Are you looking for a way to easily add Instagram to Divi?
Adding an Instagram feed to your Divi website is easier than ever with these step-by-step instructions. With just a few clicks, you can seamlessly connect your profile and create an attractive gallery that pulls in all of the latest photos and updates from your Instagram account.
This process makes it simple to show Instagram images and customize the look so that it perfectly fits with the rest of your site design.
Show off the personality behind your brand with beautiful images while providing potential customers or clients with up-to-date information on any promotions or new products they should be aware of.
Installing an Instagram Feed gives life and character to every page, without requiring technical knowledge or lots of time!
Table of contents
- What are the benefits of adding Instagram feeds to your Divi website?
- Method 1: Add Instagram feeds in Divi with a FREE PLUGIN
- Method 2: Divi Instagram Feed plugin by DiviPeople
- Method 3: Add an Instagram feed manually
I will start with an introduction but you can also just skip that and start right away with the tutorial.
What are the benefits of adding Instagram feeds to your Divi website?
Organizations and brands are increasingly finding value in embedding Instagram feeds on their websites. This has a number of benefits, as it helps to grow their social media channel followers and build engagement, as well as improve website dwell time.
This in turn can lead to an increase in conversions – making use of user-generated content (UGC) and providing customers with social media icons as proof. Embedding Instagram feeds on websites allows organizations to reach larger audiences, providing them with an opportunity to showcase the goods and services they offer, gaining trust from consumers and increasing sales.
The key benefits to add Instagram to Divi are:
- Increase the number of people who follow you and make them more involved in your content.
- Increase the amount of time visitors spend on a website. By providing more engaging content, presenting high-quality visuals, and improving the user experience, websites can increase the time visitors are actively engaged with their site.
- Utilize user-generated content (UGC) and social proof to increase the rate of conversions for your business. UGC is a great way to get potential customers more engaged with your brand by creating a space for them to interact with each other as well as with you, the business.
Method 1: Add Instagram feeds to Divi with a free plugin
If you want to quickly and easily add social media icons and Instagram Feeds to your Divi site, Smash Balloon Social Photo Feed is the perfect plugin for the job. It’s a popular plugin developed by Smash Ballon, which allows you to set up Instagram feeds in just a few simple steps.

With its intuitive interface and easy-to-follow setup instructions, this plugin makes it easy to integrate Instagram Feeds into your Divi website in no time. Plus, it offers lots of customization options so you can make sure that your Instagram Feed looks and functions exactly as you need it to. With Smash Balloon Social Photo Feed, adding Instagram feeds to your Divi site has never been easier!
Step 1: Install the free plugin Smash Balloon Social Photo Feed
In your WordPress dashboard navigate to Plugins > Add New and search for the plugin Smash Balloon Social Photo Feed.

After the installation, activate the plugin.
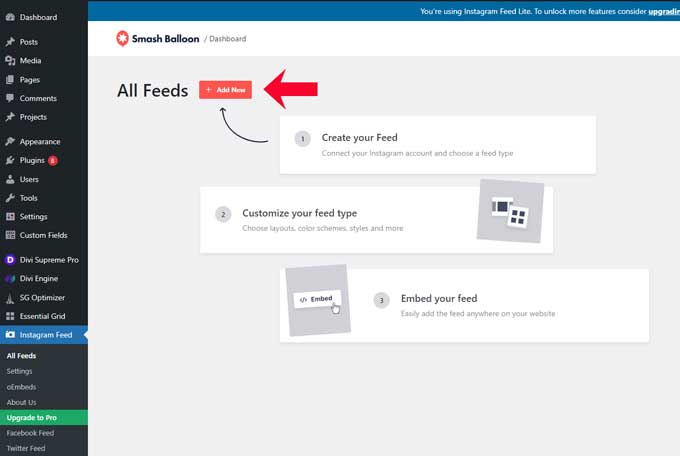
Step 2: Build your own Instagram feed
Navigate to Instagram Feed > All Feeds and click on Add New.

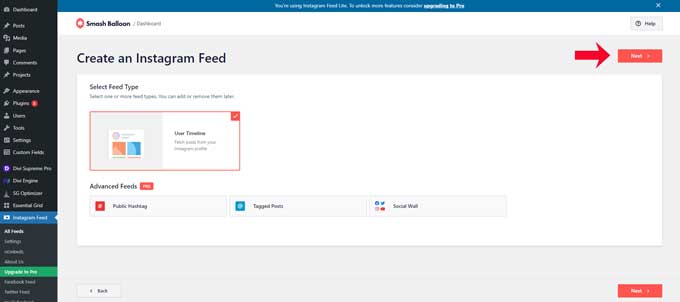
On the next screen, you have only one option available with the free version of this plugin and that is the User Timeline option. This will display your latest Instagram posts on your WordPress website.

