Pricing tables are a nice way to show your pricing for your services or products. I have created a free pricing table pack for Divi for you to download. With this pack you will have access to 3 pricing tables, one of them also has a toggle. This will let your visitor switch between pricing options.
You can find the live demo of the Divi pricing tables here:
How to install the Divi pricing table pack?
Step 1
Signup below and follow the confirmation steps. After the confirmation, you can download the free pricing table layout pack right here.
[convertkit form=3257313]
Step 2
Unpack the download folder Divi pricing tables.zip. Inside you will find the file Divi Pricing Tables.json.
Now go to your WordPress dashboard and navigate to Divi > Divi Library. Click on the Import & Export button (left-top). And start uploading the file Divi Pricing Tables.json
Step 3
Open a page where you want to import one of the pricing tables. Enable the visual builder.
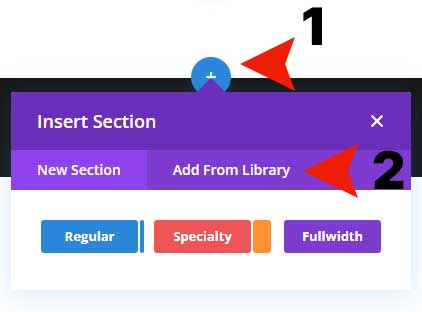
- Click on the blue + icon to add a new section
- Then click on the Add From Library Tab

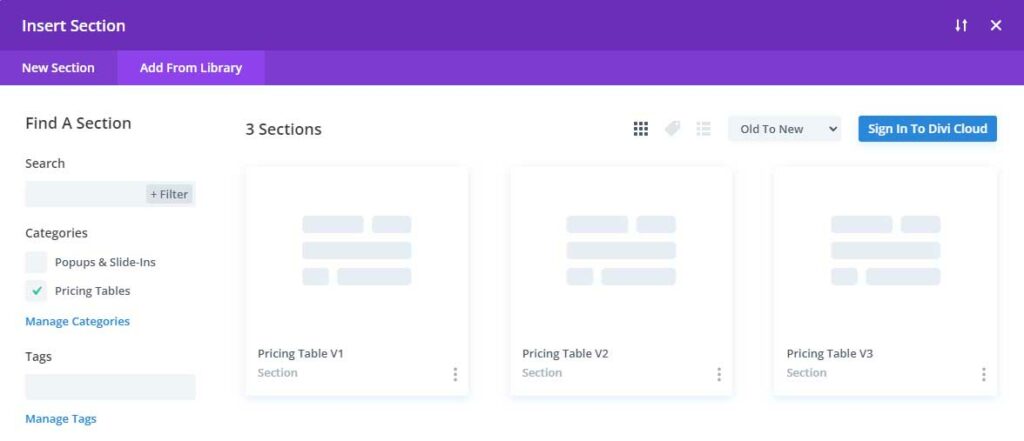
Now you can choose the pricing table version you want to import.

How to change the color and content of the pricing table toggle?
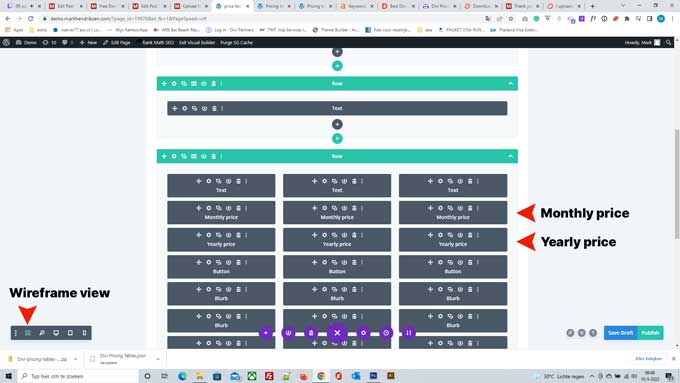
When you switch the toggle from monthly to yearly the price will change. To edit these prices switch to wireframe view.

Open the modules with monthly and yearly prices and change the contents.
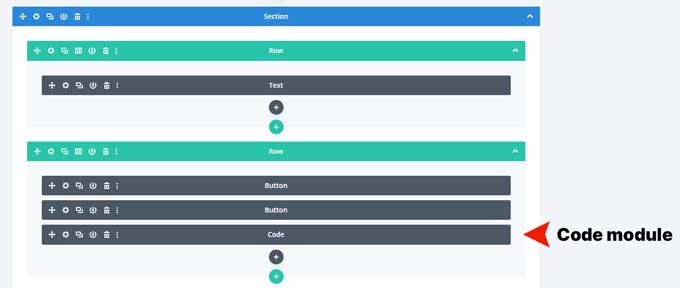
To change the color of the toggle open the code module.

At the top you will see the following CSS code:
/* ###### PRICING TABLE - ACTIVE BG & TEXT COLOR ###### */
body #page-container .et_pb_section .active-price-toggle.et_pb_button {
background-color: #ff2a66 !important;
color: #fff !important;
}Here you can change the toggle background and text color codes.
If you have any questions or need additional help then let me know in the comment section below.






































Very cool product. Love it. Thanks
Thank you
Thanks a lot. Great design a Divi Pricing Table
Your welcome
Thanks, Mark! I’m going to try this out on my site, for sure!
hi mark
great layout, is there some code we can use to change the button as well as the price when switching between monthly and annual charges — our button is created by a code containing a javascript link to chargebee they have stopped doing html links…
Hey, Mark,
great job, thanks for sharing.
Hi Mark. Amazing plugin – thanks very much.
Quick question – when I preview the page and click on the toggle, it won’t change to the yearly tab. Can you help point me in the right direction?
Thanks
Hi Arran,
Does this only happens in preview mode or also when you published it?
Really like the look of this table but it appears the toggle only changes the price not the Get Started button also or am I missing something?
Hi Brian,
Sorry for the late reply, I missed this comment.
No, you are not missing something this pricing table only changes the price.
I do have a pricing table pack where you can change all the contents of the pricing table here:
https://www.markhendriksen.com/product/divi-pricing-table-pack/
Although this is a paid product.
Extremely thankful for this download!