
Do you want to set up order bumps in your WooCommerce store?
In today’s competitive eCommerce environment, it’s crucial to find innovative ideas to help increase sales and boost customer satisfaction.
There is one effective strategy that has proven to be revolutionary - order bump.
Order bumps are not just the talk of the town in online shopping but have also impacted the offline world too.
Imagine ordering a burger and being immediately asked by the waiter if you’d like some fries with it.
The miraculous order bump strategy has assisted McDonald’s to sell 9 million pounds of fries globally every day.
Also, these have impacted eCommerce sales by increasing the average order value (AOV) by 10% - 30%.
In this post, we’ll guide you through the process of setting up an order bump in your WooCommerce store.
Furthermore, we’ll also be looking at some examples, taking inspiration from effective strategies and working on its copy to create an irresistible order bump offer.
Let’s get started.
Contents
Order Bump is a complimentary item pitched on the checkout page that the user can add to their order with a single click.
It’s a low-priced checkout add-on that appears on the checkout page, allowing shoppers to make an impulse purchase before finalizing their initial order.
The order bump is typically offered as a checkbox or button with the item’s brief description and price, usually positioned near the “place order” button.
By offering a relevant and attractive product that complements the shopper’s primary product, businesses aim to boost their average order value and generate additional revenue.
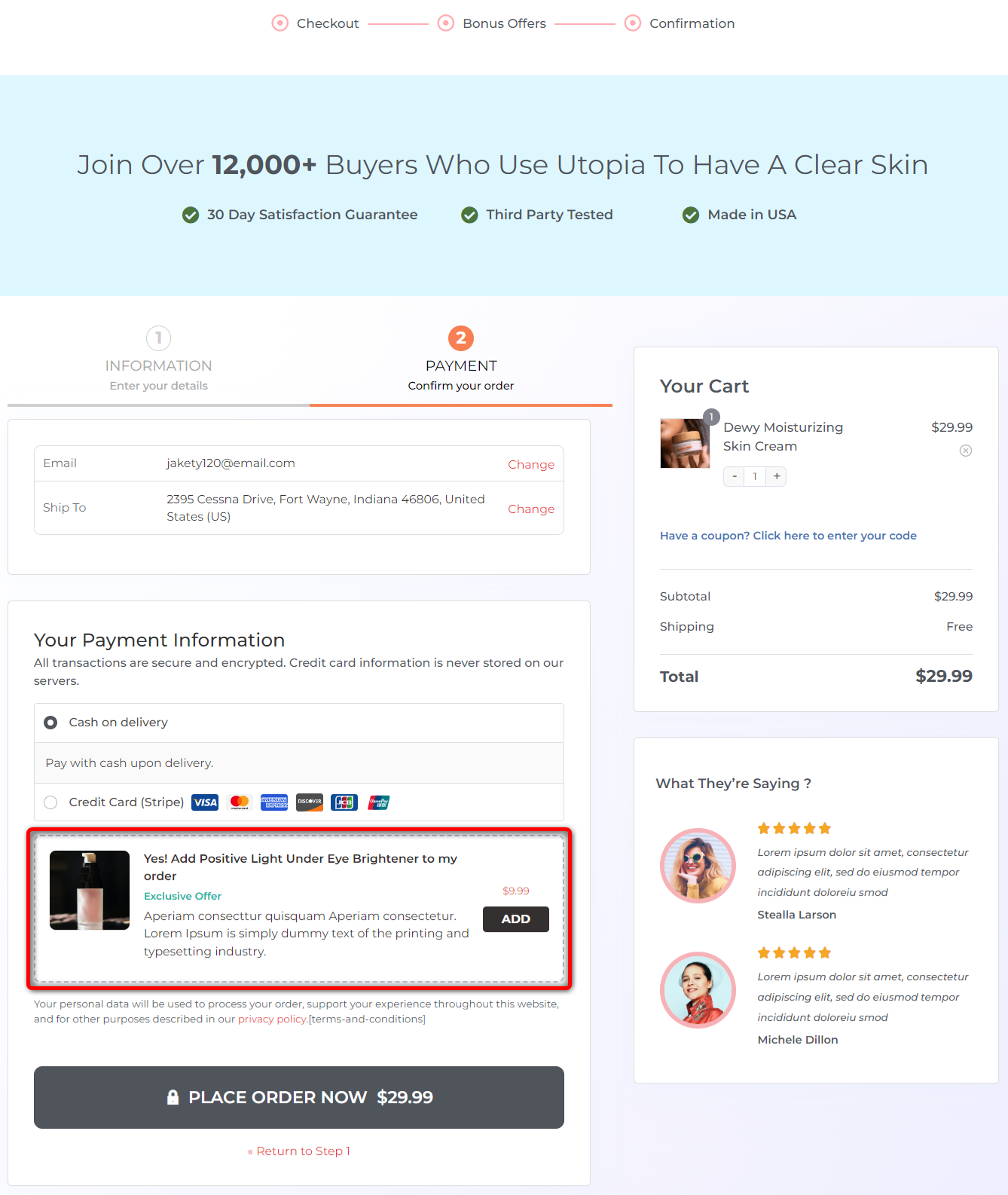
Let’s take a look at this example:

Many business owners prefer to cross-sell items on the product page, but that's not a great strategy.
The site visitor might still be deciding on their purchase, so yet another pitch can be distracting.
A great strategy is to let them select the right product, and then show your order bump with it.
Hence, the best place to offer cross-sells as order bumps is on the checkout page. Simply because:
You can pitch some impressive special offers complementary to the item they're about to buy.
I hope you get the answer to your query - 'What does it mean to bump a product?'.
Here are the main reasons why order bumps effectively increase your average order value.
As humans, we like to be consistent with our choices. So if we've taken a decision, we like to use it as a reference point to make related choices.
Let us give you an example here:
So let's say you bought tickets to an event on: "How to speak more confidently in public". Won't you love audio recordings of the event so that you can tune in whenever you want?
For most people who attended the event, this would be a no-brainer.
So the real question is - are you squeezing the most out of every sale or not?
An impulse buy is a brilliant phenomenon that eCommerce store owners can make the most of.
How many times do you think before adding chocolates and gum to your cart in the grocery store?
The decision is fairly spontaneous and doesn't require you to consult anyone. That's why low-dollar order bumps are the easiest to sell.
Order bumps are usually presented as limited-time offers at a discounted price.
This taps into the psychological concept of FOMO, where shoppers tend to have a fear of missing out on exclusive deals.
Creating a sense of urgency for the order bump encourages shoppers to take advantage of the offer, as they don’t want to miss out on extra savings or benefits.
Now let's look at how you can distinguish between an order bump and a one-click upsell.
If you’re not sure whether your offer should be an order bump or a one-click upsell, don’t worry. This order bump vs. upsell offer section will help you make that distinction.
Both the upsell and order bump help boost the average order value, enhance customer experience and streamline the checkout process.
But let’s talk about the differences here.
A one-click upsell is a post-purchase upsell offer. After a user has made the main purchase, their card gets tokenized, and they can accept the upsell offer(s) with a single click.

On the other hand, an order bump is an offer made on the checkout page when they're filling out their checkout form. It happens before the payment for the main purchase has been deducted.

👉 If you have any questions, you can refer to our detailed guide on order bumps vs. one-click upsells.
The simple mantra for writing the order bump copy is our 4G formula. You can use it to write a persuasive order bump copy in literally a few minutes.
Here's the copy we wrote for a client who recorded a 43% conversion rate on the bump:

