There are times that you need to add some PHP code to Divi. Perhaps you found a PHP snippet with a certain function and you need to place that PHP code in Divi.
Divi comes with a code module but unfortunately, you can not add PHP code to the Divi code module. You can only add CSS, HTML, and Javascript to the code module. However, there are different ways to add PHP code to Divi.
Add PHP Code In The Functions.php File
You can add PHP code in Divi’s functions.php file. this file is usually located in /wp-content/themes/Divi/functions.php. Or in WordPress, you can navigate to Appearance > Theme Editor and from the dropdown (right-top) you can choose function.php.
There is one huge disadvantage to placing your PHP code directly in the themes function.php file. After a Divi update, this file will be overwritten and you will lose all the changes you made here.
To prevent this you can create a Divi child theme and place your PHP in that functions.php file. This way when Divi is updated you will not lose your changes.
Use a Plugin To Add PHP Code
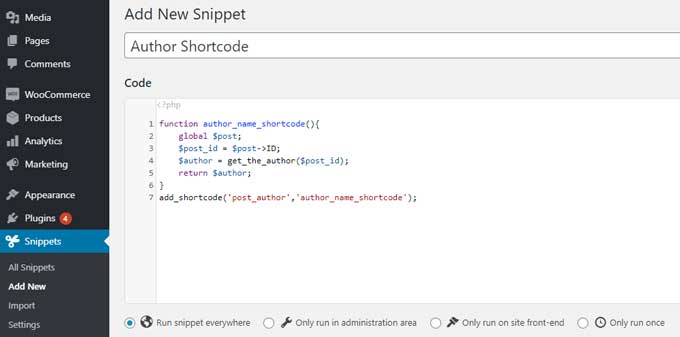
Another easy way to add PHP code to Divi is by using this free Code Snippets plugin. After installing this plugin navigate to Snippets > Add New
Give your code snippet a title and in the code field, you can place your PHP code.

So you can not use the Divi code module for PHP but there are still good methods to add PHP code to your website.





































