There is nothing more ignoring than when you make a change to your Divi website and you do not see the change on the front-end. Then you might be wondering did I do something wrong or is it just not working. Caching is a great thing for your visitors so that the pages load faster however when building a website it can give you some serious headache.
There are different type of caches:
- Browser cache
- Divi builder cache
- Caching with a plugin
- Server caching
- CDN
When Do You Need To Clear Your Divi Cache?
When you are just working in the visual builder there should be no need to clear any cache. However when you are editing for example in a Divi child theme then your cache needs to be cleared in order to see the changes in the front-end.
Clear The Browser Cache
How to clear your browser cache depends on which browser you are using. In this article from Kinsta, they explain how you can do this for all the major browsers.
Clear Divi Browser Cache
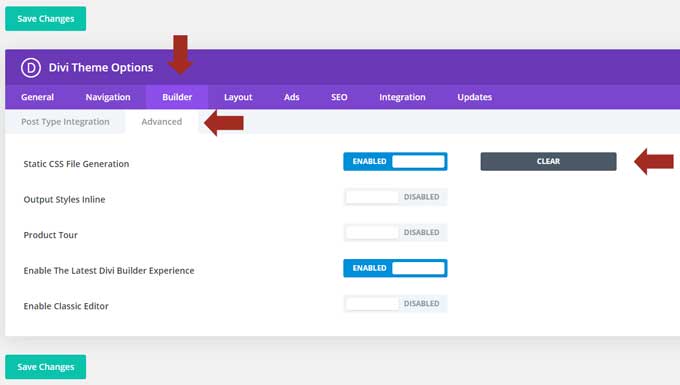
Go to Divi > Theme Options > Builder > Advanced and then click on the clear button next to Static CSS File Generation.

Caching With a Plugin
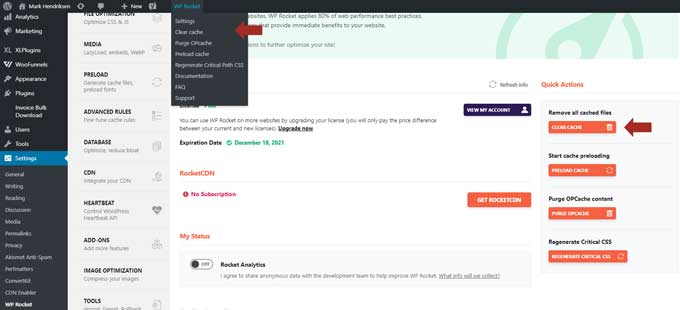
If you are using a caching plugin then you need to clear the cache for that plugin. For example, in WP Rocket you can do that by hovering over the name WP Rocket in the admin bar and click on Clear cache or by going to the settings and do it from there.

Clear Server Caching
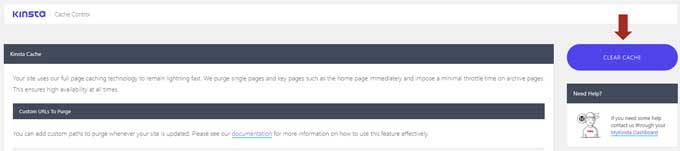
This depends on the hosting you are using if they have server caching. This website is on Kinsta hosting and they do have server caching. I can clear this from within WordPress or from the Kinsta dashboard.

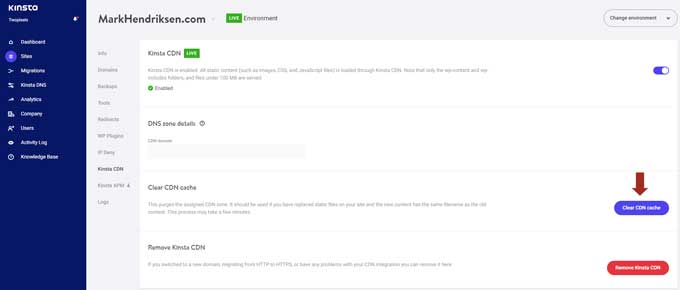
Clear CDN Cache
If you are using a CDN then you will also need to clear that cache. In most cases, you can do that from your hosting. My CDN is running on Kinsta and I can do it from their panel.

As you can see caching can happen in several places. I always recommend when you are building a website disable all caching and when the site is ready start enabling them.