Here are the four components of it:
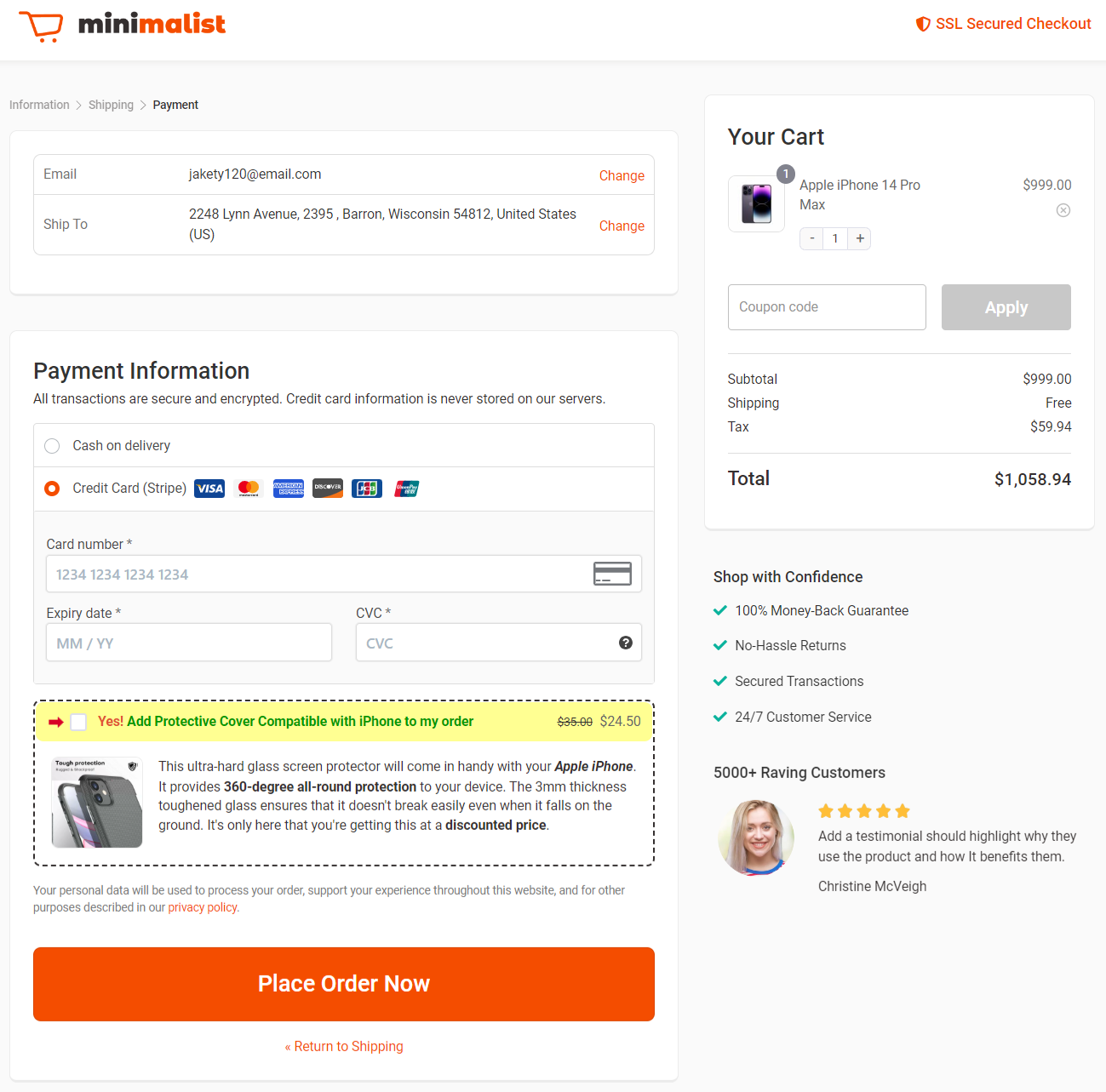
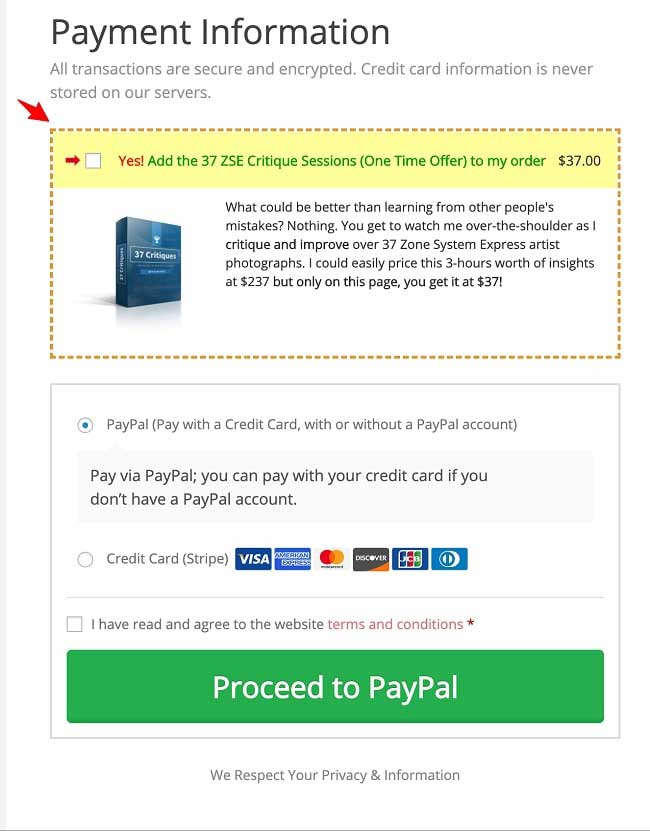
The best way to grab the attention of your prospects is to place the order bump in the right position.
We highly recommend placing your checkout bump offer above the big and bold CTA button because that's where people are the most attentive.
You can do this by asking a rhetorical question. Involve them in your conversation. Don't just share a bunch of facts.
For example, here we say: "What could be better than learning from other people's mistakes?"
Since you don't have the option to insert a video on order bumps - neither can you insert multiple images - make words your arsenal.
Highlight details about your offer bump product or service that make it desirable.
For example, here we say- "Watch me, over the shoulder, as I critique and improve..."
The most powerful way to get action is to tell your prospects about the exclusivity of the offer.
Let them know that the discount you are offering here (on order bumps) is not available elsewhere on the site and make it a limited-time offer.
Including these components will surely create a persuasive order bump copy that urges users to accept the offer.
Effective order bump ideas can kickstart your business by increasing average order value and generating additional revenue.
Here are some easy but successful order bump ideas for you:
Now that you've decided on the product offers to add, let's set up an order bump on your WooCommerce checkout page.
To set up an order bump on your WooCommerce checkout page, we’ll use the FunnelKit Funnel Builder.
FunnelKit’s Funnel Builder is the ultimate solution for building high-converting sales funnels in WordPress. It lets you create opt-in pages, sales pages, custom checkouts, order bumps, one-click upsells and thank you pages.
The plugin integrates with different page builders to create perfect sales funnels for your online business.
Make sure you have installed the Funnel Builder plugin on your website to set up attractive order bumps.
Get a copy of the plugin below:
You can refer to our guide on installing and activating the Funnel Builder plugin on your WordPress website.
In this section, you'll get answers to your 'How do I make an order bump?' queries.
Let's look at the step-by-step instructions on how to add an order bump:
The first step of adding an order bump is to design a checkout page for your store.
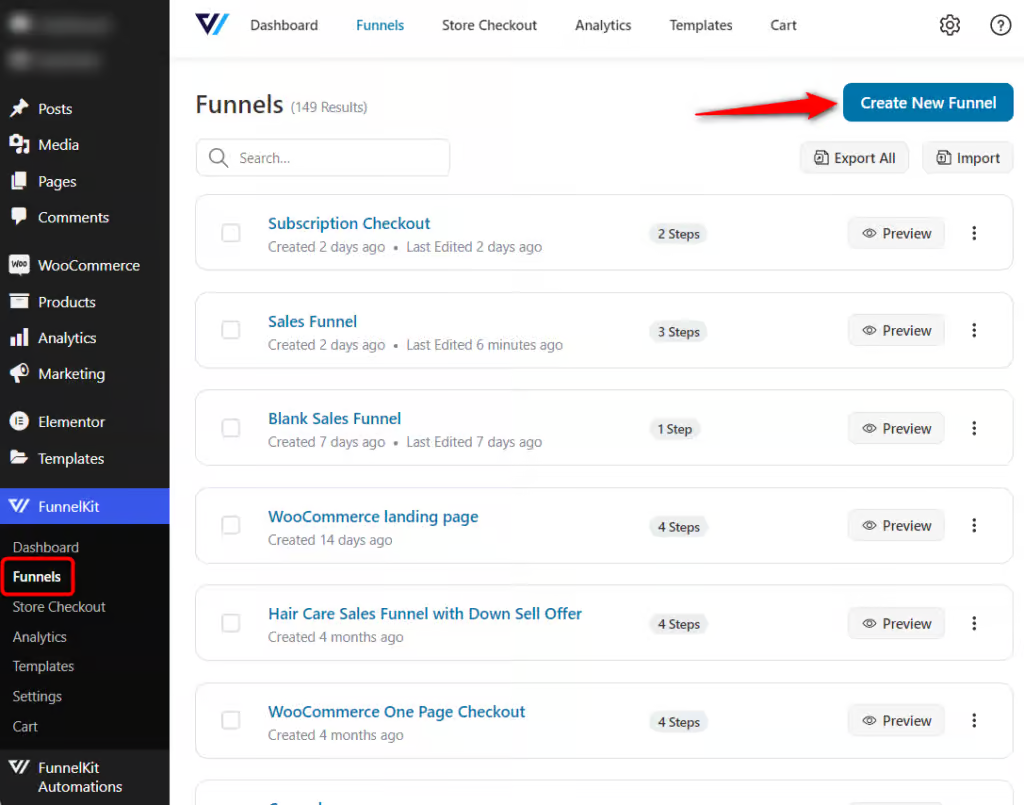
To add a product-specific checkout, go to FunnelKit ⇨ Funnels. From there, click on ‘Create New Funnel’.

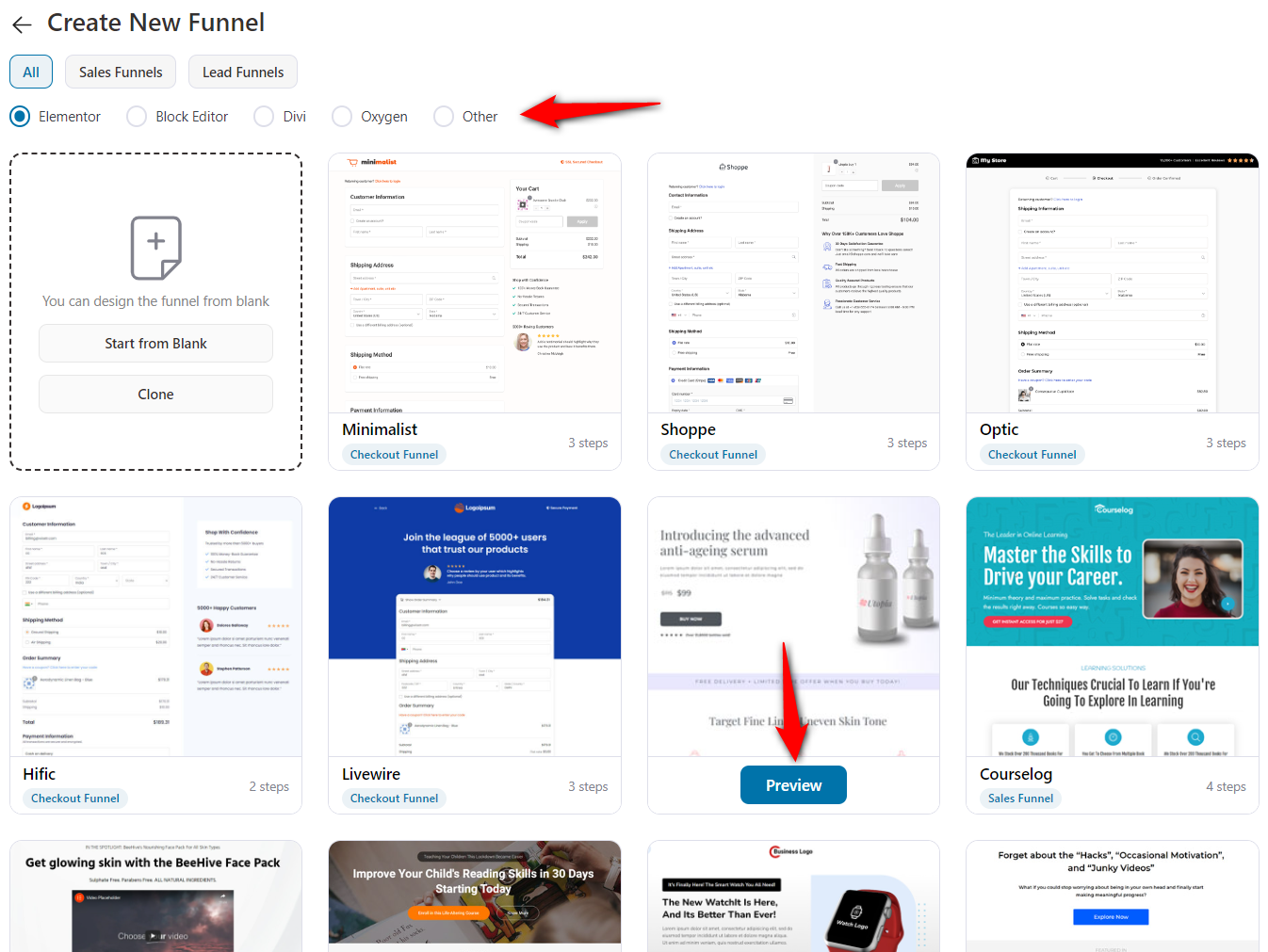
Browse through the templates here on this page.
FunnelKit deeply integrates with different page builders like Elementor, Divi, Oxygen and Gutenberg. If you want to use any other page builder, you can build it using custom shortcodes.
Select the page builder you want to build your checkout page with and choose a template.

