You are struggling to find the perfect font for your website or your Divi fonts are not working and you don’t know where to start.
You’ve just stumbled onto the ultimate guide for Divi fonts. Here I will show you how to preview Divi fonts, change the fonts in Divi builder, add new custom fonts to Divi, and troubleshoot any font issues. Plus, I provide a list of the top 10 best Divi fonts that you can use on your Divi Theme website.
With this comprehensive guide to Divi fonts, you’ll have everything you need to find the perfect font for your website. I’ll show you how to preview them, change them, add new ones, and troubleshoot any problems.
Table of contents
- How do I preview Divi fonts?
- How do I change the fonts in Divi?
- How do I add new custom fonts to Divi?
- Custom fonts are not working
- How do you set Divi font sizes for H1, H2, and H3 globally?
- Top 10 best Divi fonts
How do I preview Divi fonts?
Divi uses the Google fonts collection for its fonts. This is an ever-growing collection and consists as of today of 1482 fonts.
That’s a lot of fonts, and there are 2 ways to preview them.
Preview in Divi
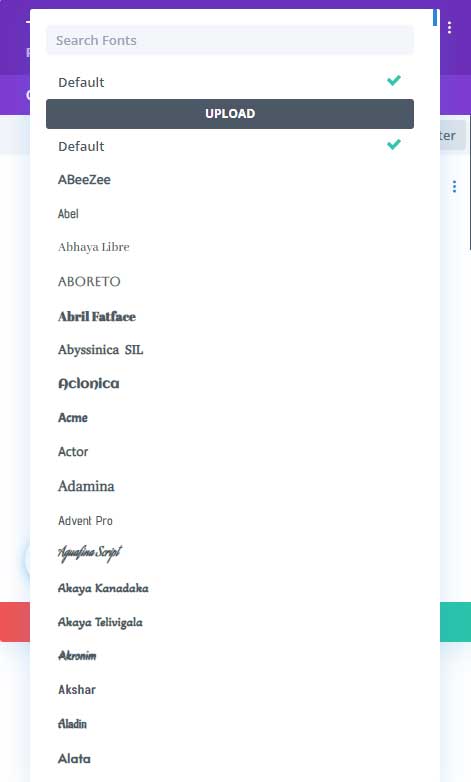
You can preview the Google fonts in Divi builder by opening any module that comes with a text field. Then go to the design tab and under text, you can expand Text Font.
Hovering over a font type will load a preview of that font.

This is very tedious to do and I recommend doing the following method.
Preview Google fonts from the website
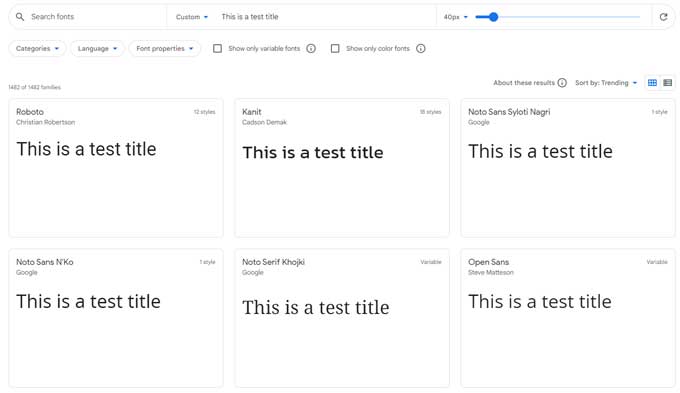
The easiest way to preview them is from the Google fonts site and this is my preferred method.
When you are on the website you can enter some text as a preview.

You have some more options such as changing the text size and you can use some filter options.
How do I change the default font in Divi?
The default Divi font is Open Sans and it is very easy to change this.
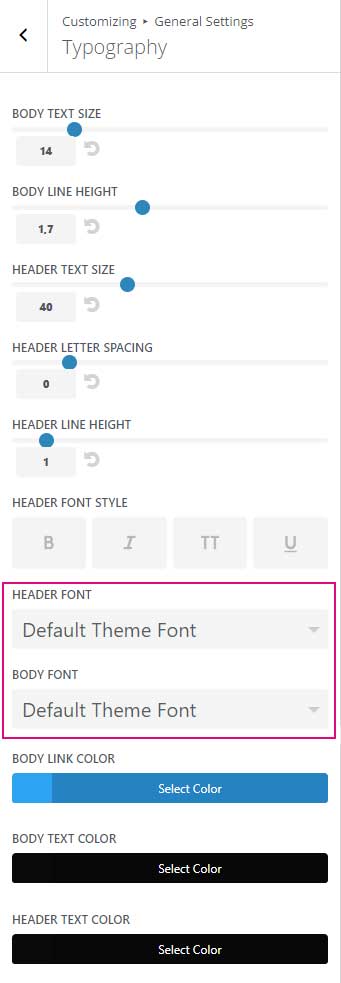
Navigate to Divi > Theme Customizer.
And from here go to General Settings > Typography and under header and body font you can set the font type for the entire website.

