Are you in need of a Divi Coming Soon page for your website? If so, then look no further!
This tutorial introduces you to 3 amazing Divi Coming Soon page templates that you can download and use for free. You don’t have to worry about making one yourself or paying for a layout pack – these ready-made Divi templates are easy to customize and look great on any site.
So read on and find out how you can get your own stunning yet free coming soon pages today!
Here you can find the demo.
Table of Contents
- Download the free Divi coming soon page layout pack
- How to install the coming soon pages
- How to enable the maintenance mode page
- How to customize the coming soon pages
Download the free Divi coming soon page layout pack
You can download this free layout pack on Elegant Themes or on my free Divi layout packs page.
Download from Elegant Themes
Head over to Elegant Themes Marketplace and you can download my free layout pack.
Download from MarkHendriksen.com
You can sign up for my free membership and get access to this as to all my other free layout packs for Divi.
After signing up go to the free layouts section and search for the free coming soon pages layout pack.

Images are included
The images in the page layouts are free to use and are sourced from pxhere.com.
- License: CC0
- License URI: https://creativecommons.org/publicdomain/zero/1.0/
How to install the coming soon pages
Start by unpacking the download folder free-divi-coming-soon-page-bundle.zip.
Inside this folder, you will find the JSON file divi-coming-soon-pages.json.
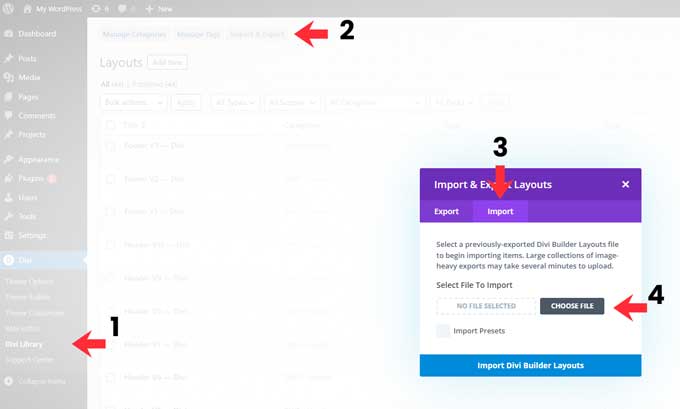
In your WordPress dashboard navigate to Divi > Divi Library. Click on the import & export button and start by importing the file divi-coming-soon-pages.json.

After the import is complete you should see 3 layouts in your Divi Library (if you do not see this you might need to refresh).
Import a coming soon page layout
Create a new page on your website, This page will be the coming soon page you can name it as you like for example coming soon.
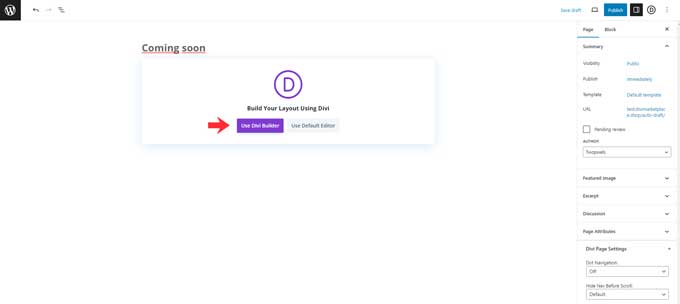
Click on the button Use Divi builder.

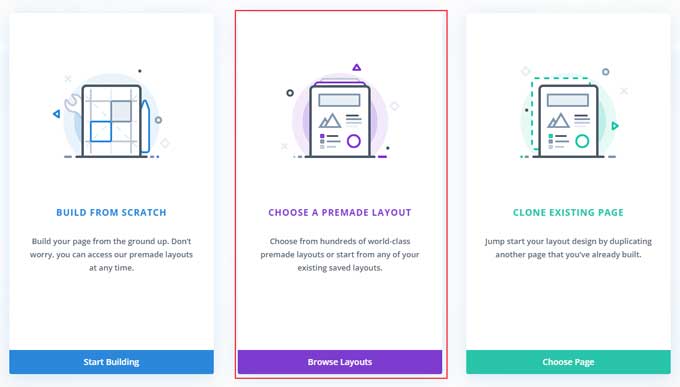
On the next screen click on “Choose a premade layout”

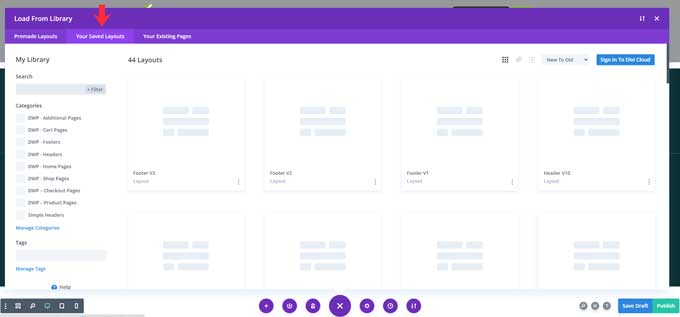
From here click on the tab “Your Saved Layouts”.