Choose the number of steps you want - one-page checkout or multi-step checkout page.
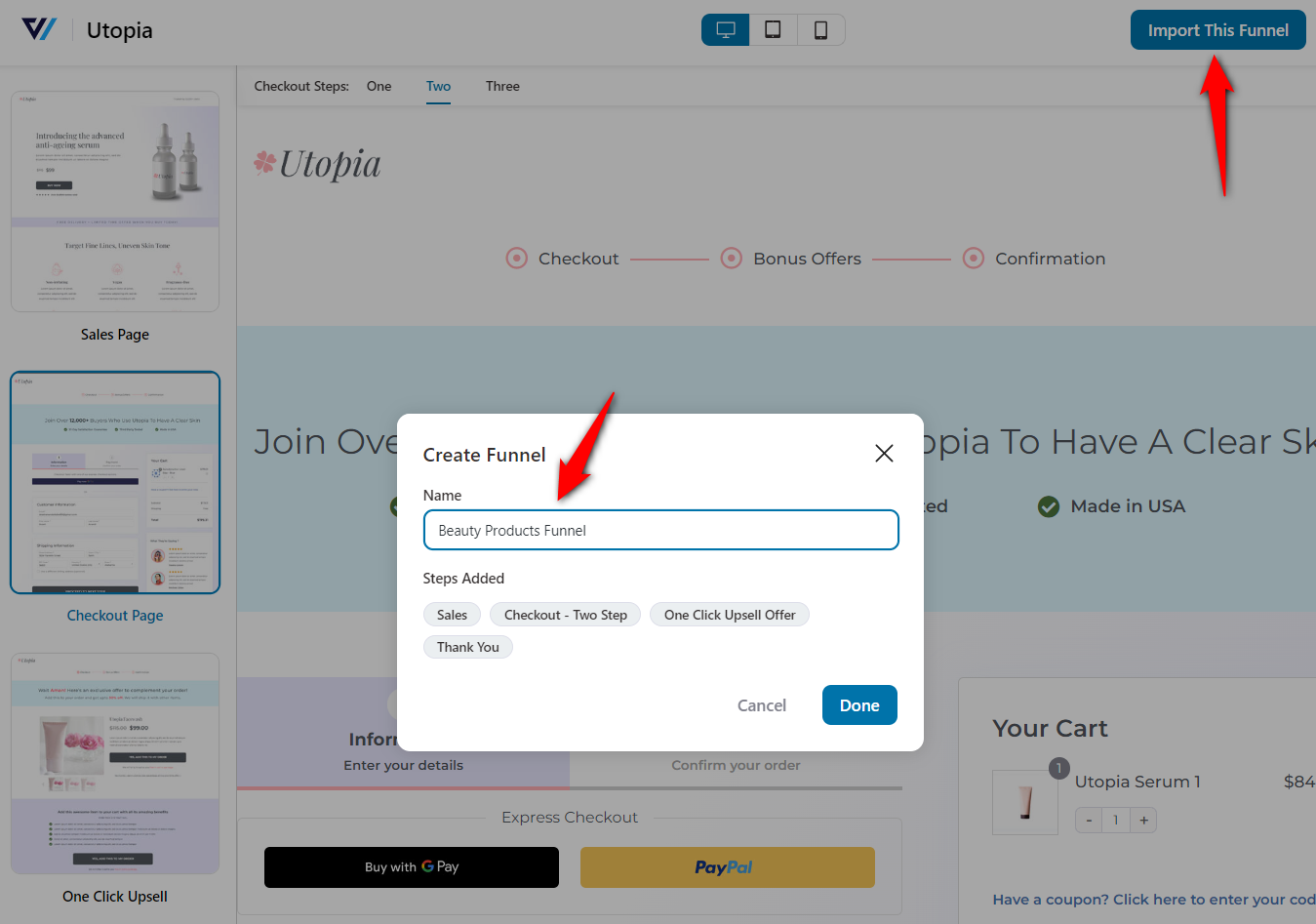
Once done, hit the ‘Import This Funnel’ button and name your funnel.

Clicking on ‘Done’ will import your funnel.
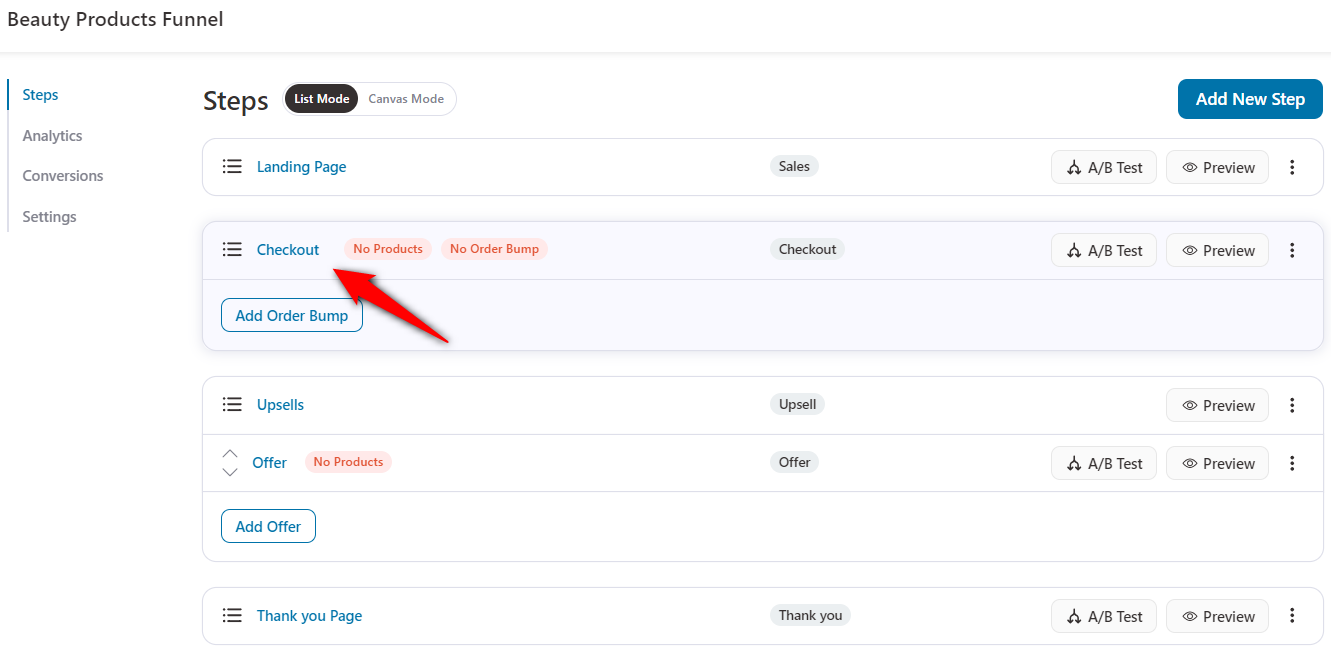
You can customize your checkout page the way you want. All you have to do is click on the checkout page to start editing it.

Let’s first add a product to our checkout page.
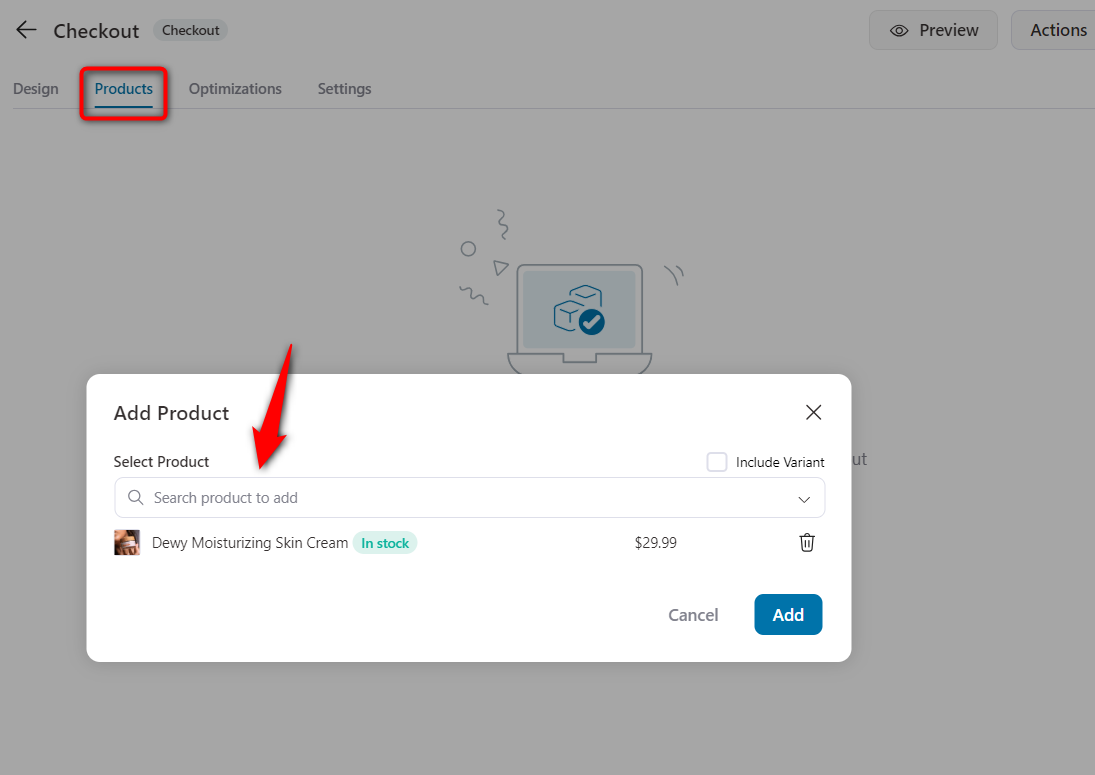
Go to the Products tab and click on the ‘Add Products’ button.
Search for the products from your WooCommerce store to add them to your checkout page:

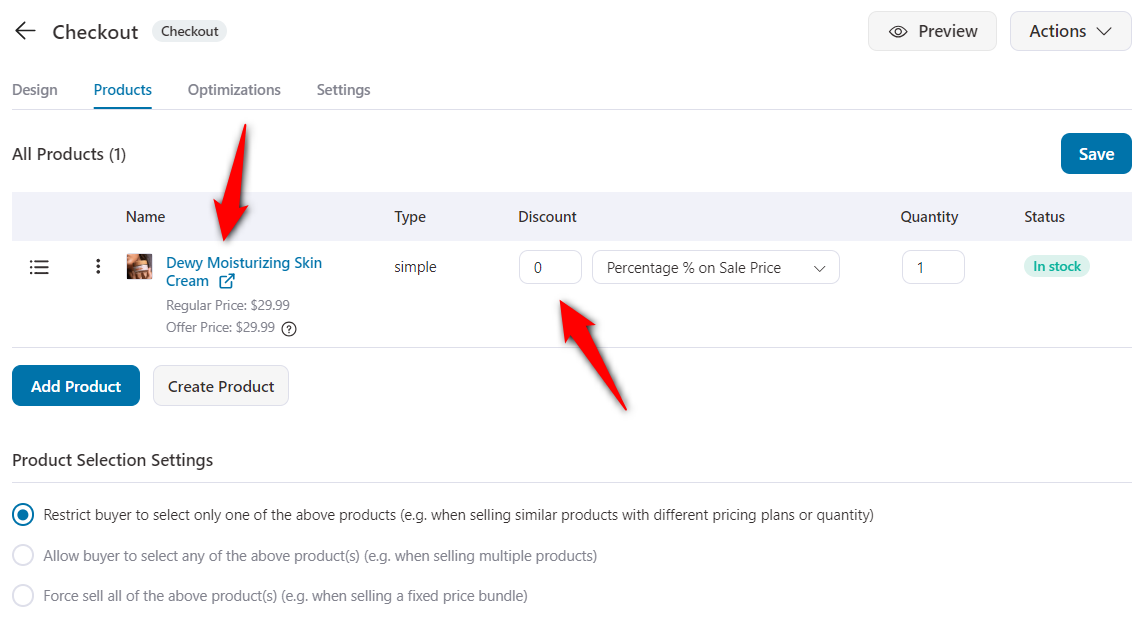
You can even offer discounts or set quantities for your products.