While you are in this window, you can also change the following:
Body text font size: This is the text size of the body.
Heading font size: This is the header text sizes (h1, h2, h3, etc).
Body line height: This is the space between the text lines.
Header line height: This is the space between the header lines.
Header font style: You can set the headers to bold, italic, or uppercase or give them an underline.
Header letter spacing: This is the space between the letters of the headings.
Body link color: This is the color of your text links.
Body text color: This is the color of the body content.
Header text color: This is the color of your headings.
How do I add new custom fonts to Divi?
Adding custom fonts to the Divi font list will allow you to work with the exact type of font that you need for your project.
The two supported file formats for custom fonts are TTF (TrueType Font) and OTF (OpenType Font). However, if you have a font in a lesser-known format, you can use an online font converter to get it into one of the two compatible formats.
A free font converter tool is Font Squirrel.
It only takes a few minutes to upload and add your own custom font to the Divi builder.
Step 1: download a custom font
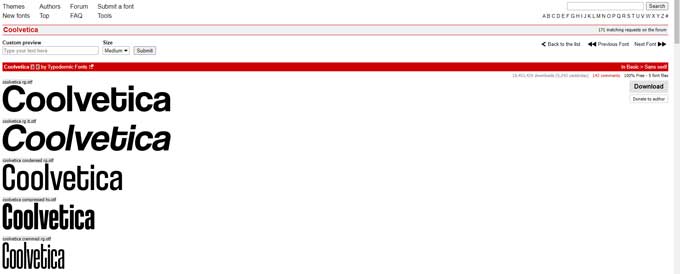
For this example, I will be uploading a custom font named Coolvetica from the website Dafont.

I click on Download (top-right) and my font will be downloaded. You have to unzip the download folder and the fonts will be inside it.

All of the files are OTF and that is supported by Divi so we do not need to use a converter tool.
Step 2: Upload your custom font
Open any Divi module with a text field and navigate to the Design tab. Under Text click on Text Font (Same process as to change a font type) then click on Upload.

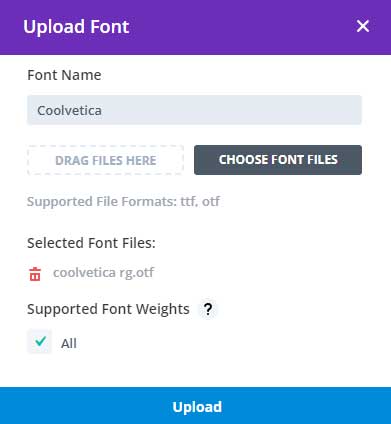
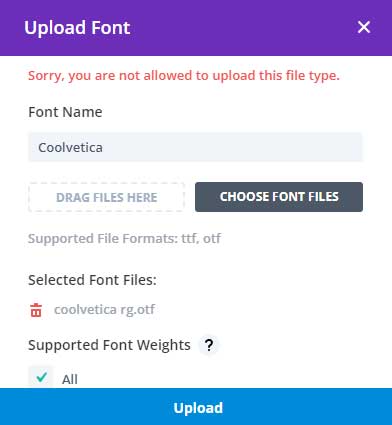
Give your font name a title and upload all the font files (OTF in my case) from the unzipped folder

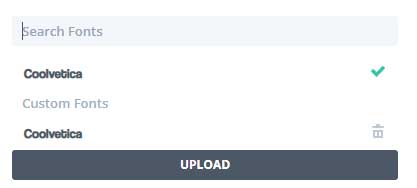
After you click on upload your new font is visible under the Custom Fonts tab.

Custom fonts are not working
If you have any issues with uploading your own custom fonts in Divi then this troubleshooting section might help you.
How to fix the error: ‘Sorry, you are not allowed to upload this file type’
If you get this message when you trying to upload your fonts then WordPress is not allowing it. WordPress does this for security reasons.

You can add a simple code snippet to your wp-config.php file so it will allow uploading these files.
Note: make a backup before editing this file
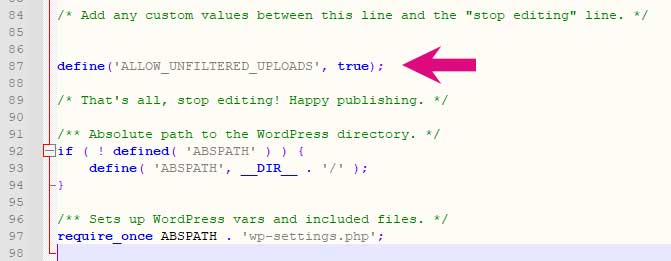
Navigate to your root folder either with FTP or through your hosting dashboard. Open the wp-config.php file and scroll to the line “/* That’s all, stop editing! Happy publishing. */”
Place this snippet above that line:
define(‘ALLOW_UNFILTERED_UPLOADS’, true);

