Have you heard about Framer AI? It is a super cool tool for web design and development. If you’re into creating sleek and interactive websites, Framer AI is something you should definitely check out. It’s packed with features that make designing, prototyping, and collaborating a breeze.
Intrigued? Let’s dive in and see what makes Framer AI so special.
Table of Contents
What is Framer AI?

Framer AI is an advanced tool designed for creating interactive and responsive web designs with ease. It’s a platform that allows designers and developers to collaborate seamlessly, offering a range of features to bring their creative visions to life.
It automates various design tasks, making it easier and faster to create visually appealing websites. From translating content to refining your copy, Framer AI leverages AI to streamline your workflow and ensure your designs are both beautiful and functional.
Background
First things first, let’s talk history. Framer AI started as a prototyping tool, beloved by designers for its flexibility and power. Over time, it evolved, embracing the capabilities of AI to transform how we approach design. This evolution wasn’t just about adding new features; it was about rethinking how design can be done smarter and faster.
Key Features of Framer AI
So, what can Framer AI do for you? Quite a lot, actually.
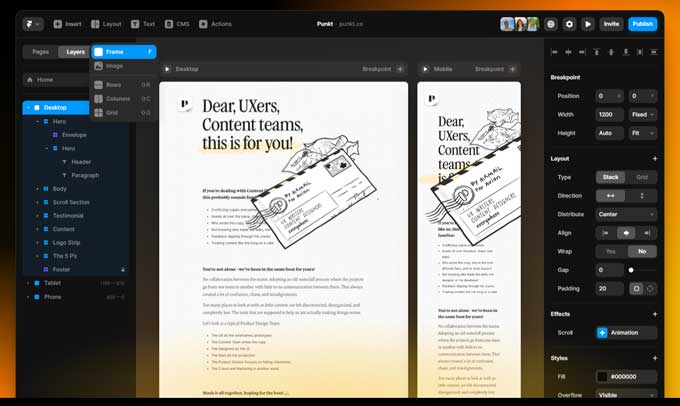
Prototyping: Framer AI is renowned for its prototyping capabilities. You can create interactive, high-fidelity prototypes that closely mimic the final product. This helps in visualizing the design and functionality before actual development begins.
Design Tools: Framer AI comes with a suite of design tools that allow you to create detailed and visually appealing layouts. From vector editing to advanced animation capabilities, it has everything you need to craft stunning designs.
Code Integration: Unlike many design tools, Framer AI allows you to incorporate code directly into your projects. This means you can add custom animations, and interactions, and even fetch data from APIs, making your prototypes more dynamic and realistic.
Components: Framer AI supports reusable components, which can significantly speed up the design process. You can create components once and use them across multiple projects, ensuring consistency and saving time.
Collaboration: Framer AI is built for teamwork. It offers features like real-time collaboration, where multiple team members can work on a project simultaneously. It also includes version control, making it easy to track changes and revert to previous versions if needed.
Integration with Other Tools: Framer AI integrates well with other popular design and development tools like Figma, Sketch, and GitHub. This makes it easier to incorporate Framer AI into your existing workflow.
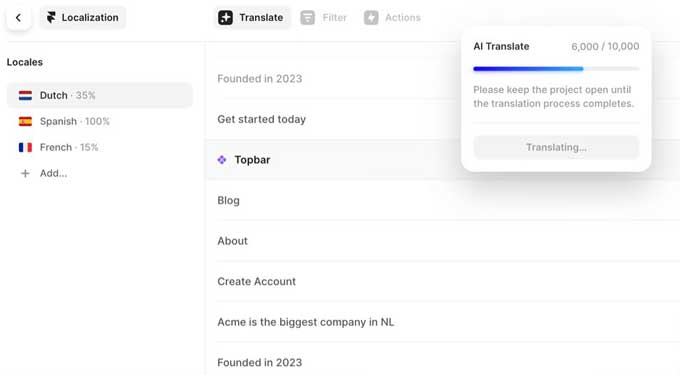
AI Translation: Framer AI takes the hassle out of manual translation. With this tool, you can effortlessly translate your website to reach a global audience. Imagine expanding your website’s reach with minimal effort – pretty neat, right?

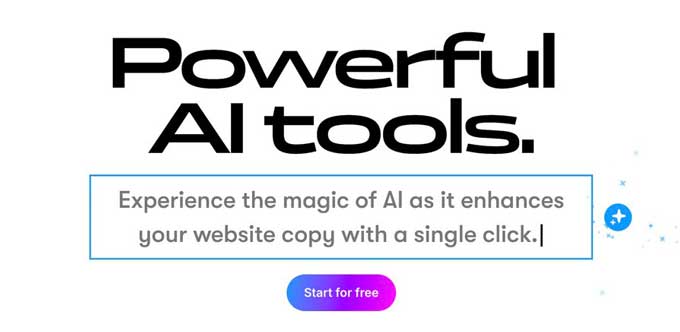
Text Rewrite: Got some text that needs a polish? Framer AI’s Text Rewrite feature helps you improve your website content with just a click. It’s like having a professional editor at your fingertips, making your copy shine.

