of your site.
Divi Breadcrumbs with free plugins
There are plenty of free options available to add breadcrumbs to your Divi website. The first option will be a Divi breadcrumbs module that is free.
Likely you are already using an SEO plugin on your website. The two most popular SEO plugins Yoast and Rankmath both have the option to add breadcrumbs to your website.
I will guide you for each of those how you can implement those breadcrumbs in Divi.
And lastly, I have a free option for you with the popular NavXT Plugin.
Divi breadcrumbs module
This is a free Divi breadcrumbs module that you can use with the Divi Builder.
In your WordPress dashboard navigate to Plugins > Add New and search for the Divi breadcrumbs module by learnhowWP.

Install and activate this plugin.
Now go to a page or post where you want to add a breadcrumb. Enable the visual builder for that page and add a new module.
You now have a Divi breadcrumbs module available.

When you place this breadcrumb module you can use its settings to style it.
In case you want to use this for all your blog posts then you can add this module to your post template in the Divi Theme Builder (assuming you are using one).
Breadcrumb With Yoast SEO
Maybe you are already using Yoast SEO on your site. If that is the case then you only need to add a shortcode to your page and you have breadcrumbs.
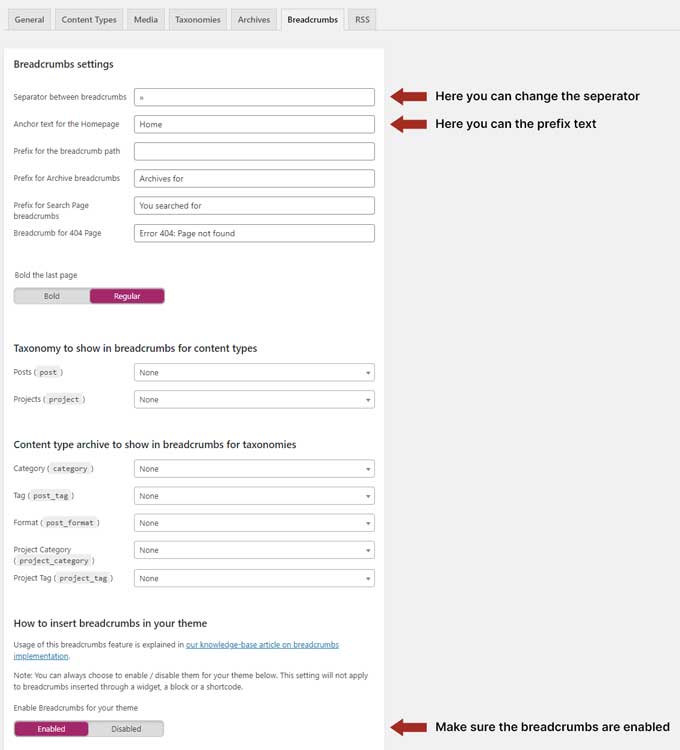
After installing the plugin make sure breadcrumbs are enabled. Go to SEO > Search Appearance > Breadcrumbs
You will also find some additional settings here for your breadcrumbs. You can change the separator and the prefix text.

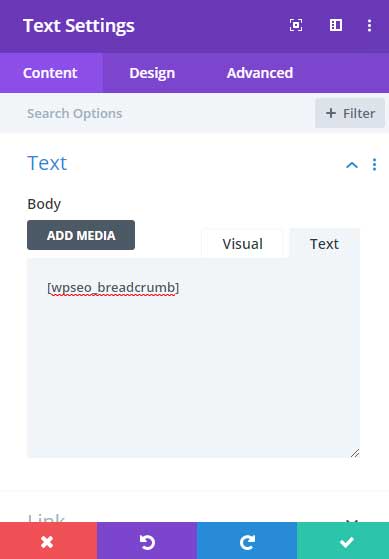
Now go to any page of your website and place a text module. Now place this shortcode in the text module:
[wpseo_breadcrumb]
You can style the breadcrumb text with the text module settings in the design tab.
Breadcrumb With Rank Math
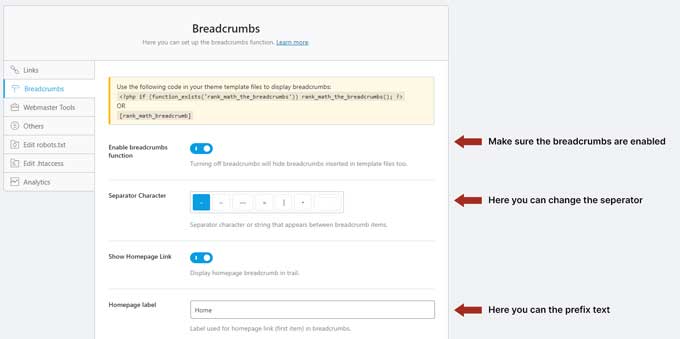
To enable breadcrumbs in Rank Math go to Rank Math > General Settings and enable the breadcrumbs function.