If you want you can remove that code after uploading your fonts.
Upload both font formats TTF and OTF
To make sure your fonts will be working on all browsers you have to upload both font formats.
If you downloaded a font and only got one font type then you can convert that to the other type with this free tool https://convertio.co.
How do you set Divi font sizes for H1, H2, and H3 globally?
You can set the sizes of the headings in Divi > Theme Customizer however, there is only one setting for it and you do not have control over each heading.
I always use custom CSS for my heading sizes. You can place the following snippets in a Divi child theme if you are using one or you can place the snippets in Divi > Theme Options > CSS.
h1 {
font-size: 48px;
font-weight: 400;
line-height: 1.2em;
color: #000000;
}
h2 {
font-size: 40px;
font-weight: 400;
line-height: 1.2em;
color: #000000;
}
h3 {
font-size: 36px;
font-weight: 400;
line-height: 1.2em;
color: #000000;
}
h4 {
font-size: 32px;
font-weight: 400;
line-height: 1.2em;
color: #000000;
}
h5 {
font-size: 28px;
font-weight: 400;
line-height: 1.2em;
color: #000000;
}
h6 {
font-size: 24px;
font-weight: 400;
line-height: 1.2em;
color: #000000;
}You can change for each heading the font-size, font-weight, line-height, and color.
Top 10 best Divi fonts
It can be a difficult task to choose the right font combination for your website.
I always try to mix things up when it comes to heading and body font types for my projects. My top 10 favorite fonts are a result of countless hours I have spent over the years testing out different options. I thoroughly enjoy playing with font weight controls, particularly for heading fonts because it allows me to create harmony among various elements on my web pages.
Here are my top 10 favorite Divi fonts that I use often for my projects.
Open Sans
Open sans font has become one of the most popular typeface choices for modern web design due to its versatility, legibility, and wide range of weights. Developed by Steve Matteson in 2011, the open sans font was created as a modern alternative to traditional typefaces.
Open Sans is an incredibly appealing font family because its simple style gives it a timeless appeal that is suitable for any web page or project. Additionally, it includes 8 varieties spanning from thin to extra bold making it incredibly flexible.
Roboto
This typeface includes 18 weights, from light to ultra bold, giving it a great scope of use for various font combinations. Roboto has become one of the most popular typefaces used on mobile devices and websites, as it is clean and easy to read on any size screen.
Roboto is a well-balanced font that is very popular for any kind of Divi website.
Montserrat
The Montserrat font has letterforms that appear to be slightly condensed horizontally, which helps create an editorial tone whilst still maintaining legibility. It has become increasingly popular as it is fully featured with variations in weights and styles amongst other features. Montserrat font is widely recognized as one of the most versatile open-source font options available, used across a wide range of applications from webpages to book covers.
Lato
Lato font has become one of the most popular open-source fonts used around the world in both digital and physical formats – ranging from websites to books or advertisements. With over 8 global languages supported, this typeface family has proven to be an excellent choice for any project.
Poppins
The Poppins font is an open-source typeface family font designed to give users of all abilities the flexibility to create stunning visual designs.
With its geometric letterforms and generous kerning, this unique font family has become incredibly popular in the first year it was released. Its delightful personality makes it perfect for creating vivid logos and bold headlines – or simply adding a handcrafted feel to any casual text.
Source Sans Pro
Source Sans Pro is a sans-serif typeface designed by Adobe in 2012. Notable for its clean lines and excellent legibility, this typeface is available in eight weights of varying thicknesses, which is one of its greatest strengths. It’s also an efficient use of screen space due to its slender curves and moderate weighting.
Roboto Condensed
Roboto Condensed is a sans-serif typeface that was designed by Christian Robertson in 2011. It is primarily used for easy reading on the web, as it has a low-contrast character that allows readers to quickly scan the text and comprehend what they read.
Noto Sans
The Noto Sans font family includes over 30 unique designs, including a Gothic style and full CJK language support (Chinese, Japanese, and Korean). It comes in five weights ranging from regular to black.
Playfair Display
The Playfair Display font is a Serif font with bold, distinct lines which gives it an elegant and timeless appearance. Its versatility makes it perfect for use in all types of projects, from magazines and posters to books and logos.
With its nine weights (from ultra thin to extra black) and eight true italics, it is the perfect choice to add personality to any design project.
Merriweather Sans
Merriweather Sans is a sans-serif typeface the family consists of eight variations; each with a roman, italic and bold version, plus extra bold and light weights that suit any display need.
Merriweather Sans has the same character set as the original Merriweather, making it an efficient choice for users who need both text and display designs.
PT Sans
PT Sans combines traditional fonts like Times New Roman with modern trends, making it perfect both for corporate branding and more casual designs. The font family includes 8 styles, ranging from Regular to Bold Italic, allowing for a variety of unique looks.
Conclusion
If you’re looking for the best Divi fonts, look no further. In this guide, I’ve shared how to preview, add and change Divi fonts. Plus, I’ve rounded up the top 10 best Divi fonts for you to choose from. So what are you waiting for? Start browsing this list of the top 10 best Divi fonts today!





































Hi Mark,
How about adobe typekit fonts?