Here you will find your 3 imported coming soon layout pages. Choose the layout you want to use. You can use the demo website for reference on how they look.
Click on save and publish your page afterward.
Disable the header and footer for the coming soon page
The header and footer will still be visible on this page to disable those navigate to Divi > Theme Builder.
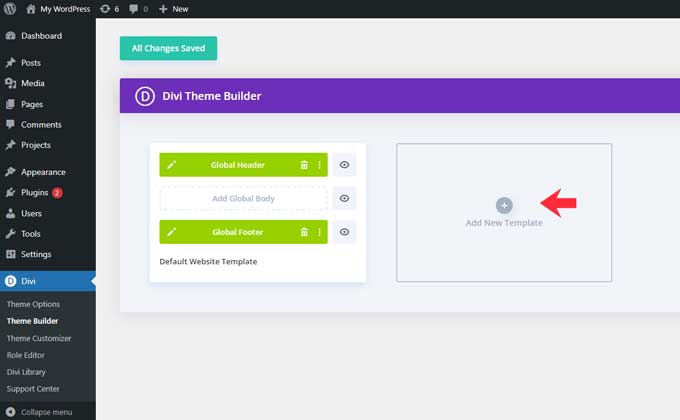
Click on Add New Template.

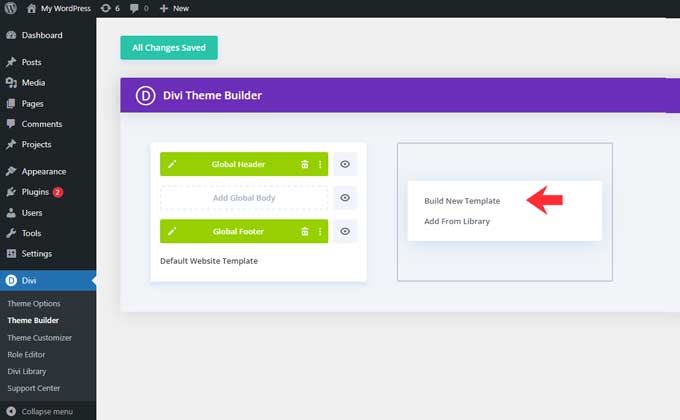
Then click on Build new Template.

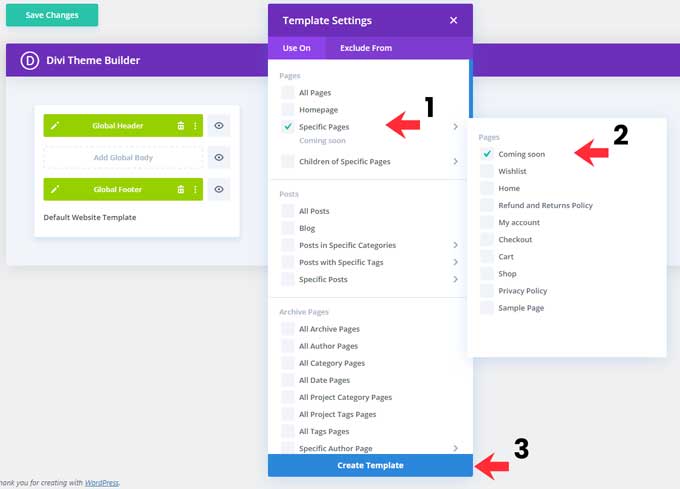
From here assign this template to your coming soon page. Hover over Specific Pages and from that list choose your coming soon page. The name of your coming soon page might be different from mine it depends on how you named your page in the previous step.
Click on Create Template.

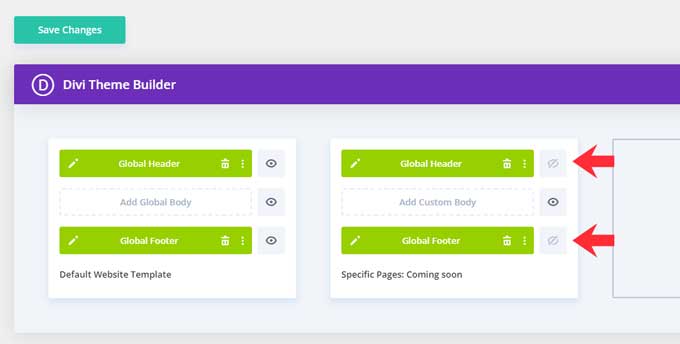
In my images you will see a Global Header and Footer, it might be empty for you in case you are not using any. The steps are still the same.
You can now click on the eye icons beside the header and footer. This will disable them for this template.