Here you will find more options for your breadcrumbs. You can change the separator character and the homepage label text.
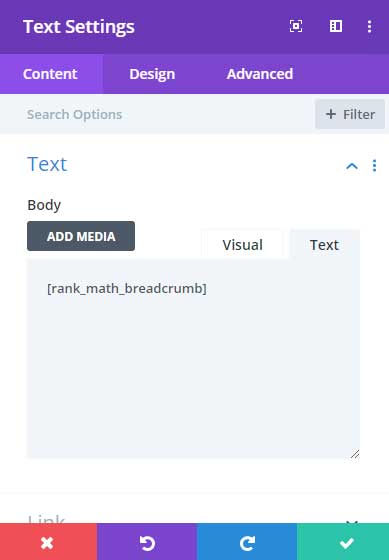
When the breadcrumb is enabled go to any of your pages and place a text module. In the text module place this shortcode:
[rank_math_breadcrumb]
You can style the breadcrumb text further with the settings from the text module.
Breadcrumb With NavXT Plugin
Navxt is is a popular plugin for adding breadcrumbs to your website. In your WordPress dashboard navigate to Plugins > Add New and search for the Breadcrumb NavXT plugin by John Havlik.

Install and activate it.
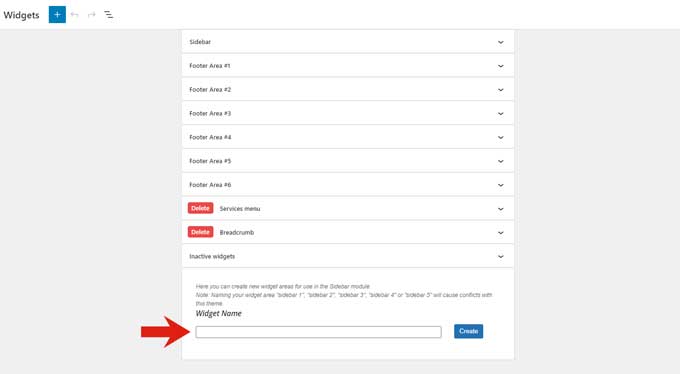
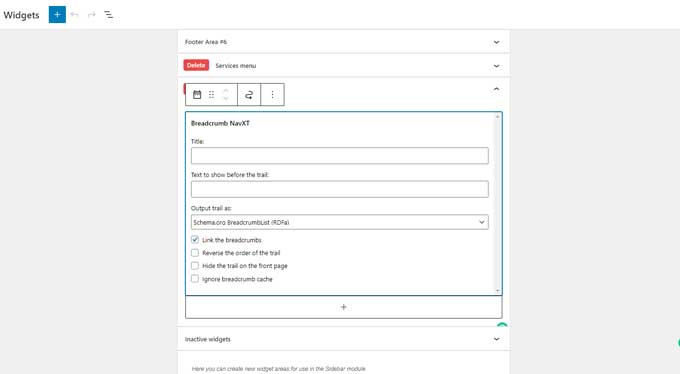
This plugin does not work with a shortcode but you can do this with a widget and place it anywhere on your site. First, go to Appearance > Widgets and create a new sidebar.

You might need to refresh your page after creating the sidebar in order to see it.
After that place the Breadcrumb NavXT widget in this sidebar.

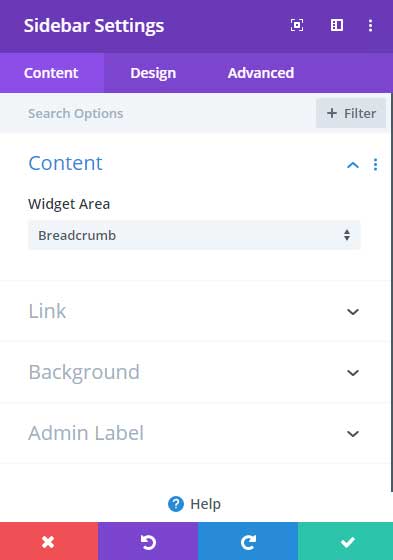
Go to any of your pages and place the sidebar module. In the widget area choose your just created sidebar.

