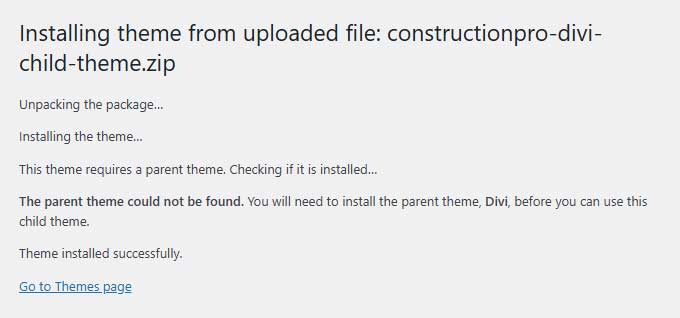
If you’ve tried activating a Divi child theme in WordPress and received the error:
“The parent theme could not be found. You will need to install the parent theme, Divi, before you can use this child theme.”

Don’t panic — this is a common and easily fixable issue. In this quick tutorial, I’ll walk you through what causes the error and how to solve it step-by-step.
What Does This Error Mean?
This message appears when WordPress can’t locate the Divi theme, which is required for your child theme to function.
There are two common reasons for this:
- Divi isn’t installed at all.
- Divi is installed, but its folder name is incorrect.
Let’s go over both solutions.
Solution 1: Divi Isn’t Installed
If you haven’t installed Divi yet, your child theme can’t run. Here’s how to fix that:
Step 1: Check if Divi is Installed
- Go to your WordPress dashboard.
- Navigate to Appearance → Themes.
- Look for the Divi theme.
If Divi isn’t listed, you’ll need to install it manually.
Step 2: Download and Install Divi
- Log into your Elegant Themes account.
- Download the Divi.zip file.
- In WordPress, go to Appearance → Themes → Add New → Upload Theme.
- Upload the Divi.zip, install it, and click Activate.
- Then, go back and activate your child theme again.
Solution 2: Divi is Installed, But Folder Name is Wrong
Sometimes, Divi is installed, but WordPress can’t find it because the theme folder name has changed.
This often happens when:
- You download Divi multiple times, and your operating system renames the zip file or folder to something like divi-1.
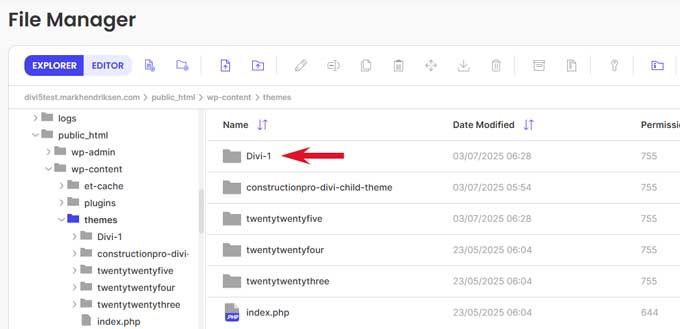
Step 1: Check the Folder Name
Use your hosting file manager or an FTP client (like FileZilla) and navigate to:
/wp-content/themes/
Look for a folder named something like divi-1, divi(1), or anything similar.

Step 2: Rename the Folder
Right-click the incorrectly named folder and rename it to Divi.
That’s it! WordPress will now correctly detect Divi as the parent theme.
You’re Done!
After following either of these fixes, your Divi child theme should activate with no problems.
If you have any questions, you can leave a comment below.