Click on Next to proceed.
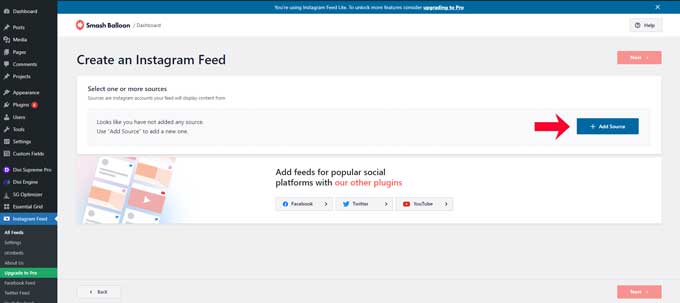
On this screen, you can connect your Instagram account to your feed.
Start by clicking on Add Source.

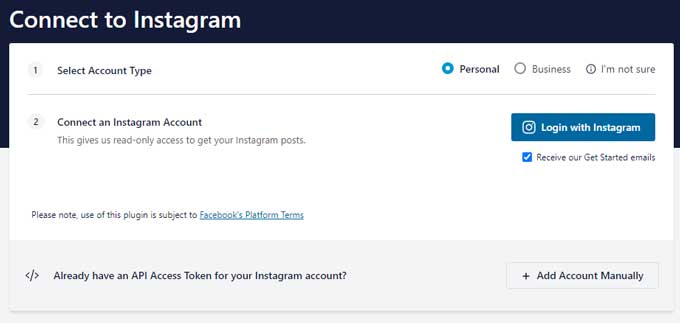
You will be redirected to a new tab and from here you can connect to your Instagram account.
Click on the button “Login with Instagram”.

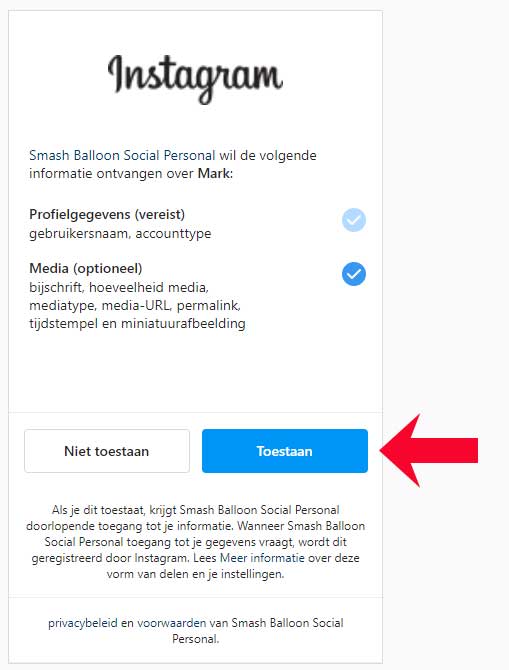
On the next screen, you will need to give the plugin permissions.

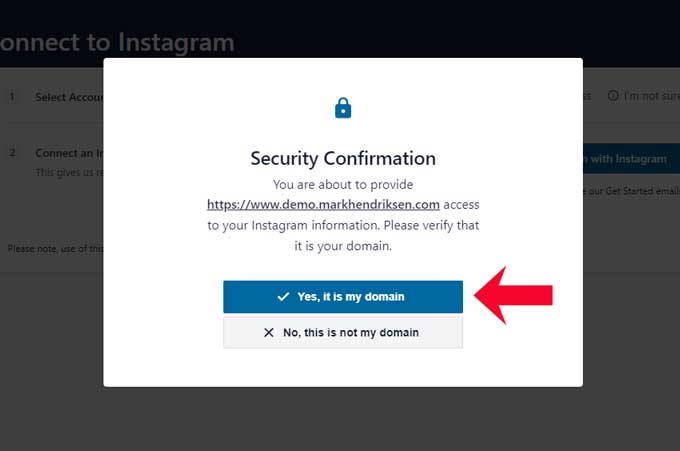
After allowing permissions you will get a security confirmation of your domain name.