Breadcrumb navXT comes with tons of options which you can find in Settings > Breadcrumb NavXT.
Breadcrumbs with Divi premium plugins
There are many options to add Divi breadcrumbs to your website. Because we are using the Divi Builder plugin I will start with the Divi modules.
The first option is a free Divi plugin and the other 3 are paid Divi plugins but they come with tons of more modules.
Divi Booster breadcrumbs module
With the Divi Breadcrumbs Module by Divi Booster, you will get access to a new breadcrumbs module in the Divi Builder.
The Divi Breadcrumbs Module allows you to easily create breadcrumb links to allow visitors to your website to easily navigate between pages.
The module automatically generates breadcrumb links for each page, providing a semantic markup for improved search engine optimization (SEO) of the website.
You can customize the home link text and icon, as well as adjust the style options. With Divi Breadcrumbs, you can add breadcrumbs either to individual pages or globally across your entire website.

The module lets you generate breadcrumbs from the site structure or from an existing WordPress menu that you may have already created.
Divi Supreme
Divi Supreme is the most popular Divi plugin on the Elegant Themes marketplace and comes with over 50+ Divi modules.
One of those modules is a Divi breadcrumbs module, and with this module, you can easily add breadcrumbs and style them on your Divi website.

Divi Plus
Divi Plus is another plugin that comes with tons of modules for your Divi website. And one of these modules is a Divi breadcrumbs module.
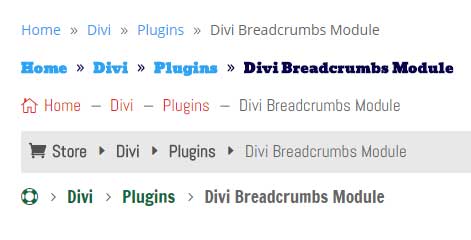
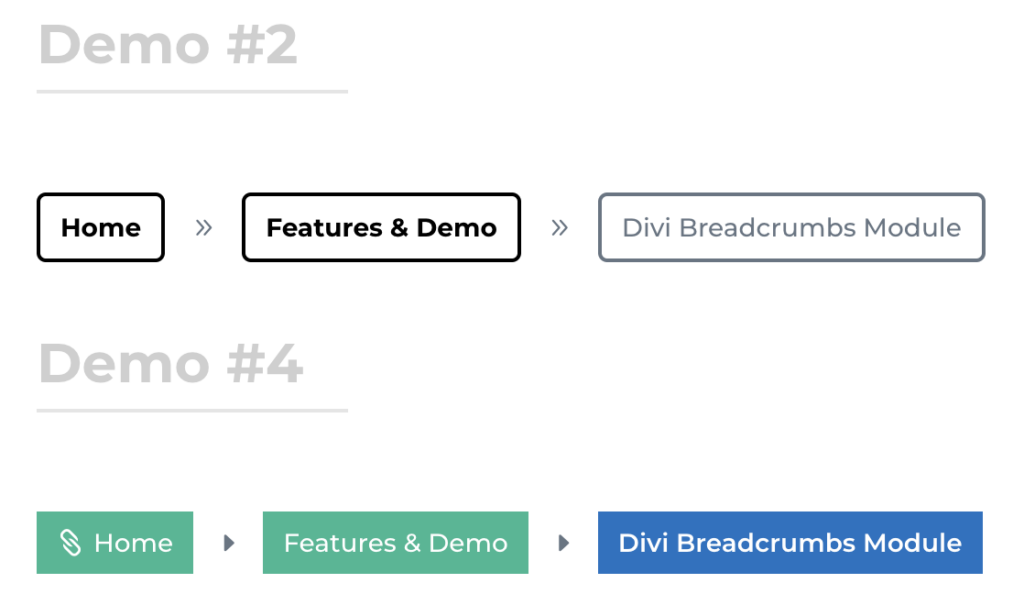
With this breadcrumb module, you get multiple layout and style options.

Furthermore, it uses the Google structured data guidelines to help organize and categorize the information from web pages in its search results.
Conclusion
Adding breadcrumbs to your Divi website is a great way to improve the user experience and SEO of your site.
This guide provides everything you need to know about adding breadcrumbs, from the benefits to the steps involved. Implementing breadcrumbs on your site is a relatively simple process that can have a big impact.
If you want to make it even easier, there are plenty of premium plugins available that can further style your breadcrumbs. Have you added breadcrumbs to your website? What other strategies do you use to optimize your content?






































Hello Sir, thanks for your valuable divi breadcrumb blog post and it’s really good to see.
But can you explain where we can add it in global header sub section like it will repeat for all pages ?
Regards
Suffian Ahmed
Hi Suffian,
Site-wide would probably not working, because your home page is likely different structured than your subpages and your posts.
For example for posts, you could create a custom template in Divi > Theme builder and incorporate the breadcrumbs in the design and use that for all your posts.
You can also try the site-wide options in the plugins to see if that would work.