AI Style: Maintaining a consistent brand voice across different languages and contexts can be challenging. Framer AI’s AI Style feature lets you define your brand tone and context, ensuring that your translations align perfectly with your brand’s identity.

Benefits of Using Framer AI
Why should you care about Framer AI? Here’s why:
Efficiency and Speed: With AI handling repetitive tasks, you get to focus on what you do best – being creative. This means faster turnaround times and more polished results.
Creativity and Innovation: Framer AI doesn’t just speed things up; it sparks creativity. By automating the basics, it frees your mind to think outside the box and come up with innovative solutions.
Why Use Framer AI?
Framer AI stands out because it bridges the gap between design and development. It empowers designers to create interactive prototypes that can be tested and iterated upon quickly.
Developers benefit from the ability to see how the design should function, thanks to the high-fidelity prototypes. This collaborative approach helps in creating better end products, reducing the gap between initial design concepts and the final product.
How Framer AI Differs from Traditional Page Builders
Framer AI isn’t just a typical page builder tool; it’s much more versatile and powerful. While traditional page builders focus mainly on assembling pre-made components to create static web pages, Framer AI offers a comprehensive suite of tools for designing, prototyping, and developing highly interactive and responsive web experiences.
Comparison with Other Tools
How does Framer AI stack up against the competition?
Framer AI vs. Traditional Design Tools: Traditional tools are great, but they often require manual input for everything. Framer AI automates many of these tasks, saving you time and effort.
Framer AI vs. Other AI-Powered Tools: There are other AI tools out there, but Framer AI stands out with its user-friendly interface and powerful features tailored specifically for designers.
Use Cases and Examples
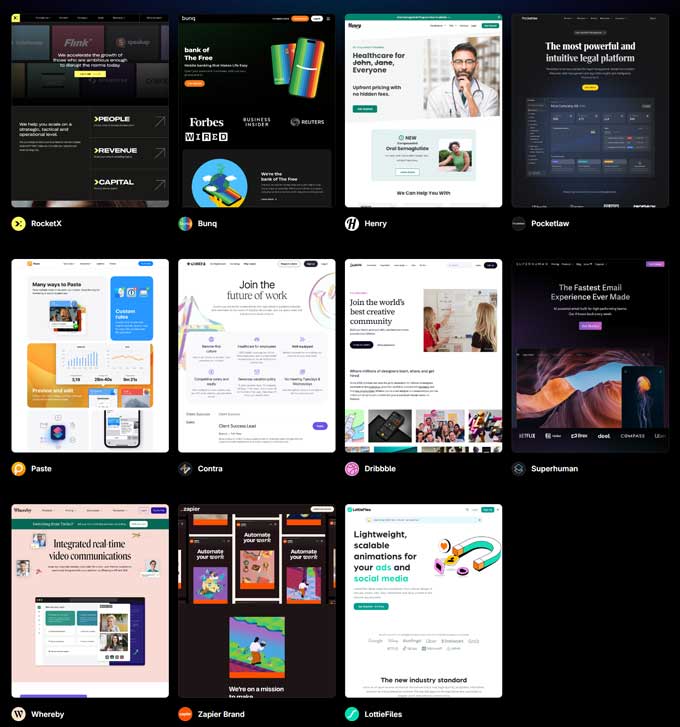
Let’s talk real-world applications. Companies big and small are using Framer AI to create amazing designs. From Dribble to Zapier Brand are using Framer AI.
Check out all the case studies here.

Want to get started? Framer AI offers a range of tutorials and guides, perfect for beginners and advanced users alike. These resources will help you make the most of this powerful tool.
Challenges and Considerations
Of course, no tool is perfect. Framer AI has its limitations, and it’s essential to be aware of them. Some users have pointed out areas for improvement, such as more customization options. However, the team behind Framer AI is continuously working on updates to address these issues.
Conclusion
In a nutshell, Framer AI is a game-changer for designers. It combines the power of AI with the creativity of design, making your workflow more efficient and your results more innovative. So why not give it a try? Head over to the Framer AI website, check out the tutorials, and see for yourself how it can transform your design process.
References
For more information and to get started, check out Framer AI’s homepage.
Happy designing!