In this step-by-step tutorial, I will be covering how you can customize the Divi mobile menu. At the end of this tutorial, you will know where to find all the customization options in Divi for the mobile menu.
You can build a menu in 2 ways, the default menu or a custom menu in the Theme Builder.
- How to customize the default Divi mobile menu
- How to customize the Divi mobile menu in the Theme Builder
How to customize the default Divi mobile menu
If you are using the default Divi menu, you can follow these steps to customize the mobile menu.
The default Divi menu is limited in customization options. I will provide additional CSS snippets to customize it further. You can also consider building a custom menu in Divi > Theme Builder.
How to customize the Divi mobile menu text colors
Go to Divi > Theme Customizer > Mobile Styles > Mobile Menu.
Under Text Color you can change the color.

As you can see in the image, the hamburger icon color changes as well. To prevent this, follow the next step.
How to change the hamburger icon color
For this, we need a little bit of CSS code. Go to Divi > Theme Options > CSS and place the following snippet.
.mobile_menu_bar:before {
color: #000000;
}Replace the color code with yours.
How to change the mobile menu font size
You can use this snippet to customize the mobile menu font size:
.et_mobile_menu li a {
font-size: 14px;
}How to change the mobile menu background-color
Go to Divi > Theme Customizer > Mobile Styles > Mobile Menu.
Under Background Color you can change the color.

The issue with this is that it also changes the background top bar color.
To change the top bar background color, you can use this snippet:
@media only screen and (max-width: 980px) {
#main-header {
background-color: #ffffff;
}}How to hide the Divi mobile logo
If you want to hide the logo for the mobile menu then go to Divi > Theme Customizer > Mobile Styles > Mobile Menu.
And enable Hide Logo Image.

How to customize the mobile menu in the Theme Builder
If you are using a custom menu in the Theme Builder, you can customize the mobile menu in the menu module.
For all of the following settings, you need to go to Divi > Theme Builder > Global Header
Then open up your menu module and go to the design tab.
From this point, you can follow these topics.
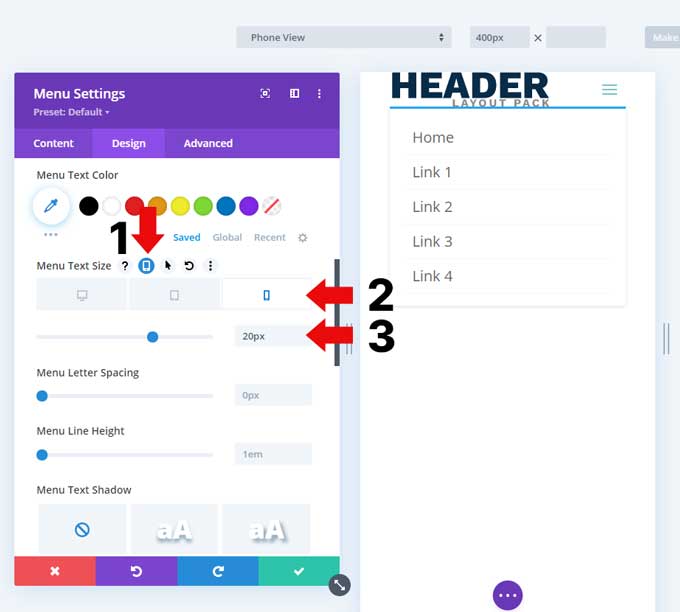
Mobile text customizations for the Theme Builder
Go to Menu Text, here you can change all the settings for the mobile text. Just switch to the mobile tab.
I will give you an example of the text size for mobile.

You can do this for all of the following:
- Active link color
- Menu font
- Menu text color
- Menu text size
- Menu letter spacing
- Menu line-height
- Menu text-shadow
Mobile menu backgound color in the Theme Builder
You can find the mobile menu background color under Dropdown Menu.

Customize the hamburger icon
Under Icons, you can change the hamburger icon color and size.

Customize the mobile logo
Under Sizing > Logo Max Width, switch to mobile, and you can set a max-width value to make your mobile logo smaller.

You might also like…
If you want more advanced customizations, then you can follow any of these tutorials:





































Thanks, I was looking everywhere for a solution to this problem. I set my header background to transparent for desktops but needed to change the background color to white and change the text color so that the menu items could be seen on a mobile device. The above CSS did even better, allowing me to completely customize my mobile menu. Thanks for sharing.
Help please oh please! I need to move the Divi drop-down menu upwards to be closer to the Nav text link. I’ve searched everywhere for a code snippet and really hoe you can kindly help. Yours hopefully, Chris (UK).
Hi Chris,
If you could provide an URL then I will have a look.
Great Solution In less than 5 minutes I was able to solve what I wanted! Thank you so much!!
It was exactly what I was looking for! Thanks!
hello there! our website is davidheavener.tv and the menu icon color isn’t showing up on mobile/tablet! kinda been a stinker! the background color is black – which is perf – but we want to change the icon to white – & in Divi it says it’s changed but it hasn’t been showing up!
thanks,
Brent
Hi Brent,
Try to add this in Divi > Theme Options > CSS
.mobile_menu_bar::before {
color: #fff !important;
}
Thank you, great help!
I have a slightly different problem thats driving me crazy. whenever i customize the ‘slide in and full screenheader settings an double hamburger menu shows up in mobile screens (one with the regular and one with the full screen menu) i just want the regular hamburger on mobile and cant seem to figure out where to stop this
Hi Pat,
Could you provide a link to your site then I will have a look for you.