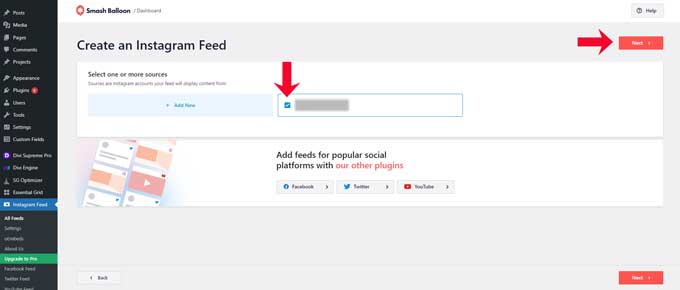
You will be redirected back to your dashboard, make sure to check your Instagram account, and after that click on Next.

Step 3: Style your Instagram feed
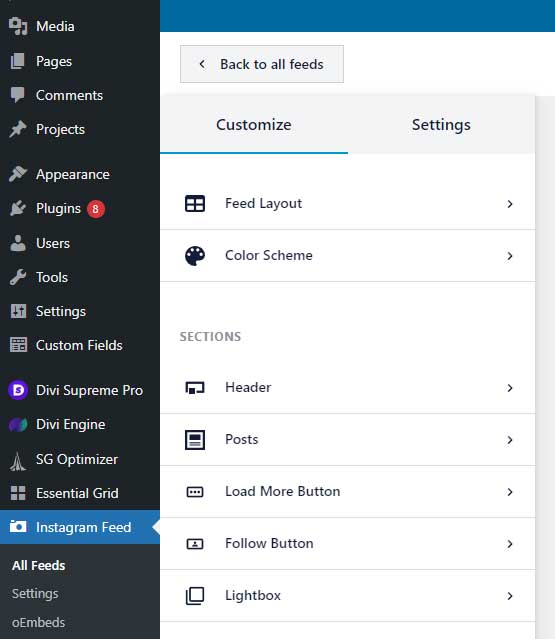
You can now design your Instagram feed to look exactly how you want it to. On the left-hand side of the live feed editor, there is a customization panel that contains an array of options for separate feeds for you to tweak.
This includes modifying the layout, color palette, and size of your feed, as well as choosing from multiple feeds, various header styles, post designs, and loading more buttons. With just a few clicks, you’ll be able to customize your Instagram experience.

With the Instagram Feed Preview feature, you can view all of your updates and edits in real-time without having to leave the page. This allows you to easily monitor any changes or adjustments that you have made to your Instagram feed, giving you immediate insight into how your posts look on the website.
Step 4: Add the Instagram feed to a Divi page
The last step is to add your just-created feed to a page in Divi.
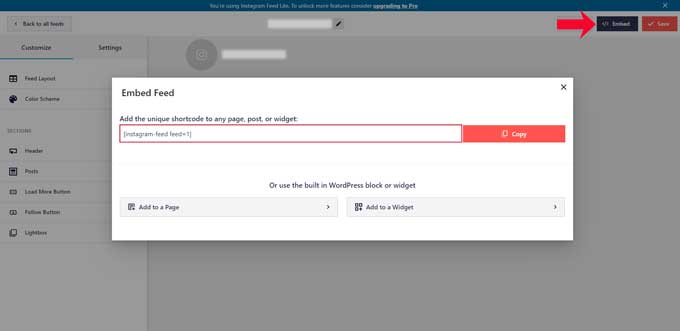
First, you have to copy the embedded Instagram feed code. Click on “Embed” and then copy the feed code.

After that open, any page of your website and activate the Divi builder.
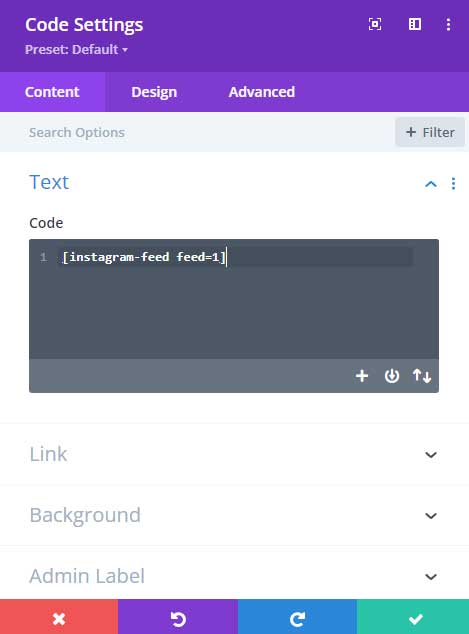
Then add a code module on your page and place the just copied shortcode in this module.

