Are you having issues with the Divi map module not showing up? The Divi map module requires a Google API key. You can follow the steps in this tutorial on how to get an API key. This will take quite a few steps. However, there are different ways to add Google maps to your website without the need for an API key.
In this tutorial, I will be covering two ways to add Google maps without the need for an API key. Adding Google maps to your site can slow down your site and I encourage you to check out my second method because that one will not slow down your site.
Method 1: Embed The Google Maps
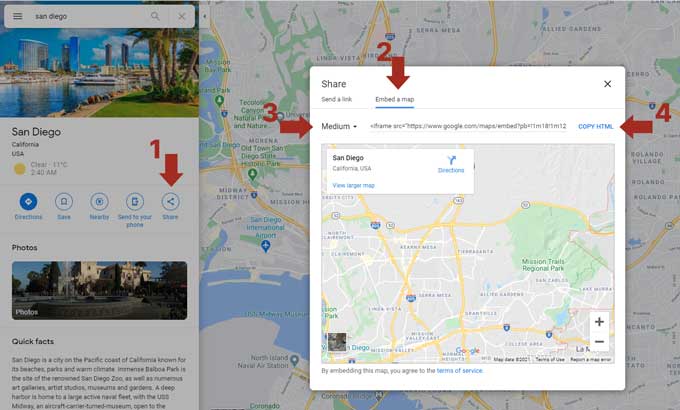
This is simple to do, head over to Google Maps and find your location.
- Click the share button
- Go to embed a map
- Choose your size
- Copy the code

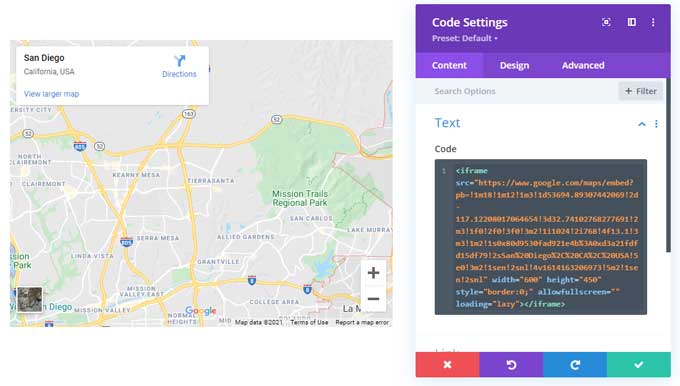
Go to your visual builder and place a code module. Now paste the code into the module.

Method 2: Make An Image Of Google Maps
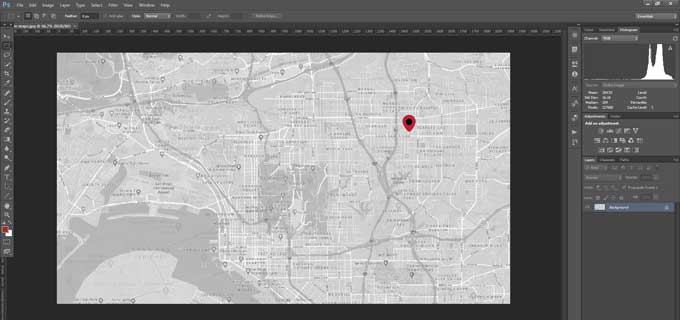
Loading in Google Maps with an API or embed code will load in an external script and this will make your website load slower. What I recommend is to just make a screenshot of Google Maps. To do this just go to Google Maps and find your location. Make a screenshot and then open the screenshot in a photo editor program like Photoshop.
I like to do this in Photoshop. You can style the map as you like, I have made it black and white with a red pin. In Divi, I use an image module and place this image in it.

The second method is my preferred one because it will not load in an additional script. Google maps can slow down your site. If you prefer to use the API or embed method then you can delay the loading of the script with a plugin like WP Rocket so it will not slow down the site too much. If you want to learn more about website speed optimization I encourage you to check out my guide for speeding up your Divi website.
If you have any questions let me know in the comments.