Once done, click on ‘Save Changes’. This is how you can add products and make a product-specific checkout page.
Here are a few detailed guides to help customize your checkout page:
Once the checkout page is ready, let’s create our order bump offer.
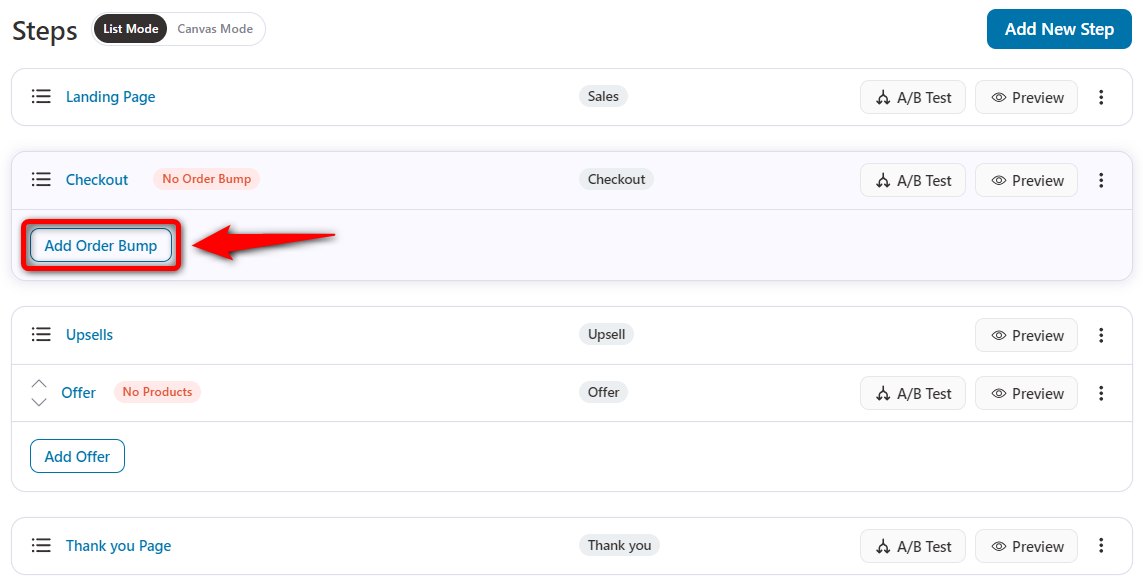
Return to the funnel and click the ‘Add Order Bump’ button below your checkout page.

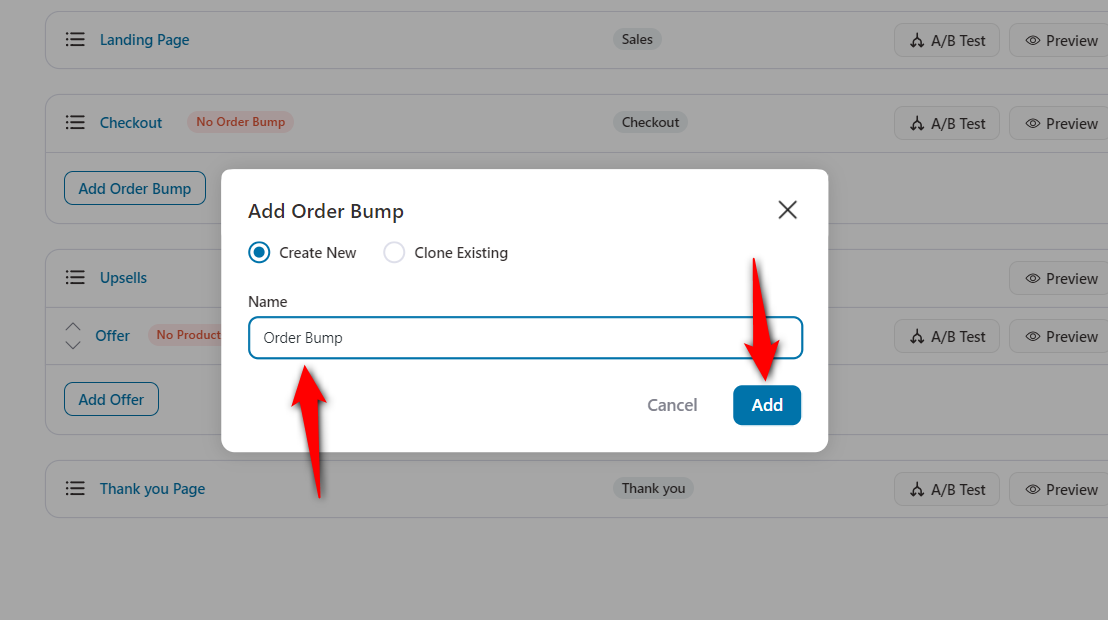
Next, enter the name of your WooCommerce order bump offer.

Clicking on ‘Add’ will add the newly created order bump under your checkout page in your sales funnel.
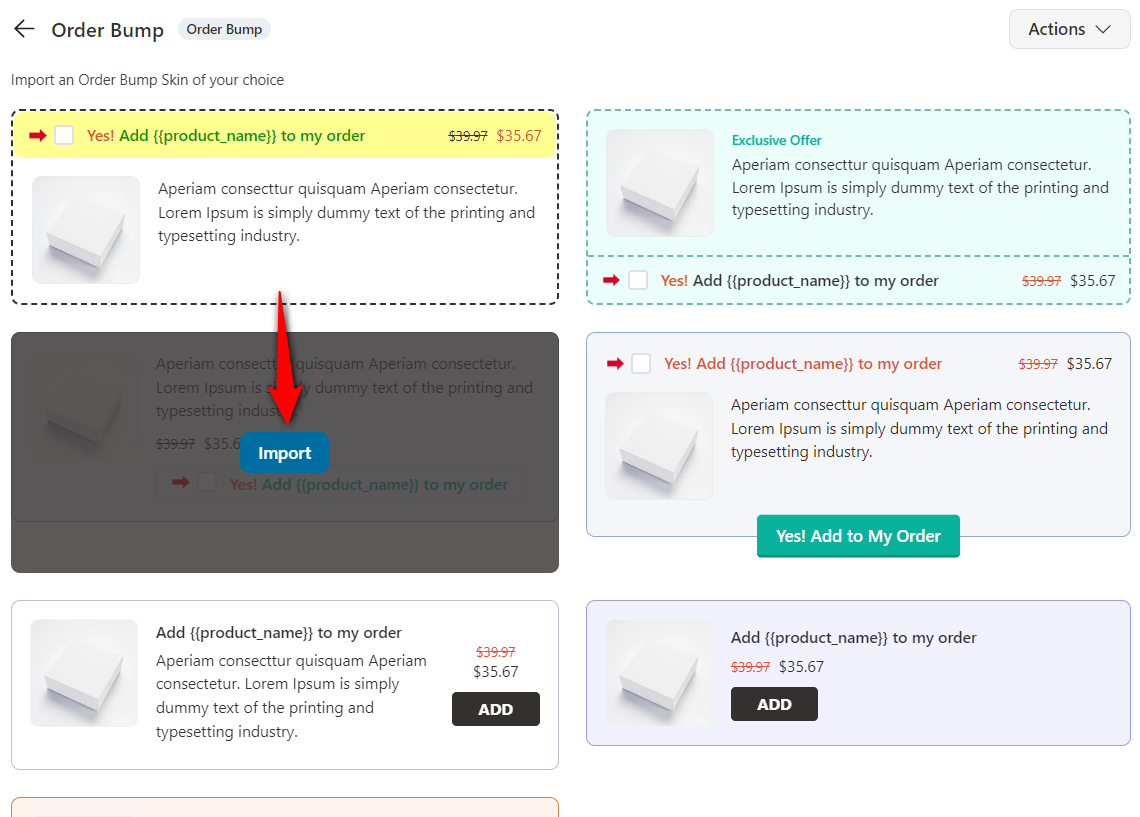
Next, choose the order bump skin by clicking on the 'Import' button.

It'll take you to the product selection for your order bump offer.
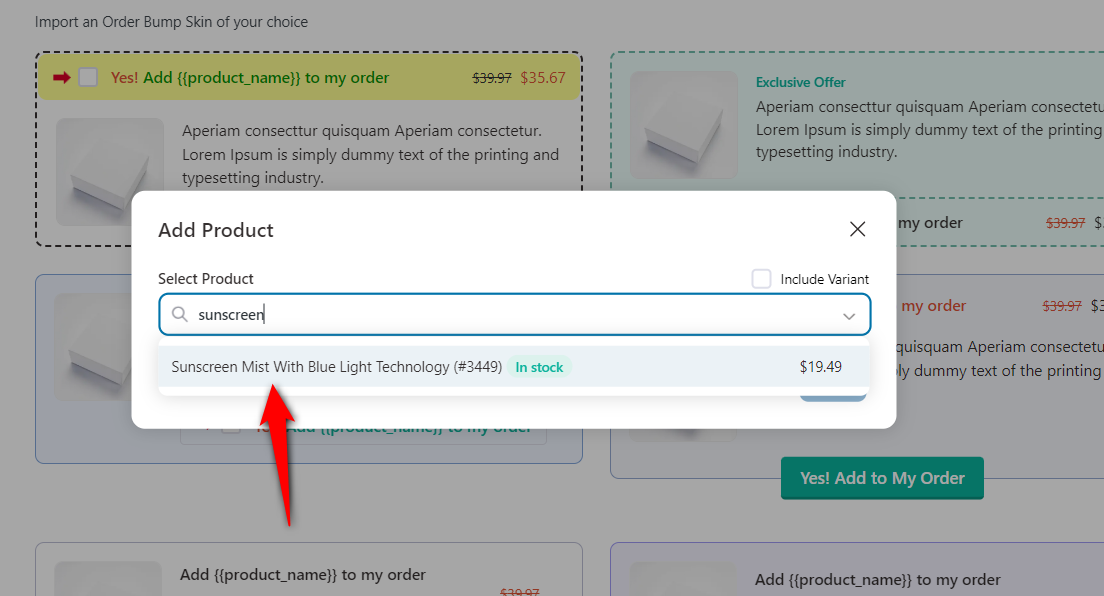
Add an item from your WooCommerce store that you want to offer as an order bump on the Products tab.
Click on ‘Add Products’ and search for the item you want to add.

