Ever noticed those “continue reading” links on articles? They’re more than just a button; they’re a strategic tool to keep readers engaged and enhance your site’s performance.
These links guide users deeper into your content, making sure they find exactly what they’re looking for without being overwhelmed by a wall of text. It’s like giving them a gentle nudge to explore further, turning casual visitors into loyal readers. But there’s more to these links than meets the eye.
Table of Contents
Historical Context
In the early days of the internet, web pages were simple and straightforward. As content grew richer, breaking articles into digestible parts became essential. Thus, the “continue reading” link was born, allowing readers to dive deeper without overwhelming them.
Purpose and Benefits
The “continue reading” link serves several purposes:
Enhancing User Experience
- Improves Readability: Splitting content into chunks helps readers digest information better.
- Keeps Users Engaged: It tempts readers to stay longer, clicking through to more content.
SEO Advantages
- Better Page Load Times: Shorter pages load faster, improving user satisfaction and SEO rankings.
- Improved Page Ranking: More clicks can signal to search engines that your content is valuable.
Paywalls and Subscriptions
- Monetization: “Continue reading” links often lead to subscription pages, helping monetize content.
- Controlled Access: Paywalls can restrict content access, encouraging readers to subscribe for full articles.
Design Considerations
Creating effective “continue reading” links isn’t just about functionality; it’s about design too.
- Placement and Visibility: Ensure these links are easy to find. Typically, they work best near the end of an excerpt or summary.
- Aesthetic Aspects: Use clear, inviting language. A simple “Continue Reading” or “Read More” usually works best.
Examples of Continue Reading
I will give you some examples of Continue reading links on a page.
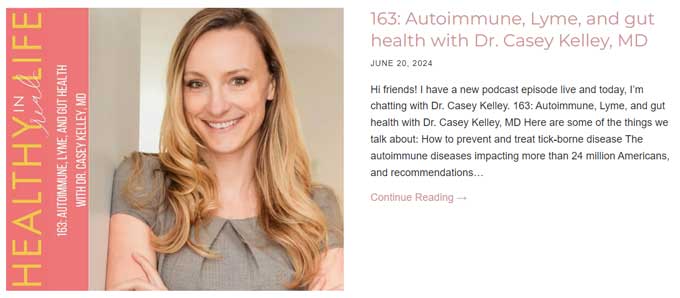
Example 1

In this example, there is a continue Reading text link used to direct you to the full article.
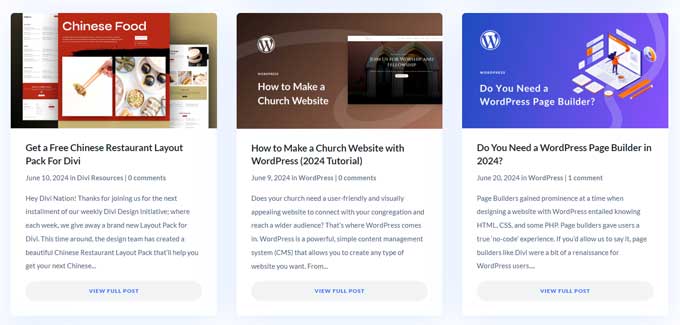
Example 2

On the Elegant Themes website, they use a “View Full Post” button to continue reading.
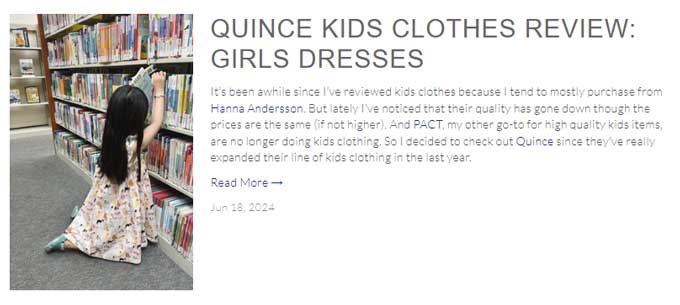
Example 3

In this example, there is a Read More text link used.
Implementation
Here’s how to add these links to your site:
HTML/CSS Snippets
Basic HTML tags and CSS can create a visually appealing link
<a href="full-article.html" class="continue-reading">Continue Reading</a>
CMS-Specific
Platforms like WordPress often have built-in features or plugins to add these links effortlessly.
Common Pitfalls
Avoid these mistakes:
- Overuse of Links: Too many “continue reading” links can clutter your site and confuse readers.
- Poor Placement: Misplaced links can disrupt the reading flow. Always place them where it makes logical sense.
User Feedback and Analytics
To ensure your “continue reading” links are effective, gather user feedback and analyze your metrics.
- Click-Through Rates (CTR): Measure how often readers click these links.
- Bounce Rates: Lower bounce rates can indicate that readers are staying longer on your site.
Conclusion
“Continue reading” links are a small but mighty tool in your web design toolkit. They make the user experience better, boost SEO, and keep readers hooked. So, next time you’re creating content, don’t forget the power of a well-placed “continue reading” link.





































