With DiviWoo you can built your own eCommerce store with Divi + WooCommerce. This layout pack is free to download and comes with some great features.
Key features
- Home page
- Custom shop and category page
- Custom product page
- Custom cart page
- Custom header
- Custom footer
For the wishlist and menu cart I use 2 free plugins and for the checkout page I use a premium plugin.
All 3 plugins are optional and you do not need to have them to work with this layout pack.
In the documentation below you will find the links and settings that I have used for these plugins.

Download & Import Layout Pack
Step 1: Download the layout pack
Signup below to download this free layout pack.
Step 2: Import the layout pack
Before importing this layout pack make sure you have installed Divi and WooCommerce.
Unzip the ‘DiviWoo.zip’ file to your computer.
Go to Divi > Theme Options. Click on the import/export options (up/down arrow).
Click on Import and upload DiviWoo Theme Options.json.

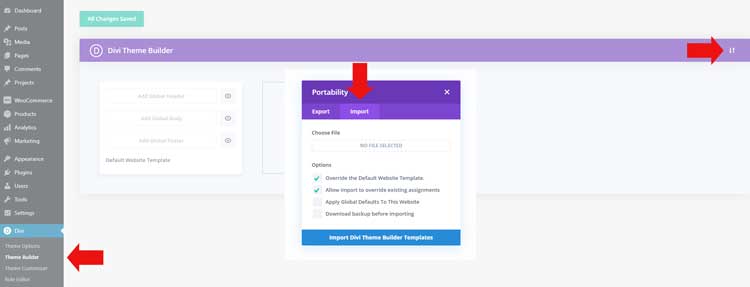
Go to Divi > Theme Builder. Click on the import/export options (up/down arrow).
Click on Import and upload DiviWoo Theme Builder Templates.json.

Note: Click on save Changes
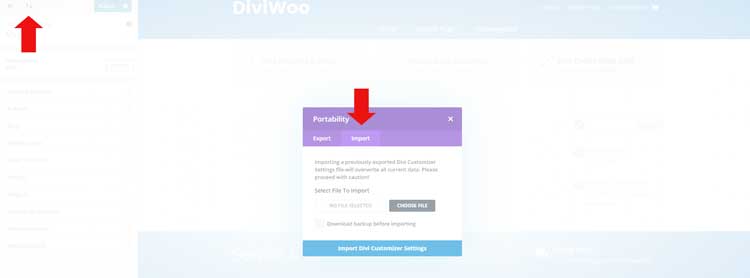
Go to Divi > Theme Customizer. Click on the import/export options (up/down arrow).
Click on Import and upload DiviWoo Customizer Settings.json.

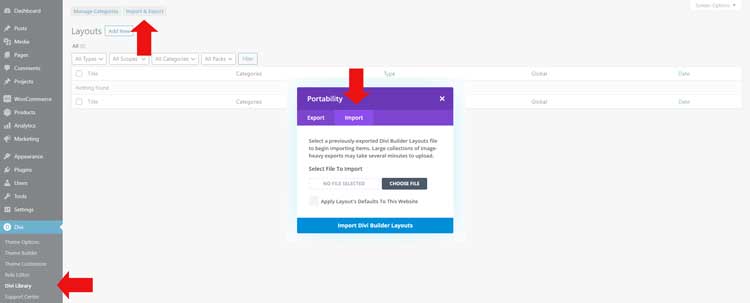
Go to Divi > Divi Library. Click on the import/export options.
Click on Import and upload DiviWoo Builder Layouts.json.

Step 3: Create the home page
Go to Pages > Add New.
Add a title and click on the button “Use Divi Builder”.
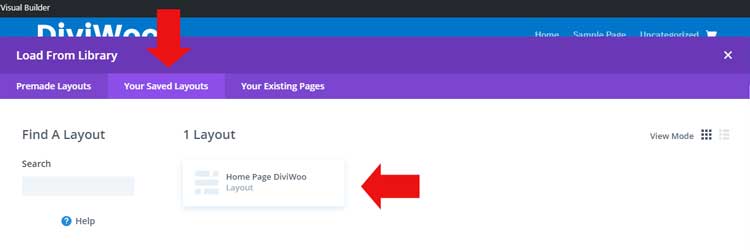
Click on “Choose a premade layout”.
Go to the “Your Saved Layouts” tab and click on “Home Page DiviWoo”.
Publish this page.