Hit on the product to add it as your order bump.
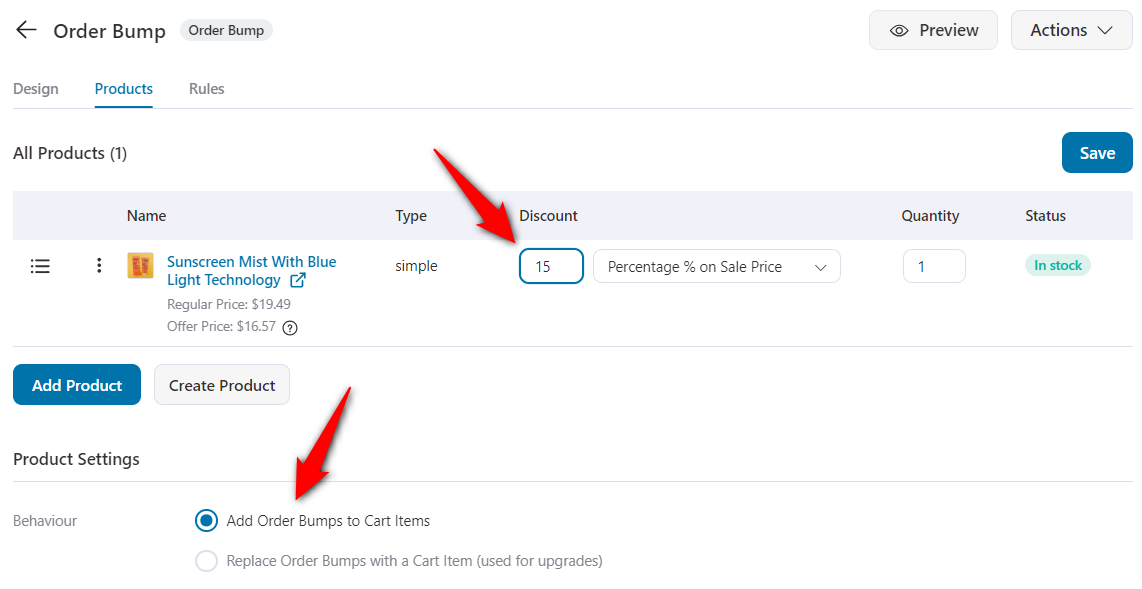
Feel free to offer any discounts or set the quantity of your bump offer on the Products tab. You can even set its product behavior from here.
In case you’re offering complementary products, select the ‘Add Order Bumps to Cart Items’ option. If you’re offering product or service upgrades, hit the ‘Replace Order Bumps with a Cart Item’ option.

Furthermore, FunnelKit even has the facility to let you sell variable products as a bump, allowing the customer to choose the variation of the product they wish to buy. For example - the color and size of clothes.
Once done, click on the ‘Save’ button.
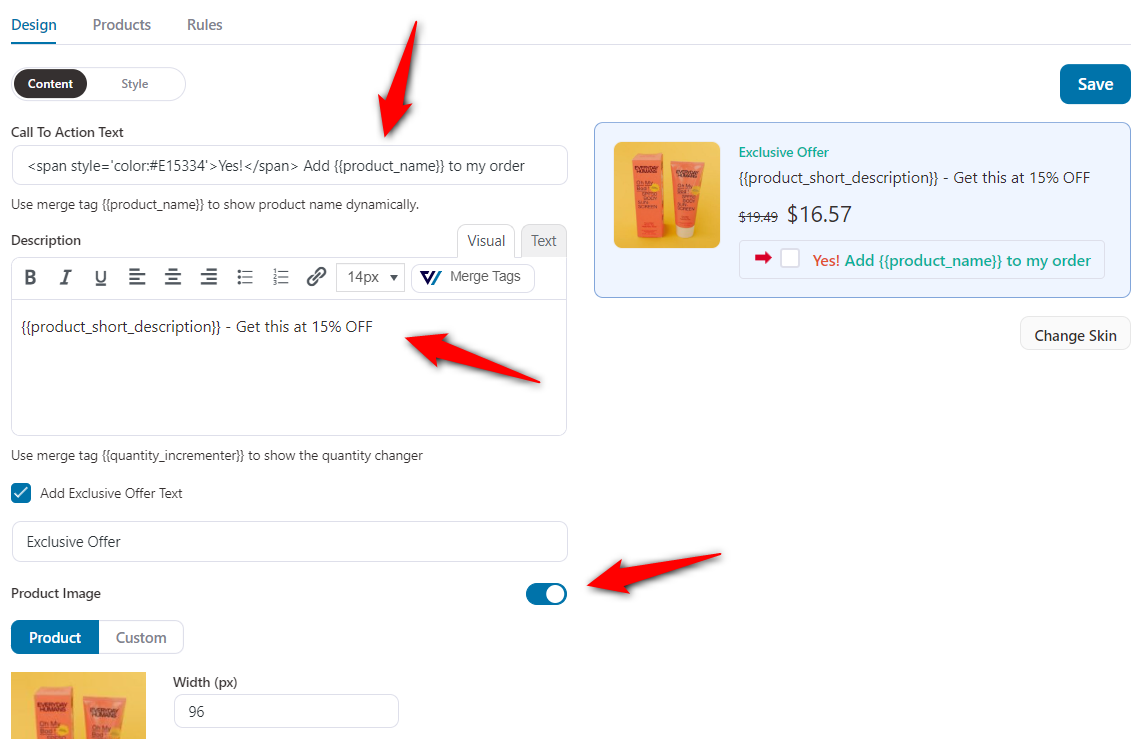
Go to the Design tab to select an order bump skin for the offer and even customize the content and style of the bump.
For each order bump offer, edit the content, such as title, description, button text, product image visibility, etc.

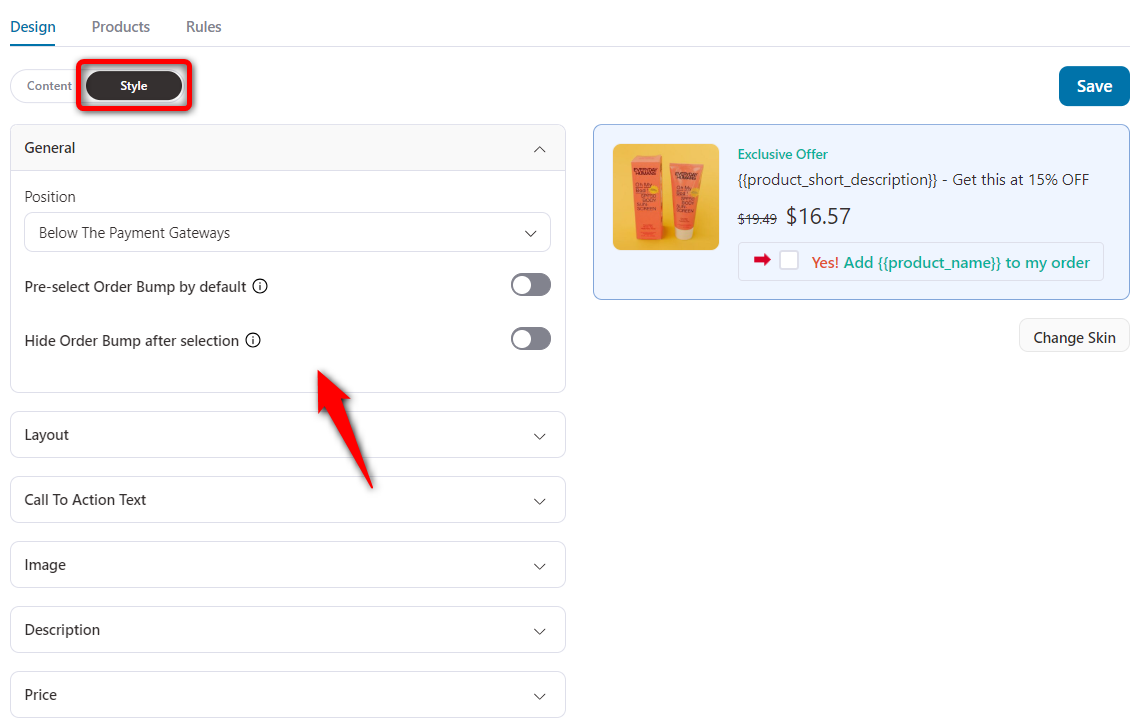
Customize the design and appearance of your WooCommerce order bumps by going to the ‘Style’ section.
Here, you can set its display position, pre-selection of your bump offers and even hide it after selection.

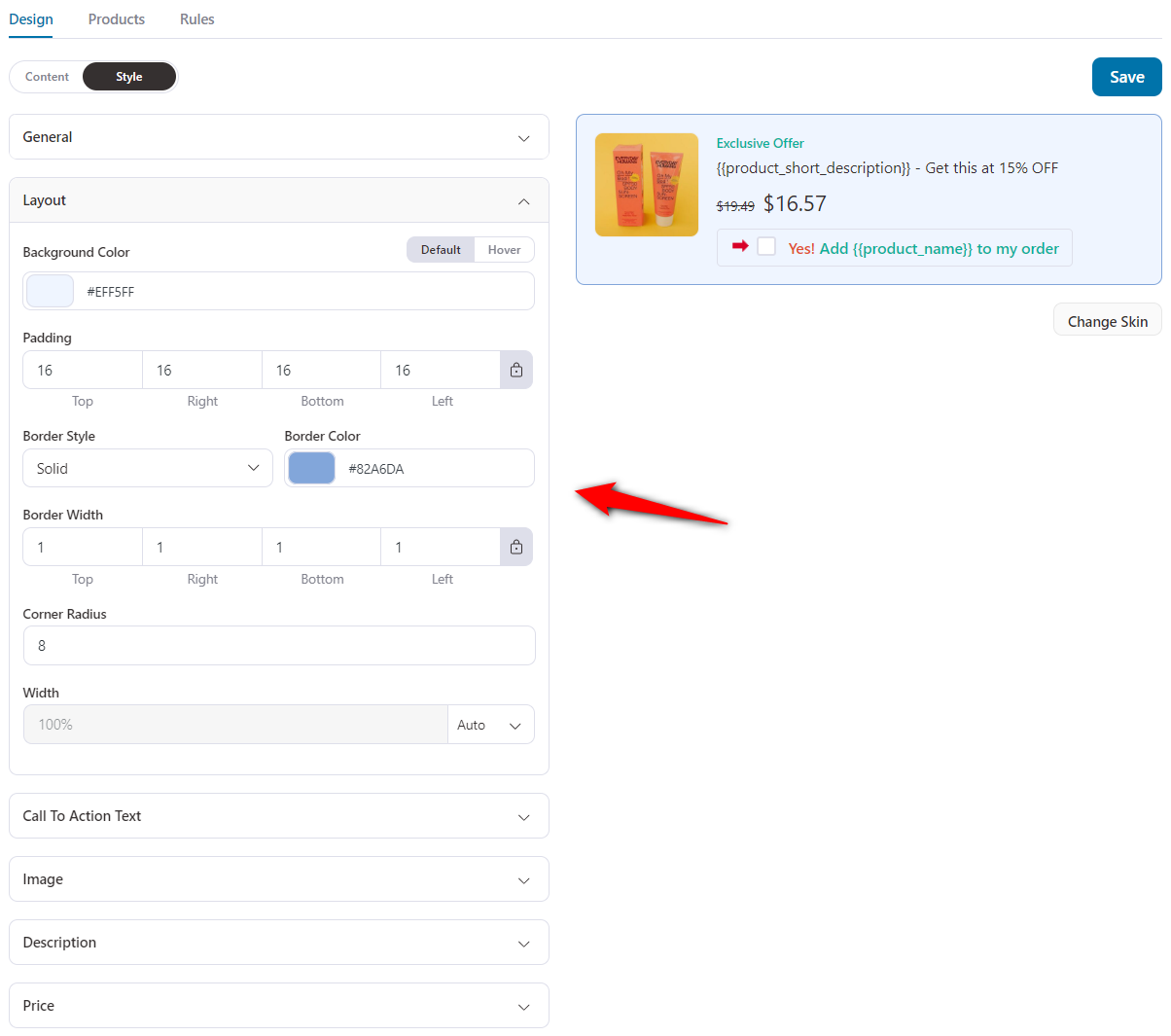
Here, you’ll be able to customize the size and colors of fonts, buttons, borders, price, description text, product image border, and more.
Click on ‘Save’ once done.