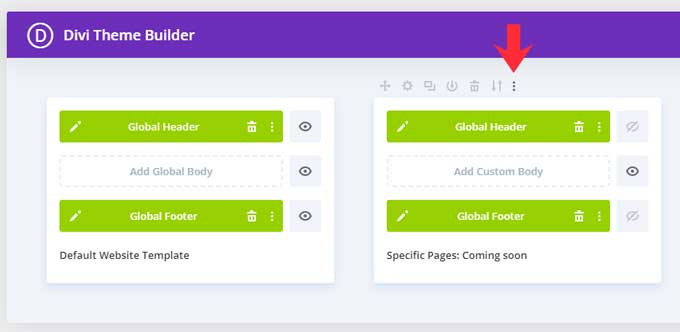
When you do not need the coming soon page anymore you can also remove this template by hovering over it and clicking on the 3 dots.

From here you have the option to delete it.
How to customize the coming soon layouts
You can just customize all the elements from within the visual builder. Of course, you can also add more Divi modules to these layouts.
For the coming soon layouts versions 2 and 3 I have used a code module with some additional CSS code.
You can find this module by switching to the wireframe mode (left-bottom icon).
I will explain the code that I have used and how you can alter it in case you need to.
Coming soon layout V2
The CSS code for this one is just for the styling of the email opt-in form module. Customizing the button color can be done through the option module settings.
Coming soon layout V3
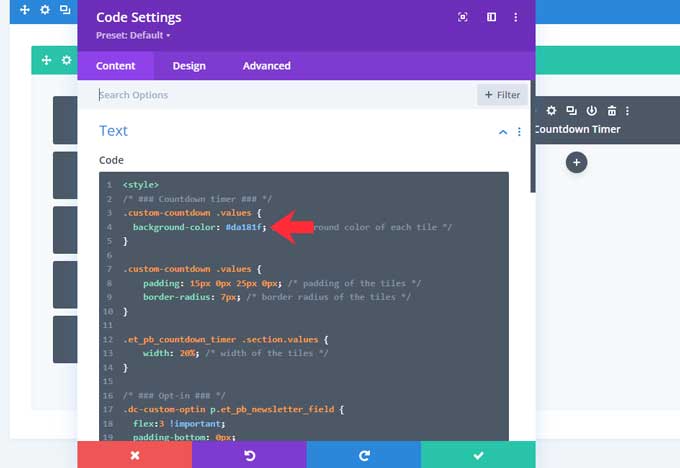
This one has the same code for the opt-in module as V2 but also some additional code for the countdown timer.

To change the red background color open this code module and at the top, you can change the red background color code.

How to enable the maintenance mode page
When your coming soon page is created you can set it as the home page so website visitors will see this page.
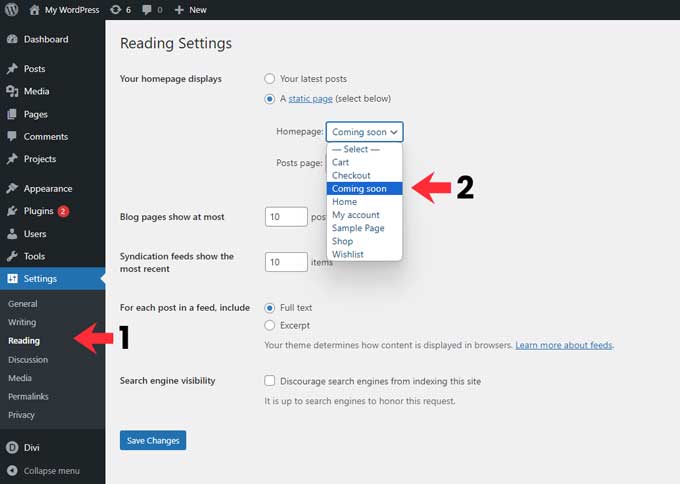
To do this navigate to Settings > Reading

Under “Your homepage displays” set the static page to your coming soon page.
When you do not need the coming soon page you can set this back to the home page.
Conclusion
I hope these free coming soon pages come in handy for you. If you have any questions please let me know in the comments below.
If you liked these layouts it would be appreciated if you could leave a review on Elegant Themes Marketplace.
Also, check out my other free Divi layout packs.






































just perfect and already using on some pages and domains and looks good!