Go to Settings > Reading under Your homepage displays set your created home page th static.
Step 4: Creating the menus
Go to Appearance > Menus.
Create a menu and add your home page to this menu. Check primary menu.
Create a second menu and add your My account, Cart, and Checkout pages to this menu. You don’t need to check anything for this menu.
Assigning the shop menu
Go to Divi > Theme Builder and open the Global Header.
Open the top right menu module and under menu select your menu with my account, cart and checkout.
Step 5: Installing Yith wishlist
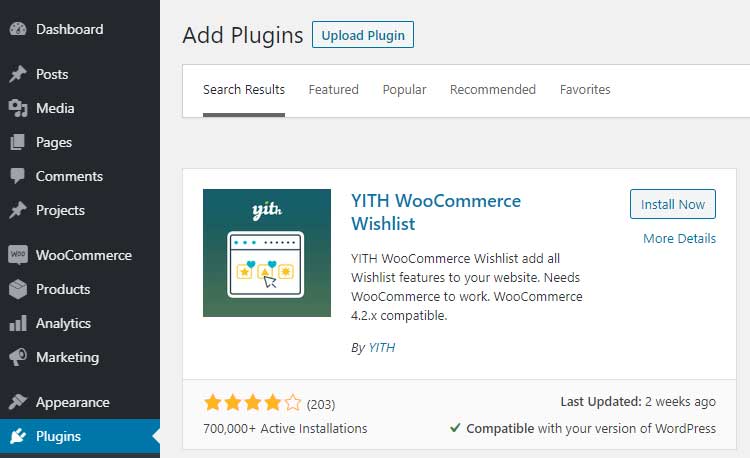
Go to Plugins > Add New and search for YITH WooCommerce Wishlist by Yith.
Install and activate the plugin.

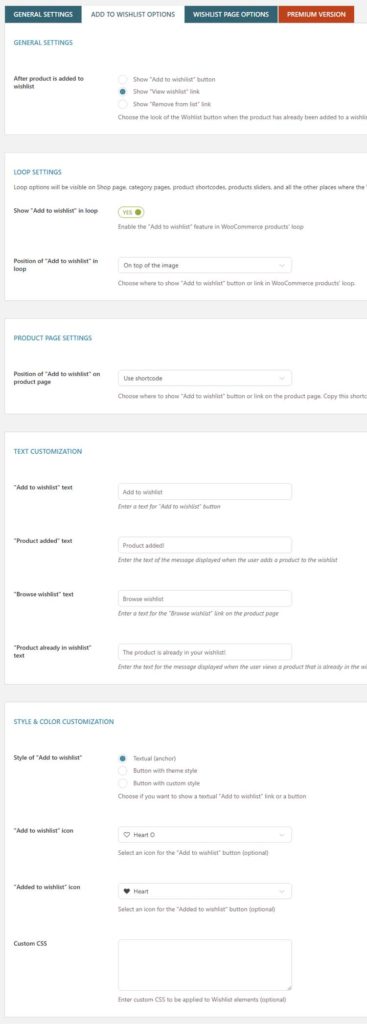
Go to YITH > Wishlist > Add to wishlist options.
Use the following settings.

Go to YITH > Wishlist > Wishlist page options.
Use the following settings.

Go to Pages > All Pages > Wishlist
Click on Use the Divi Builder > Edit With The Divi Builder.
Click on “Choose a premade layout”.
Go to the “Your Saved Layouts” tab and click on “Wishlist Page DiviWoo”.
Save the page.
Step 6: Installing WooCommerce Menu Cart
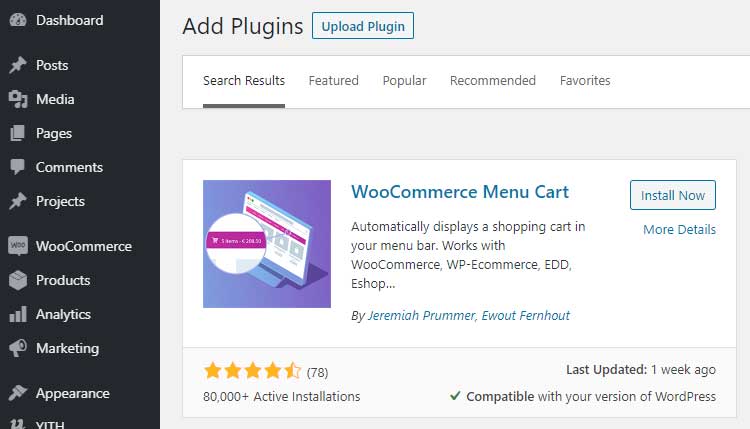
Go to Plugins > Add New and search for WooCommerce Menu Cart by Jeremiah Prummer, Ewout Fernhout.
Install and activate the plugin.