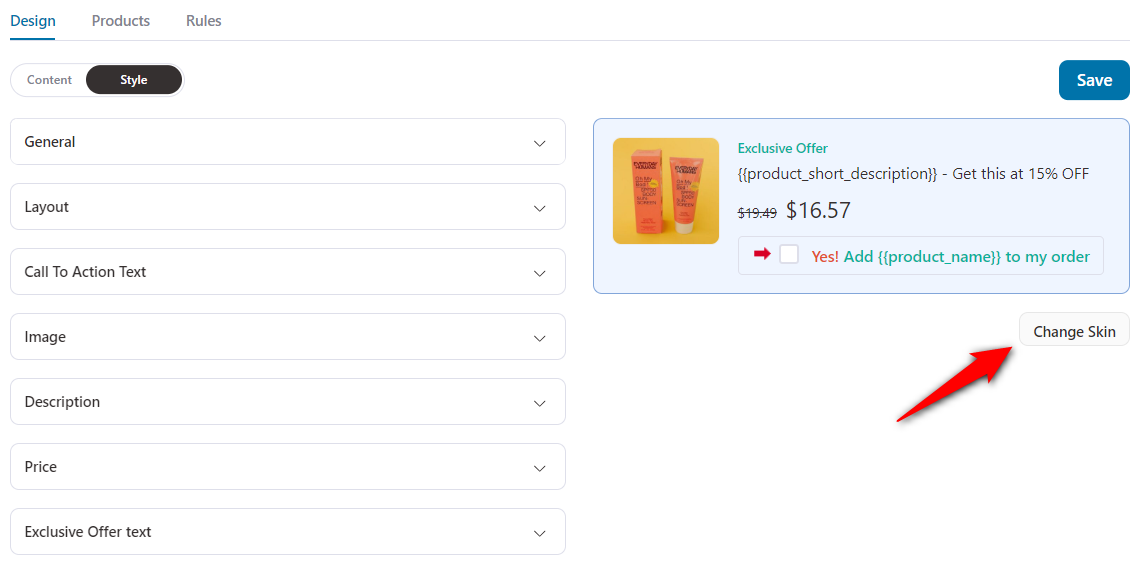
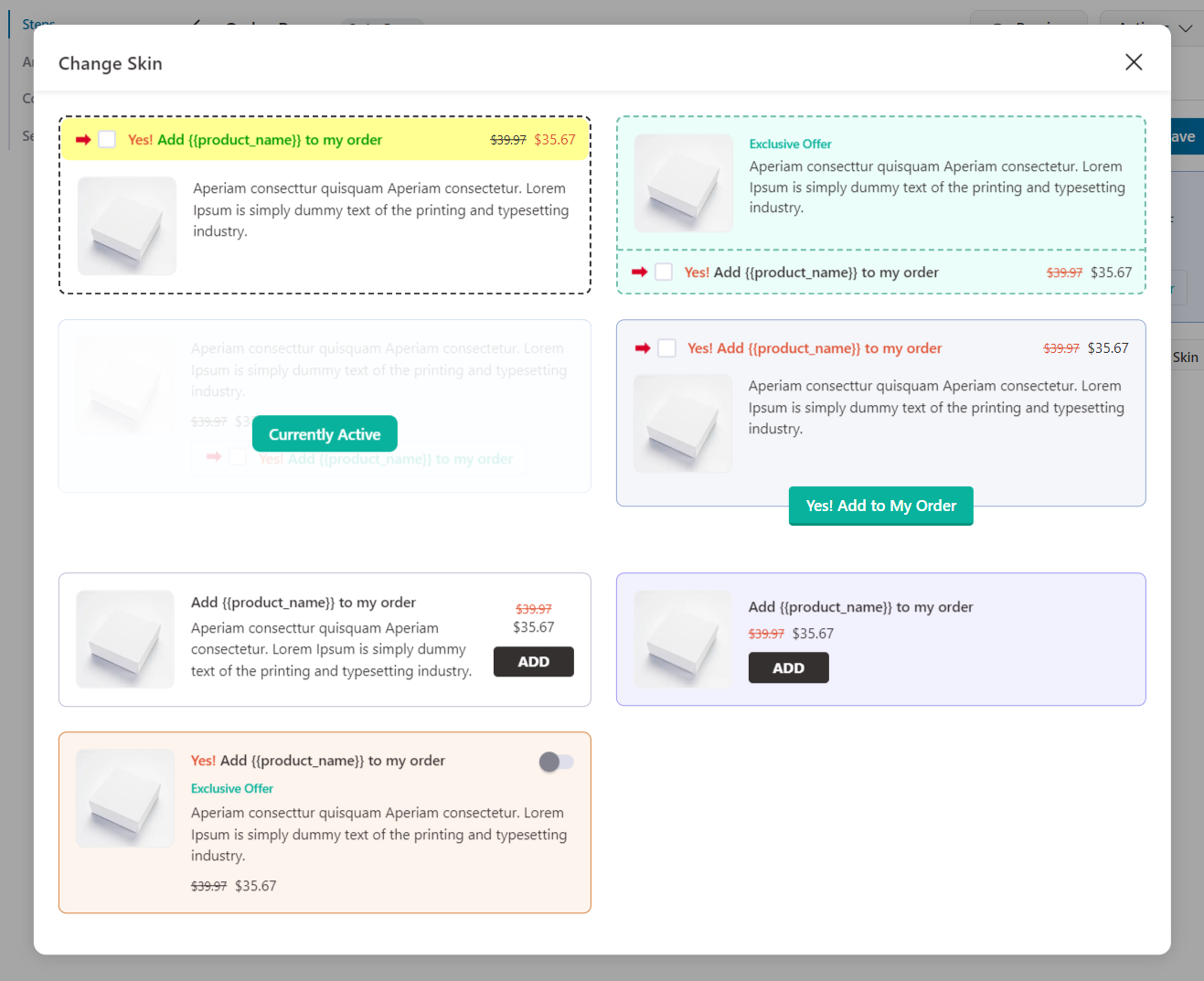
Furthermore, you can even change the skin of your order bump.
To do that, click on the ‘Change Skin’ button.

Choose from a variety of available skins and click ‘Import’ to make it active on your bump.

Make sure to press ‘Save’ once done.
Furthermore, you can add multiple bump offers and arrange their order that will be shown to your shoppers on the WooCommerce checkout page.
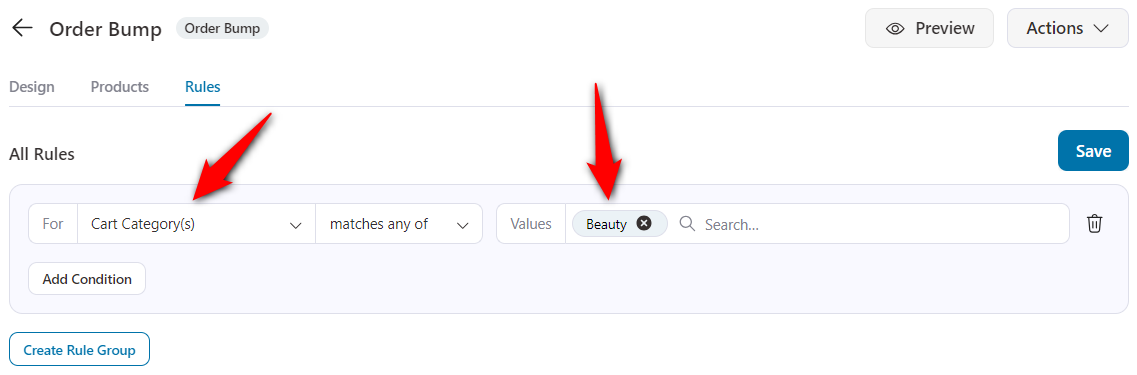
Rules let you display order bumps to shoppers only when certain conditions meet.

If you're creating a product-specific checkout page using a sales funnel, the bump will only appear on that product's checkout and not on any other checkout page, so offering a relevant and complementary product would be smart.
But if you're designing a global checkout, these rules can be used to regulate the bumps that show up on the checkout page, like:
And that's it. Just save all the changes and your order bump is ready.
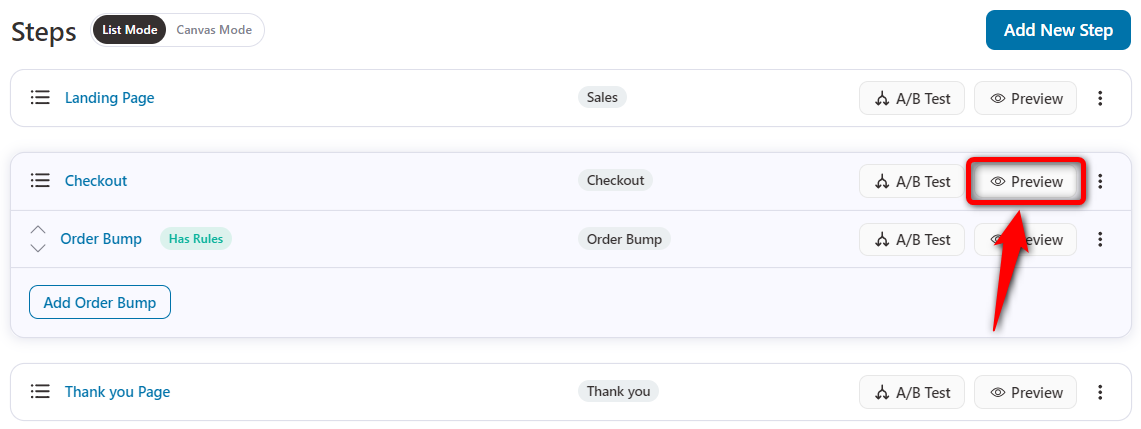
To preview the bump and see how it appears on the checkout page, click on the ‘View’ button next to the checkout page.