And that’s it you have now successfully added an Instagram feed to Divi.
Method 2: Divi Instagram Feed plugin by DiviPeople

Divi Instagram Feed by DiviPeople is an excellent and powerful Instagram feed plugin for Divi websites. This plugin comes with two amazing modules that work perfectly to seamlessly integrate with your website design, connecting the design of the feed on your Divi site to the power of Instagram for increased performance.
Instagram Feed Module
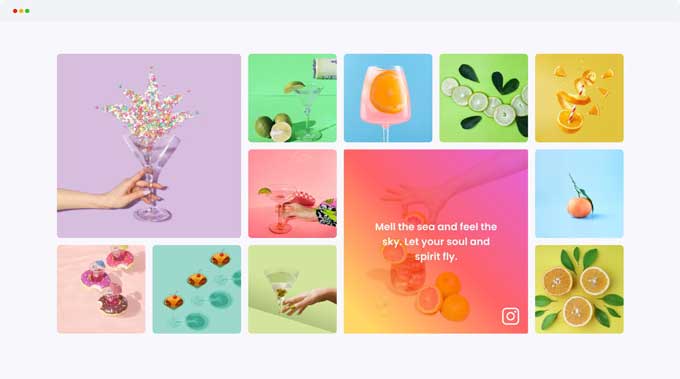
This Instagram module for Divi provides an easy way to display your Instagram posts on your website. It gives you the ability to show off the photos and videos you share on Instagram, making it easier to connect with your followers and customers.
This module is fully customizable, allowing you to choose from various layouts – from a single post-feed layout to a masonry-style grid. You can also adjust the size of images and other design settings, giving you complete control over how your Instagram photos and posts appear on your website. With this module, you can share beautiful visuals with ease, enhancing users’ experience when they visit your website.

Instagram Carousel Module
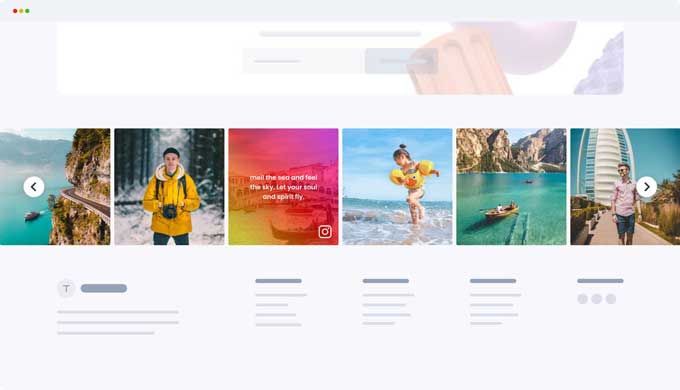
With the Instagram carousel module, you can easily show off your Instagram posts in a visually stunning and interactive way. The module allows you to display multiple images or videos from your Instagram account, flipping through them with just one click of the mouse.
With its sleek design and user-friendly interface, it’s easy to create an eye-catching presentation that will draw your viewers in and keep them engaged with your content. This is a great way to share recent photos and videos from your travel adventures, art projects, behind-the-scenes moments, or anything else you’d like to showcase on Instagram.

Method 3: Add an Instagram feed manually
This method for adding an Instagram Feed to Divi will not bring in all of the photos from your account, nor will it update automatically. If you want to switch out the pictures, you will need to go through this same procedure again and again. Additionally, it is important to note that this is a more labor-intensive process than other methods which provide complete feeds as well as automatic updating.
Step 1: Get the embed code
To embed an Instagram post, go to the top right of the post on Instagram and click on the 3 horizontal dots to expand the options. This will bring up a menu with various options, such as sharing the post or copying the link. Selecting the “Embed” option will generate HTML code for the embed Instagram feed which can be copied and pasted into another website or blog post to display the Instagram content.
Step 2: Paste the embed code into a code module
Open a page on your Divi website and enable the Divi builder. Then place a code module and paste the embedded code into it.
Conclusion
Adding an Instagram Feed to Divi adds a whole new level of design and features to your website. Not only does it help create a better user experience, but it also helps bring more attention to your brand’s social media account.
With the free plugin, you can quickly set up your feed and customize its look and feel in the Divi theme. Plus, with regular updates and an easy-to-use interface, you can be sure that your Instagram Feed is always spinning its best performance. Whether you’re using it as part of a promotional strategy or just for quick daily updates, Instagram’s integration with Divi is a great way to share photographs and videos in no time.
So if you’re looking for an easy and effective way to add a social media presence to your website without spending lots of time or money doing so, adding Instagram Feed for Divi is definitely something to consider!