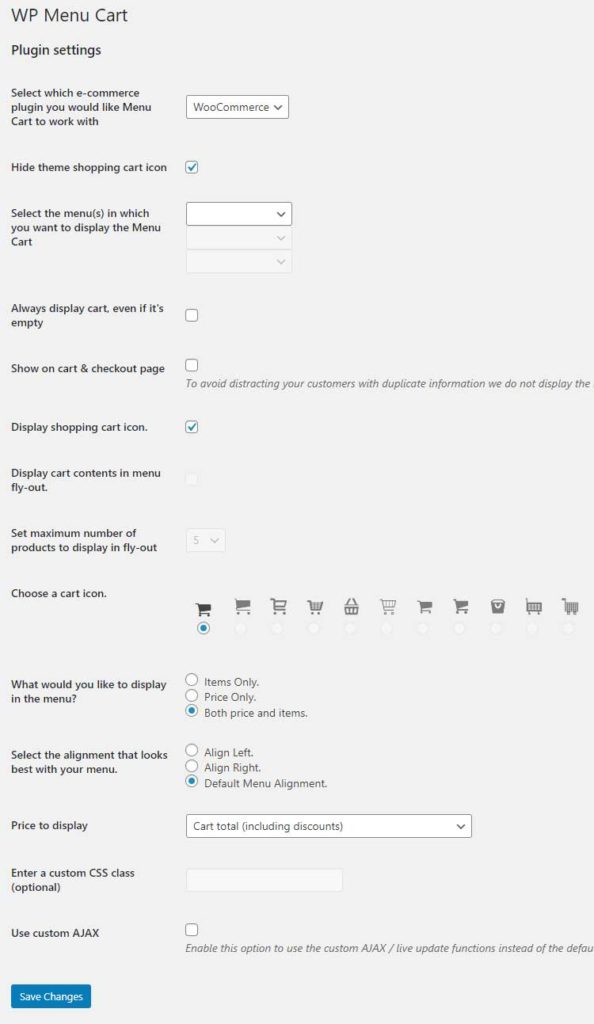
Go to WooCommerce > Menu Cart Setup.
Use the following settings.

Step 7: Create the custom checkout page
I have created a custom checkout page with a premium plugin. This is optional and you do not need to have this plugin. You can just use the default checkout page.
If you do want to use a custom checkout page then you can follow this tutorial.
On the checkout page you will also find an orderbump. You can create an orderbump with this tutorial.
How to change the product, category and cart layout page
The product, category and cart page are created in Divi > Theme Builder.

You can find the layouts for those pages in the Custom Body.
Increase your AOV with these tutorials
I highly recommend to follow these tutorials listed below. They will help you increase your aov (average order value) for your store.
- How to create a custom checkout page
- How to create an orderbump
- How to create a one-click upsell
- How to create a custom thank you page
- How to create an automated post-purchase email funnel
- How to create an automated win-back email funnel
- How to create an automated cart abandonment email funnel
Faq
Is this really free?
Yes, 100% free and it will be like that.
How to change the logo?
Go to Divi > Theme Builder and open the Global Header.
How to change the footer?
Go to Divi > Theme Builder and open the Global Footer.
Do I need the plugins to work with this layout pack?
No, the plugins that I use in this layout pack are optional.
Can I remove Made by MarkHendriksen.com?
Yes, you can change or remove that in Divi > Theme Builder > Global Footer.





































So much inspiration. Thanks Mark!
Thanks for this great job ….
It’s good to have you too Mark! Thanks for your hard work
Thanks for the layout package and for the great documentation.
Helpful and inspiring.
You’re welcome Christian
on website cart icon is not showing
Hi,
Did you install the free plugin: WooCommerce Menu Cart?
And after install assign the menu in the plugin options.
Great tutorial thanks. How did you create the adverts (Save 15% on Womans Sales and Save 25% on all Sunglssses) on the LH side of the grid layout on page https://diviwoo.markhendriksen.com/product-category/clothing/tshirts/
Hi Paul,
I created those images in photoshop.
When trying to import DiviWoo Theme Builder Templates.json I get a message that “This file should not be imported in this context” and the import apparently stops. Any advice?
Hi,
It looks like you are importing that file in the wrong location. Are you importing that file in the Theme Builder?
I was in Theme Options. Have to pay more attention to instructions. It’s working now. Thanks 🙂
the button goes to an error page. Is it still possible to get the download?
Thanks 🙂
Hi Shelly,
Does the Download Layout Pack button not work for you? Could you try again, please? It’s working on my end.
Hi Mark and thanks for the great work.
In your opinion, can I use the layouts only for the shop page and for the home page manually create my own layout with the seller’s information, a bit of seller’s history and other information?
Hi,
You mean you do not want product pages?
How do I remove the following in product pages?
– Free Shipping
– 30 Day Money Back Guarantee
– 5 Year Warranty
– Day And Night Customer Service
Thank you for the help
No worries, I found out. Thank you.
Hi, I tried to install the diviwoo theme in my multisite network but it tells me that it cannot be installed because the style.css sheet is missing.
Hi,
I think you are trying to install this in Appearance > Theme. But this is not a theme but a layout pack. Follow the installation steps in this article nd you should be good..
Hello,
I’ve installed the store, great.
I’d like to know how to change the internal page navigation.
“Home, T-shirts Hoodie etc..”
Sincerely
Eric
Hi, the category template page is not working correctly. No matter what category or subcategory I am in it’s showing all my products rather than the ones in the category. I’ve check all my settings but I’m missing something.
NVM.. Of course, after I sent this I took another look and fixed it!
Hi Neil,
Good to hear you solved it.