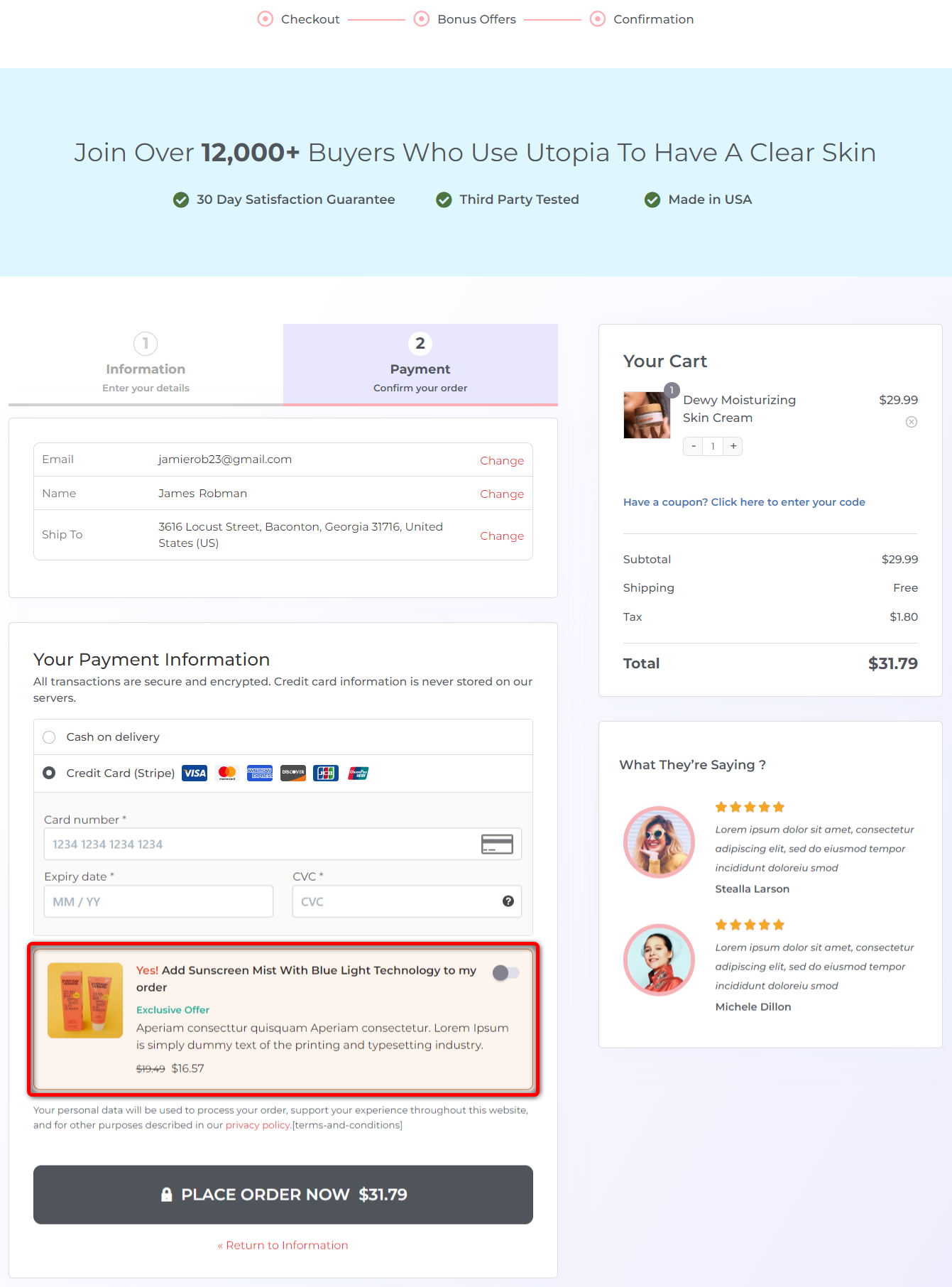
When a user lands on the checkout page, this is how it will appear on the page:

Let's discuss a few order bump examples that you can use.
Here's an example from Robin Sharma. He's pitching exclusive access to video recordings of a 2-day live masterclass.
Take a look:

You can also offer exclusive content like this on your website.
This order bump is our absolute favorite.
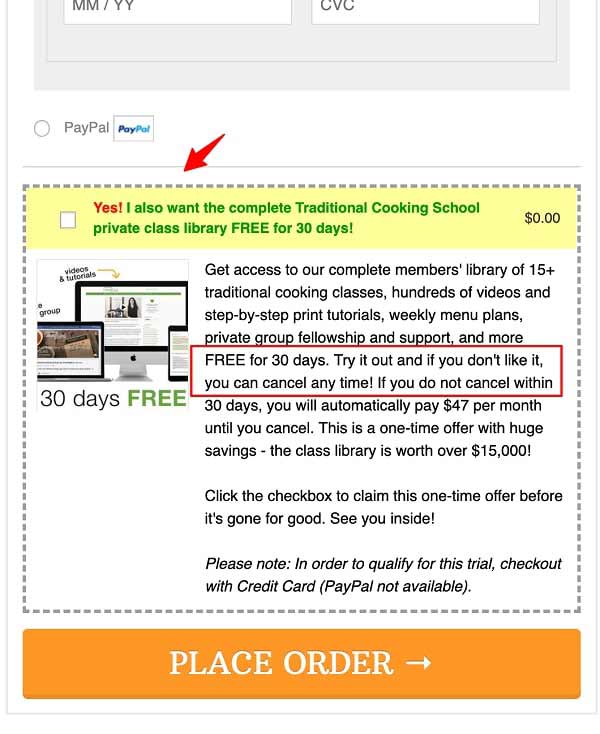
It's from our client, Wardee from Traditional Cooking School. Here she pitches a free trial offer to her membership site.

Free stuff always attracts people, so offering a free trial or an additional product at checkout is bound to grab their attention.
FunnelKit Funnel Builder offers you the ability to track and monitor your checkout and order bump conversions in real time.
To improve the performance of your order bumps, FunnelKit offers you the built-in A/B testing feature.
Let’s look at it one by one.
With FunnelKit, you can track the contacts that have entered your funnel, the breakdown of their purchase behavior, and their total spending.
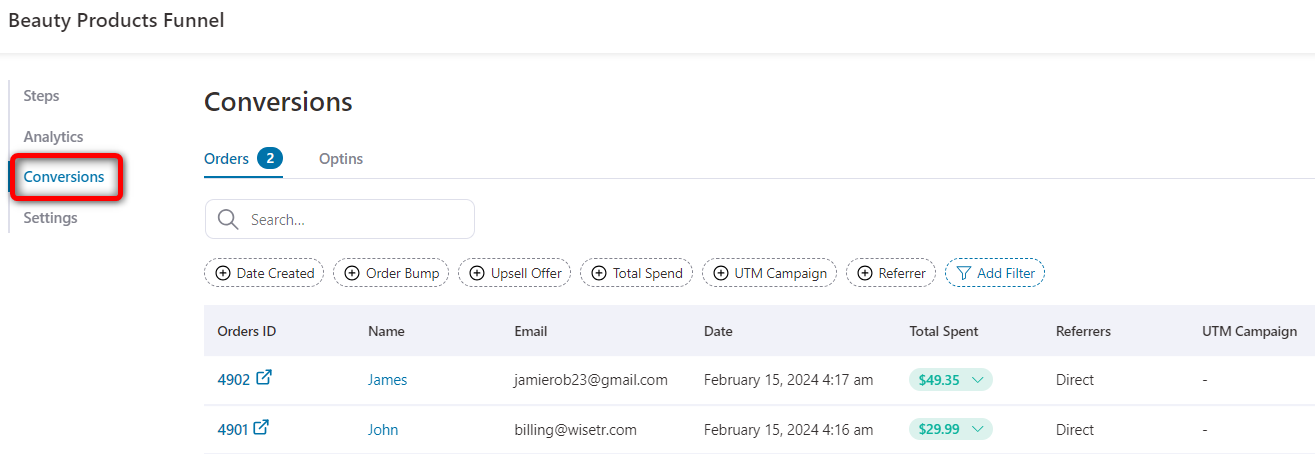
All you have to do is go to the ‘Conversions’ section.
From here, you can see the name of your contacts entered, order ID, their email address, date of order placed, total money spent, referrers, UTM campaigns, and more.

Clicking on the order ID will take you to WooCommerce orders section - you can manage your orders from there.
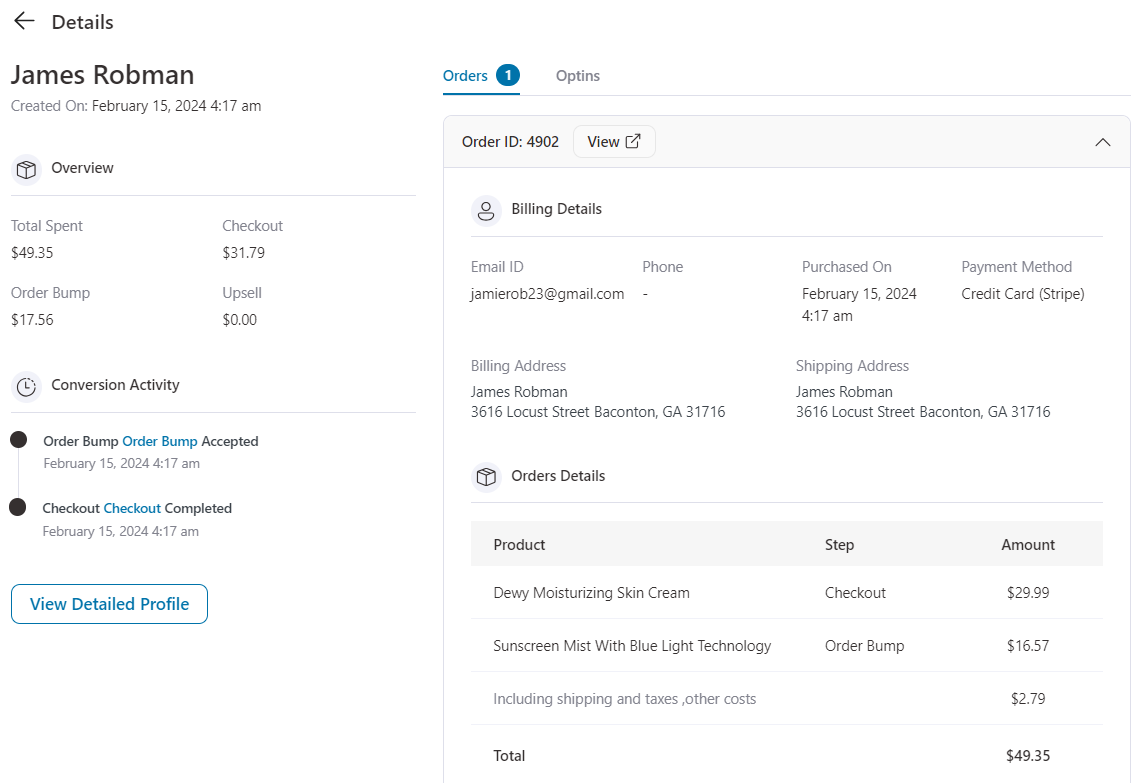
If you click on the customer name, it'll take you to their conversion profiles.

