Are you having trouble adding anchor links on your Divi website?
You don’t have to be a tech expert or coding whiz to learn how to add anchor links in the Divi theme. This simple step-by-step guide shows you exactly how to make it happen. In minutes, your readers can easily navigate between different sections on the same page – from an introduction block at the top of the page straight to a form field at the bottom!
Anchor links make navigation easier and simplify the user experience for visitors. It helps break up long pages into digestible chunks without overwhelming them with huge walls of copy that no one wants to read anyway. Plus, it takes seconds once you understand what steps are needed.
Divi anchor links can be very handy and are easy to create in the Divi Builder. In this tutorial, you will be learning how you can add anchor links in 3 different ways.
Table of contents
- What are the different types of anchor links?
- Create an anchor link in your Divi menu
- Create an anchor text link in Divi
- Create an anchor link for a button
- Create an anchor link to a particular section on another page
- My Divi anchor links are not working
- Best anchor links practices
What are the different types of anchor links?
Anchor links, also known as jump links, are used to quickly link from one part of a webpage to another.
With anchor links, users can move within a page so they don’t have to scroll for long periods of time in order to find the information they are looking for.
Divi anchor links are useful when web pages contain long bodies of text or other documents with multiple sections. This lets the user jump directly to the section that interests them without having to scroll through the entire document.
They can also be used as quick navigation shortcuts on menus and other interactive elements that let users quickly jump between related parts of a website.
Menu anchor links (excellent for one-page sites)
Menu Anchor links are a great way to navigate through a one-page site. Anchor links allow users to jump to specific sections of the webpage quickly and easily, eliminating the need for scrolling.
Menu anchor links can be used for top navigation menus, sidebar menus, and footer links. Additionally, they provide an accessible experience for users who use assistive technology such as screen readers.
Text anchor links
Text anchor links are HTML elements used to create a connection between two locations within the same web page or between two different web pages.
With text anchor links visitors can quickly and easily be directed to specific sections of content they may find interesting or relevant. This makes it easier for them to find what they’re looking for without having to scroll through an entire page.
I use text anchor links for the Divi table of contents section in my blog posts. This is a great way for visitors to quickly jump from one section to another.
Create an anchor link in your Divi menu
Adding anchor links to your Divi menu is a simple process. You can use this for a one-page site or from one page to another page.
From one page to another page
To add an anchor link in your menu navigate in your WordPress dashboard to Appearance > Menus.
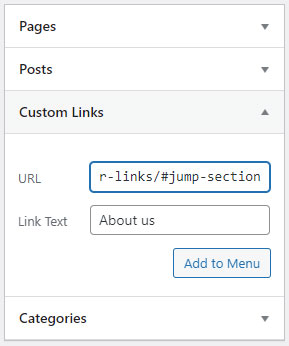
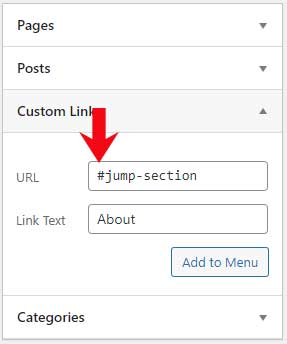
Start by expanding the Custom Links tab for your primary menu.
In the URL field place the URL of the page and the anchor name with # in front.
https://www.demo.markhendriksen.com/divi-anchor-links/#jump-sectionI have added #jump-section after the destination URL, the words jump-section can be anything you want.
Place a name for your link in the Link Text field.

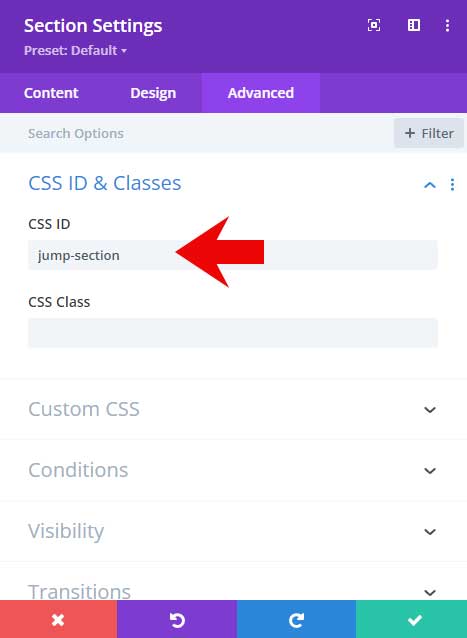
Now place the anchor ID, in my case, this is “jump-section” into any section, row, or module ID field.
Go to the Advanced tab and place this CSS ID into it.

For one-page sites
It is the same process for a one-page website with one small difference.
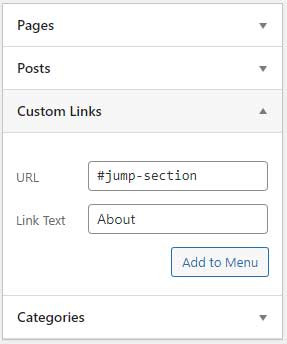
Instead of using the full URL in the custom link field use only #and-your-anchor-name
If you use the full URL it will reload the page and then it will jump directly to that part instead of a nice smooth scroll effect.

For one-page sites, there is also an option for a dot navigation menu. This is a menu on the right side with menu dots and each dot will jump to the next section of your page.
Create an anchor link text in Divi
In Divi, an anchor link text link can be created by adding a link to some text within the editor. This is done by highlighting the desired text and clicking the ‘Link’ icon in the editor’s toolbar.
Open any module with a text editor field in your visual builder.
Step 1
Create the text for your anchor link and then add a hyperlink to it just like you would do when creating a normal link.

Step 2
Usually, with hyperlinks, you would now assign it to an URL so it will link to another page. But with anchor links, we do it differently. Instead of linking it to another page, we add an anchor tag that starts with “#” followed by the anchor name. The anchor name can be anything you want it to be but I recommend naming it related to the subject.
Step 3
Now you need to assign the anchor link to a section of your page so that when you click on the anchor link it will jump to that part of the page. In Divi, we do this by filling in the ID of the anchor to a section, row, or module.
The ID is the anchor name that you have used in step 2.
Open your section, row, or module and go to the advanced tab. In the CSS ID & Classes fill in the anchor ID in the CSS ID field.

Create an anchor link for a button
You can also use a button module for your anchor link. You place the anchor name in the link field.
Place # in front of your anchor name.

Create an anchor link to a particular section on another page
You can also create an anchor link to point out a particular section on another page. This is very easy to do. You place # and your anchor name after your target link (see image below).

Make sure that you also place / and then your anchor name with #.
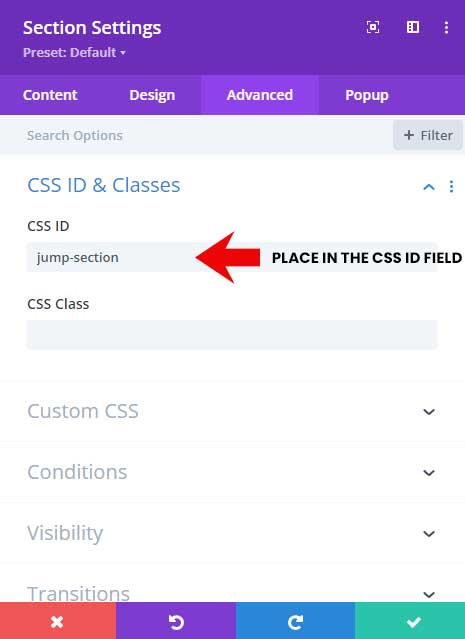
The section where you want to point out needs to have the ID name in the CSS ID & Classes > CSS ID field. In my case, the ID would be create-anchor-text-link.
My Divi anchor links are not working
If your anchor links in Divi are not working then follow this troubleshooting guide in order to find and fix the issue.
Check if you placed the anchor ID in the CSS ID field
You need to place your anchor ID name in the CSS ID field and not in the CSS class field.

Check if you have NOT added a # in the CSS ID field
Make sure that you are not adding # in front of the anchor name. This applies to the CSS ID field (see the above image).
Check if you have added a # in the link or button field
For the anchor link, you have to add a # in front of the anchor link name.

Check if all of your IDs are unique
All of your anchor names have to be unique, you cannot use 2 of the same anchor names on a page.
Best anchor links practices
According to Google developer’s documentation on anchor links, it is best to add anchor links to the sections of your page.
If you use multiple words as I did for my anchor ID “jump-section” then use hyphens in between the words instead of underscores.
Also, make sure to only use lowercase values.
So this is the recommended way to create an anchor ID:
jump-section
Not recommended is with underscores:
jump_section
Not recommended is with uppercase values:
Jump_Section
Conclusion
Creating anchor links in Divi is an easy process. There are just a few steps involved and once you’ve completed them, you can rest assured that your website will have everything it needs to provide an exceptional user experience.
Anchor links provide an easy way for users to quickly find the section they need without scrolling endlessly looking for things. Now that you know how to create them, take advantage of this great feature and your site visitors will thank you!
If you encountered any problems with adding anchor links to your Divi website please let me know in the comments below and I will try to help you out.





































Thanks so much! I’ve used this tutorial twice over the past month – it’s incredibly clear and easy to understand.
Dear Mark, your posts have been very useful to me. You explain very well.
This is what I was looking for, the details on how to pay attention to the Url address and the names so the link can work.
After watching some videos on YouTube, this post was the answer.
Thank you very much.
Mark – You are a gifted teacher at heart. Your effort to ensure each pupil “gets it” is evidenced by your clear and concise instructions. It makes you both exceptional and highly effective. Thanks for enriching my Divi user skills.
Thanks Mark, You are The Best !
Thank you very much, i like simple & easy stuff 🙂
I feel like I’m missing something — I want to add a ‘go to top’ at the end of a long list (i.e. a bank of names sorted alphabetically). Do I have to create a separate block entirely to get the anchor link to work, or can I just add text like ‘go to top’ for the link within an existing text box and have it link to the top anchor?
Never mind, I didn’t realize you don’t put the hashtag in step 3
Thank you so much for your help! It worked right away. I am so happy to have found your tutorial.