Apart from that, you can also monitor the performance of your checkout page and WooCommerce order bumps.
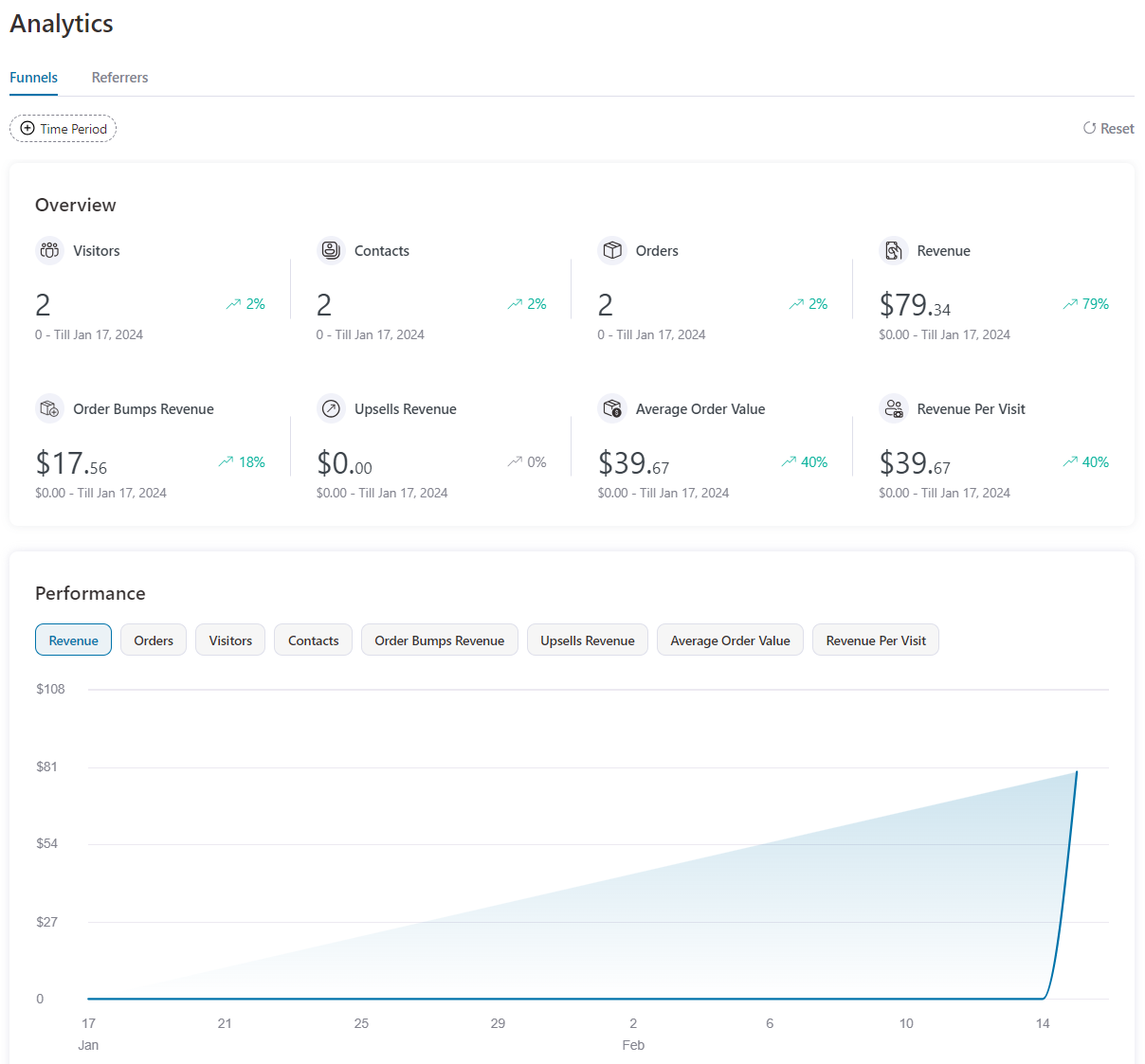
For that, there is a dedicated Analytics section in the FunnelKit Funnel Builder:

You can track the page's visits, orders, and revenue at a glance at the top of the page. You also have the ability to select the time period for which the data would be displayed.
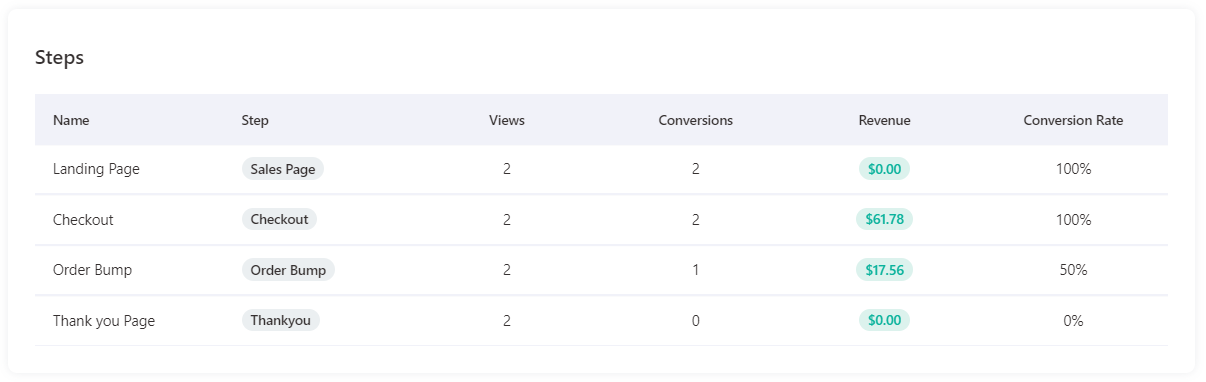
After the graphical representation of the funnel and its sales, you can study the individual funnel steps and their views, conversions, revenue, and conversion rate.
You also get the step-by-step breakdown of your sales funnel pages with the number of views, conversions, revenue and conversion rate.

Here you can get the analytical stats of your WooCommerce order bumps, checkout pages, landing pages, and more.
Then based on this data, you can make amendments to your offers and funnel steps designs to get more conversions.
FunnelKit allows you to A/B test the funnel and its individual pages.
A/B testing helps you compare multiple versions of a funnel page or attractive offers to determine which one performs better.

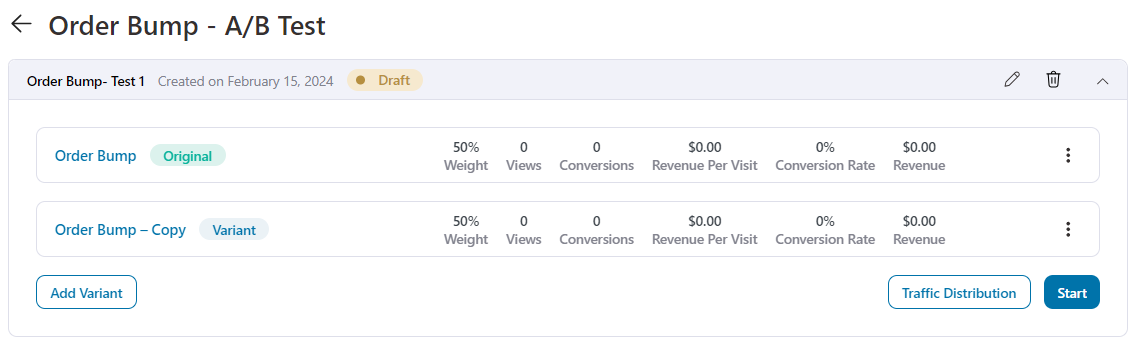
With FunnelKit's A/B testing feature, you can split-test your WooCommerce order bumps:
A/B testing takes the guesswork out of the equation, only providing you with clear numbers and facts on which to base your decisions.
Split your audience percentage-wise, be it 50-50 or 60-40, or anything else.
For example, In the case of testing Order Bumps, you can send half the traffic to Order Bump A and the other half to Bump B before judging, which results in more conversions.

Once you’ve enabled your A/B tests, let it run and gather data for some time.
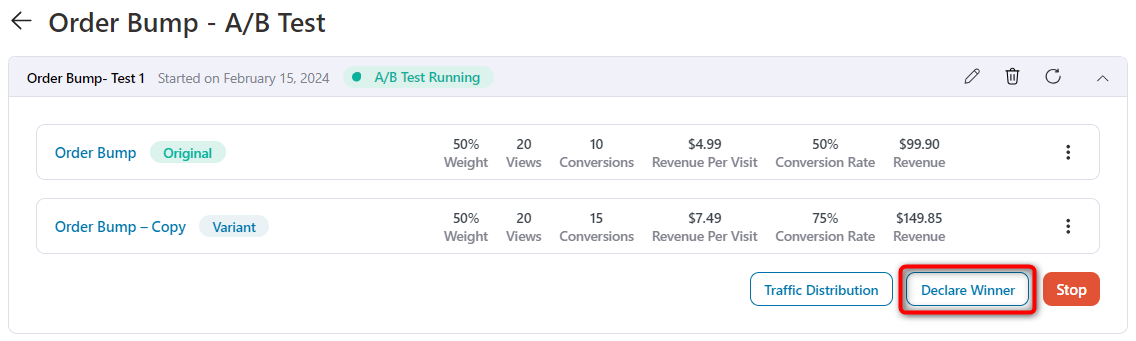
After you’ve enough data, you can declare a winning variant and transfer all the traffic to that variant for maximum conversions.

👉 Learn more about the A/B testing feature from our documentation here.
Order bumps can help boost your store's average order value and get better returns on ad spending.
But to ensure your order bump converts well, creating an enticing offer is essential.
Start with a low-dollar, no-brainer offer and pitch it using the 4G formula.
Then work your way up, offering much pricier bumps on the main order.
With FunnelKit Funnel Builder, you get all the options to create a perfect offer for your shoppers.
Plus, with its built-in A/B testing and performance tracking feature, you can measure and continuously improve your sales funnel, including order bump conversions as well.
You can’t get a better tool than FunnelKit. So why wait?
Get the whole package of the FunnelKit Funnel Builder from the link below: